| |
|
111
|
Foros Generales / Foro Libre / ¿Cómo saber si un usuario de algún lado es un bot?
|
en: 22 Septiembre 2024, 03:22 am
|
Varias veces pensé en plantear este tema pero me olvido, pero acaba de sucederme algo que me ha sorprendido y por eso acá va. Primero, la duda surge porque en un sitio de noticias hay comentarios y entonces me preguntaba si todos eran realmente personas, porque si bien quizá no existe el conocimiento o tecnología como para que los dueños pongan bots para que la página parezca más activa, en teoría es posible ¿no? Lo que me pasó es inverso, fui yo el que fue puesto en duda, preguntaron qué Isekais de fantasía oscura conocían, dije: Te digo los que he visto que recuerdo en este momento:
- Redo of the healer.
- Re zero.
- Saga of Tanya the evil (aunque no es muy medieval que digamos).
- El ascenso del héroe del escudo (2 temporadas)
- Overlord (2 o 3 temporadas, y no es tan oscura, poco más y es una parodia como Konosuba).
- Inuyaya (aunque por muchos momentos no es oscura, o es que al ser tan larga y repetitiva pierde la gracia).
Sobre algunos otros he leído cosas así que los conozco un poco, pero no los vi aún y quizá nunca lo haga. Y el tipo me dijo "usaste chatgpt verdad?", o sea, parece que para algunas personas ya llegó la era en que no se distingue, cómo decirlo, la experiencia de un ser humano, de un humano usando un bot. Vale, no es lo mismo que no distinguir a un humano de un bot, pero me pareció sorprendente ¿desde cuando una persona no puede haber visto algunas series y sólo puede decirlas si usó gpt? Tampoco es que haya visto 200 como dicen algunos. No tengo mucho interés en saber por qué al tipo le pareció que usé gpt, pero, uh, algo sobre eso me interesa, no sé bien qué. En tu opinión ¿cómo distinguir a una persona de un bot? Y ¿cómo distinguir a alguien que dice las cosas basado en sus experiencias, de otro que dice cosas habiendo usado gpt? |
|
|
|
|
112
|
Media / Juegos y Consolas / Relación estado e ítems obtenibles en Diablo 2.
|
en: 20 Septiembre 2024, 02:58 am
|
|
Expansión, último parche.
Me refiero a la versión antigua, no la remaster.
Explico.
¿Es posible tener mucho dinero con un personaje de LV1?
Sí:
- Puedes agarrar dinero y cosas de cofres y similares, regresar al pueblo, venderlas, y recomenzar la partida. Los cofres y similares vuelven a cerrarse y dar cosas.
- En modo multijugador, otro jugador puede haberte dado dinero, o puedes haberlo encontrado.
- Haciendo trampa.
No lo considero trampa si el resultado es lograble de la 1er manera, simplemente ahorras tiempo. ¿Tiene sentido dedicar tiempo a juntar oro y vender cosas cuando puedes simplemente usar el Hero Editor y aumentar la cantidad de dinero? Para mí no.
Hacer "trampa" para conseguir dinero, me parece aceptable.
¿Es posible que un personaje de bajo nivel tenga muchas gemas/runas que pueda usar?
Creo que la respuesta es similar. Una vez que consigues el cubo horádrico, puedes pasar horas peleando y eventualmente tendrás muchas gemas y runas. Dependiendo contra qué monstruos luches, subirás algunos niveles o poquísimos.
¿Tiene sentido dedicar tiempo a buscar gemas y runas cuando puedes simplemente crearlas con el Hero Editor? Para mí no, si se tiene el cubo horádrico.
Hacer "trampa" para conseguir runas/gemas, me parece aceptable si se tiene el cubo horádrico.
Más o menos lo mismo en cuanto a crear ítems totalmente posibles que se obtienen de pura suerte repitiendo: Mirar qué se vende, salir del pueblo. Son caros, me refiero a los de magos que dan +3 o +2 a alguna habilidad. Pero en teoría, si dedicas mucho tiempo, los consigues. Ahorrar tiempo no es trampa en este caso, en mi opinión.
Mi duda es sobre los ítems en general: ¿Cómo sé si un ítem se puede obtener en cierta parte del juego? El sistema de generación de ítems en el juego es complicado, y los ítems en sí lo son, ya que además del LV requerido para usarlos tienen un valor escondido que han llamado en guías Item Level.
Hay ítems posibles de conseguir antes de poder usarlos.
Y hay ítems imposibles de conseguir en ciertos momentos, aunque si se consiguieran podrían usarse.
Imposible, digo, sin jugar en modo multijugador y sin hacer trampa.
En este caso sí, si se crea un ítem imposible de conseguir en ese momento, lo considero trampa y cuando juegue, no quiero hacer eso, por eso quiero la respuesta a lo que está en negrita.
|
|
|
|
|
113
|
Foros Generales / Foro Libre / ¿Qué se sabe sobre extraterrestres?
|
en: 20 Septiembre 2024, 02:24 am
|
Algunas personas me resultan deprimentes. En un capítulo de Futurama, el profesor dice "Quiero irme de este planeta", algo así. También está el dr Manhattan con su "Estoy cansando de este planeta, de su gente". También mi baja capacidad para terminar rápido, o al menos terminar, ciertas cosas, me resulta deprimente. Eso me hace preguntarme por qué los extraterrestres no vienen a enseñarnos cosas útiles, o a hacer que la vida sea más agradable, la de los animales también. Si son buenos, ya deberían haber intervenido, es difícil imaginar un motivo por el que no lo hagan. Si son malos o les importamos un rábano, entonces mejor no los busco, no sería como dice este meme:  ¿Qué saben los hackers sobre eso, qué informaciones secretas (o ya no) se han hallado? He visto este video que tenía pendiente desde hace mucho, porque no miro mucho sobre estas cosas: https://www.youtube.com/watch?v=RBuCx4en8Fghasta que casi al final (de esa parte) dice que EEUU es el único país en que las personas tienen libre elección, fue como "Pará yanquie ¿quién se creen que son?", y en las fotos que pone yo no veo mucho, parece que tiene mucha imaginación nomás. Pero como a las 3 tuve que salir al patio y vi una luz amarillenta, la miré dudando un poco de que fuera una estrella, y desapareció. Puede haber sido porque nubes se pusieron delante pero por ahora no la he vuelto a ver. Así que seguiré viendo el video a ver qué pasa... Later. Ah, hago el tema porque vi a El Andaluz comentar que ha hablado de OVNIS con el regresado Elektro. Cierto usuario, además, dijo que él sabía cómo construir cierto tipo de OVNI, y que iba a comentar, pero aún no lo he visto. |
|
|
|
|
114
|
Foros Generales / Dudas Generales / ¿Qué significa que las imágenes que muestra Google digan "bajo licencia"?
|
en: 10 Septiembre 2024, 11:05 am
|
Quiero hacer un libro con imágenes que representen ciertas cosas. Busco imágenes y las que más me gustan suelen tener una especie de candado y dicen "bajo licencia". En este ejemplo, en lo que se ve, de hecho la mayoría son así:  Decido no usarlas por las dudas y por el asco que me da la actitud de quien la hizo, de no querer compartirlo, si es que estoy interpretando bien. Es una imagen simplona, ni siquiera están agarrando bien los cds ¿por qué no la comparten? Las puedo descargar con Google pero si vas a la página te piden registrarte o te complican de algún modo. Ni que fueran obras supremas de arte, che. A esta le pusieron unos espirales:  ¿Qué significa "bajo licencia"? ¿puedo hacer que Google me muestre imágenes normales nada más? ¿hay algún buscador de imágenes libres? En cuanto a usar IA, los resultados que obtuve no me han gustado, pero voy a reintentar si sigo así. |
|
|
|
|
115
|
Foros Generales / Dudas Generales / Los problemas de tipo "encuentra la ruta más corta" ¿son difíciles de resolver?
|
en: 5 Septiembre 2024, 11:49 am
|
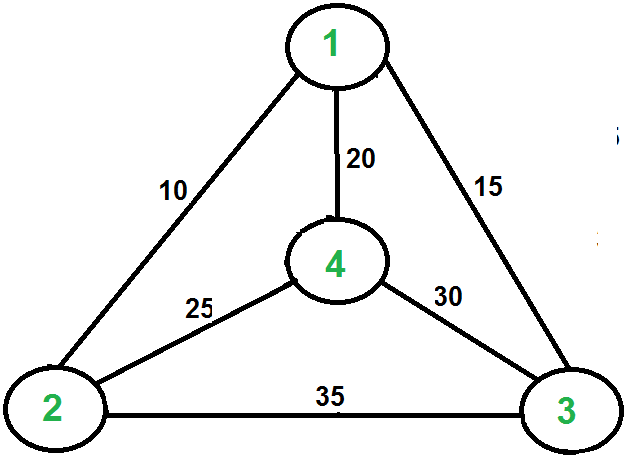
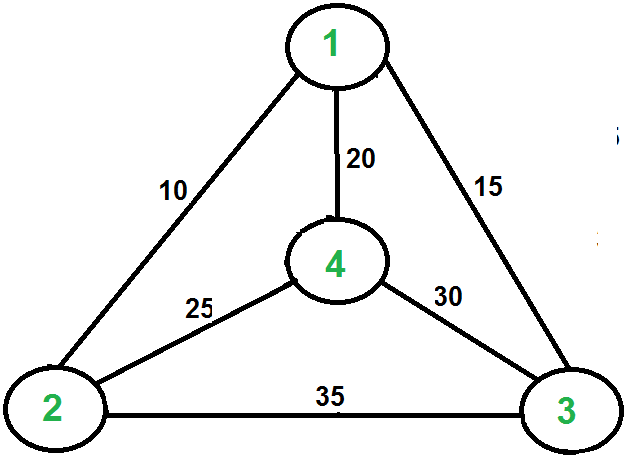
Me refiero a cuando desde todas se puede ir a las demás sin que haya obstáculos. Me han propuesto practicar resolver este tipo de problemas pero parecen obvios. Demostrar que una solución es la correcta, parece aburrido también. Un ejemplo:  En ese caso esos números no parecen reflejar las distancias, el dibujo está mal hecho o se refiere a costes de traslado, que es otra cosa (ruta menos costosa). Si el dibujo está bien hecho parece que se ve a simple vista la solución o que es practicamente lo mismo qué camino se siga. Como en Flash se complica un poco medir una línea diagonal, se me complica comprobarlo. Aquí hice algunos:  - Veo que si se empieza desde el centro o similar es más complicado. - En los que tienen fondo celeste no sé si hay diferencia, acortar por un lado hace que se alargue por otro. - El que está debajo de esos tiene un camino más óptimo creo, es decir que sí fallé al intentar resolverlo "a ojo". - En el que está en verde me costó decidir por dónde empezar. Bueno, supongo que sí tiene su ciencia y no es tan obvio como pensé, algún día quizá intente resolverlo con programación. ¿Qué cuentan al respecto? ¿qué casos son los más difíciles? ¿en general a ojo cómo los resuelven? Por ejemplo una buena estrategia parece 1ero pensar dónde se ha de terminar, que suele ser un punto alejado de los demás ¿no? ¿cuales serían los siguientes pasos? Hablo de hacerlo a ojo, resolverlo con fuerza bruta es otro tema. |
|
|
|
|
116
|
Informática / Electrónica / ¿Por qué a veces en mi TV antigua podía ver el gameplay de otro?
|
en: 3 Septiembre 2024, 13:07 pm
|
|
A ver si alguien me resuelve este misterio.
Antes del 2000, cuando las TVs recibían señales del aire (supuestamente, no había antenas en el techo de mi casa, y el único cable que se conectaba era a la pared para recibir electricidad, lo típico), en la lista de canales tenía el 3 o el 13, porque cuando jugaba al family game, famicom, o como le llamen, se veía en ese canal.
Al ponerlo sin estar jugando, se veían chispitas negras, blancas y grises, lo típico. Pero a veces se veía clarito un videojuego, jugado por alguien. ¿Por qué pasaba eso? ¿alguna antena de algún vecino enviaba una señal que mi TV captaba?
|
|
|
|
|
117
|
Programación / Programación General / Mostrar en pantalla números cada vez más largos, de todo tipo e intercalando.
|
en: 31 Agosto 2024, 07:10 am
|
Positivos, negativos y decimales. El - y el . cuentan en lo largo. Al principio debería mostrar 0, 1, 2, y así hasta 9. Números de largo 1. Luego -1, 10, -2, 11... y así, son de largo 2 y se van intercalando, me refiero a que no se muestra 1ero todos los negativos de largo 2 y luego todos los positivos de largo 2, sino que muestra un negativo de largo 2, luego un positivo de largo 2, y se repite eso hasta que no hayan de largo 2. Luego 0.1, -10, 100, 0.2, -11, 101... la idea es la misma. Luego 0.01, -0.1, 10.1, -100, 1000... creo que son 5 tipos, la idea es la misma. Los que tienen más decimales van 1ero, si 2 tipos tienen igual cantidad va el negativo 1ero. Probablemente se me está escapando algo pero más o menos es eso. Lo que se me ocurre es algo como: Largo = 1
MaxDecimalesActual = 0
// El último positivo de 0 decimales que se mostró es -1 (digamos):
LastPositivode0 = -1
// El último negativo de 0 decimales que se mostró es 0 (digamos):
LastNegativode0 = 0
Repetir hasta que el usuario lo indique
Decimales = -1
Repetir mientras Decimales < MaxDecimales
Decimales++
Divisor = Decimales
Resumen = "LastPositivode"+Decimales
// Aquí hay que multiplicar y luego dividir para evitar inexactitudes:
NuevoNumero = eval(Resumen)+(1/
LargodelNuevoNumero = (obtenerlo)
Si LargodelNuevoNumero == Largo
// Actualizar el último número de su tipo:
set(Resumen, ProximoNumero)
mostrar ProximoNumero
sino si LargodelNuevoNumero < Largo
//
NuevoNumero = eval(Resumen)+1
set(Resumen, ProximoNumero)
Hasta ahí llegué por ahora porque al número habría que sumarle en un caso 1, en otro caso 0.1, o 0.01, y así, o restarle, así que el modificador es variable, no me había dado cuenta. Ahora bien, ese código tiene el problema de que estaría haciendo sumas a ver si el número del tipo de turno puede mostrarse, lo cual es poco eficiente. En el mismo loop también se chequearía para el negativo. La cantidad de decimales iría aumentando, se resetearía al llegar al máximo y en ese punto aumentaría el largo. Lo seguiré pensando pero si se les ocurre alguna solución o sugerencia díganme cual. |
|
|
|
|
118
|
Media / Multimedia / Busco explicación sobre resolución al grabar videos.
|
en: 26 Agosto 2024, 07:55 am
|
Mi resolución en Windows es 1024 x 768. Grabo videos con VSDC Free Screen Recorder, hace tiempo probé otros pero este fue el único que funcionó sin darme problemas, hasta ahora. La configuración que le puse es:  Asumía que la resolución de ahí se refiere al tamaño que tendrá el video. El problema es que si en el emulador VirtualNES pongo la pantalla de modo que queda más grande (640x480), luego en el video sólo ocupa 1/4 de la pantalla, así: _______ |***| | |***| | ________ | | | | | | ________ Lo que debería ocupar todo, sólo ocupa la parte superior izquierda. Para que el video se grabe bien tengo que poner que en el emulador la resolución sea 1024 x 768, que casualidad o no es como la que tengo en Windows, pero poner esa configuración hace que la pantalla se me vea un poco más chica... Tiene bordes negros más grandes alrededor. Yo quisiera poder jugar con la pantalla grande y que los videos se graben normal ¿qué es lo que pasa? ¿por qué con 640x480 la pantalla se me ve más grande? ¿por qué la única que se graba bien (si mal no recuerdo) es la 1024 x 768? ¿es porque es la de Windows? Pero no tengo la opción de 640x480, y además cambiar la resolución cada vez que quiera grabar un video es un bodrio, ya de por sí debo hacer otras cosas antes. Poner otras resoluciones en el emulador dan problemas o no se ven tan grandes. Si mal no recuerdo poner menos de 640x480 hace que el mouse no esté apuntando en el sitio donde está, y poner resoluciones muy altas hace que luego en el video lo grabado sea más grande que la pantalla, no se ve todo. m ¿es posible crear un bat o algo que cambie la resolución de Windows según le indique? Para ahorrar tiempo, si no hay remedio, es decir, estoy asumiendo que con alguna configuración de Windows y alguna configuración del emulador funcionará bien. También puedo buscar otro emulador pero tengo los savestates en este así que por ahora no es una opción. |
|
|
|
|
119
|
Sistemas Operativos / Windows / La tecla S me funciona pero en el emulador no, muy raro.
|
en: 25 Agosto 2024, 17:54 pm
|
|
La he estado usando sin problema.
Hoy hice un exe con Flash que solamente se pone en pantalla completa y muestra una animación cuando se presiona espacio.
Con el exe activo, intercambié las teclas del emulador, lo que hacía la A ahora lo hace la S y viceversa, acostumbro hacerlo.
Pero la S ya no funciona. Pensé que podía tener que ver el exe de Flash, así que lo cerré pero siguió igual.
Volví a configurar las teclas, reabrir el emulador, y no hay caso.
Reinicié. Lo abrí sin abrir el exe, sigue igual. Copié una configuración ini que tenía de antes, sigue mal.
Probé usar otras teclas, está bien, pero quiero usar esas 2... A y S. Además otra cosa rara es que S hace lo mismo que A, luego de que presione A, o no sé, no me fijé bien eso, es confuso. Sí, me acabo de fijar, la S hace lo mismo que la A, aunque para el botón B tengo la A y para el A la S. Por ejemplo en un juego si presiono A dispara y si presiono B también, cuando debería saltar.
¿Cómo es que se bugueó tanto y cómo lo arreglo? Voy a probar borrar el archivo del configuración del emulador y probar otras cosas más pero es muy raro esto...
Cuando uso una configuracón de antes, está bien, pero al intercambiar los botones S hace lo mismo que A, no hay caso.
Configuré la tecla R haga una cosa y la A otra, la S nada ¡pero presiono S y funciona como si fuese la A!
Ya entendí, o lo arreglé al menos. Lo que ocurre es que el emulador tiene 2 "sets", o sea 2 posibles configuraciones, y al parecer no funciona bien eso, parece que hay que cambiar las 2 aunque se supone que sólo se esté usando 1. Hablo del emulador VirtualNES097e. Bueno, era un problema del emulador entonces, pueden moverlo a emuladores, pensé que era un lío de Windows.
Desde que configuré otro set 2, se ve que nunca había intercambiado las teclas. Al haber 2 sets con teclas al revés, falla, creo que es eso.
|
|
|
|
|
120
|
Foros Generales / Dudas Generales / ¿Existen teclados con teclas para las funciones de copiar y pegar?
|
en: 24 Agosto 2024, 07:04 am
|
Sé que con Ctrl+C y Ctrl+V se puede, pero pon tu teclado y manos bajo una frazada o algo (hace frío), ponte a escribir algo en lo que debas copiar y pegar cosas, y fíjate cuan seguido lo logras en vez de presionar Ctrl+X (cortar), Ctrl+B (buscar en mi caso), simplemente C, o simplemente V, o cosas similares. La solución podría ser usar aire acondicionado o estufa, o escribir temprano, pero es algo que se debería poder hacer sin tener que mirar el teclado. Tal vez mis dedos son muy grandes para el que tengo (debido a gastos varios no he podido comprar otro aún), pero si es que no existen teclados con teclas específicas (una, no mezclas) yo propondría que los hagan, por ejemplo una tecla grande como la barra espaciadora, más o menos, puesta verticalmente a un costado del tab, para copiar, y otra al costado de los números para pegar. Imagino que ya conocen el chiste:  Esto es parecido. El colmo fue, no sé si fue intentando presionar mayúscula, copiar o pegar, que terminé con el cursor en una zona cercana a la hora, no sé qué toqué. Poner tab abajo de mayúscula tampoco parece buena idea, estoy harto de que queriendo presionar mayúscula presione tab, en el caso de este foro me manda al botón de Publicar. A ver si existen los teclados por los que pregunto. Es curioso que luego de tantos años, todos sigan siendo tan similares. Ah, algo como esto:  Debido a la existencia de celulares, tablets y todo eso ¿cada vez se usarán menos las computadoras comunes, de escritorio? |
|
|
|
|
|
| |
|