| |
|
1972
|
Programación / Scripting / Re: Como ejecuto estas lineas en mi PC.
|
en: 4 Febrero 2019, 04:18 am
|
|
- Basta con deshabilitarlas, luego cuando quieres hacer tu Optimización vas, los habilitas todos y ejecutas uno a uno, en mi caso he tenido que empezar desde el último al primero (primero los critical) porque me daba error al intentar iniciar los primeros, supongo que es porque nunca los había ejecutado. Al final los deshabilitas, que yo sepa nunca se vuelven a habilitar solos, se tiene que hacer a mano.
|
|
|
|
|
1973
|
Programación / .NET (C#, VB.NET, ASP) / Re: Menús en modo consola
|
en: 4 Febrero 2019, 00:10 am
|
Saludos, - Mmm, interesante, basta que injertes el siguiente IF: //leer tecla ingresada por el usuario tecla = Console.ReadKey(true).Key; if ( tecla == ConsoleKey.Enter) { do { Console.Clear(); Console.WriteLine( "Usted a elegido la opcion: " + contador ); Console.Write( "Presione Escape regresar al menu" ); } while ( Console.ReadKey(true).Key != ConsoleKey.Escape ); } //validar el tipo de tecla if (tecla == ConsoleKey.DownArrow) {
- Por cierto, a mí no me reconoce los extraños caracteres que utilizas para dibujar el recuadro, he tenido que recurrir a Unicode: https://en.wikipedia.org/wiki/Box-drawing_character |
|
|
|
|
1974
|
Programación / Programación C/C++ / Re: Existe algun comando para leer y guardar el valor de un fichero en C?
|
en: 3 Febrero 2019, 19:48 pm
|
Saludos, - Me ha ayudado enormemente este e-book gratuito en español: https://openlibra.com/es/book/introduccion-a-la-programacion-con-c-3- En mi caso lo he hecho con puro Array (muestro extracto): #define MAX_FILAS 50 #define TAM_FECHA 11 #define TAM_NOMBRE 50 int main() { char fechas[MAX_FILAS][TAM_FECHA]; int puntajes[MAX_FILAS]; char nombres[MAX_FILAS][TAM_NOMBRE];
- Para leer los datos del fichero, me pareció más cómodo hacerlo con fscanf (muestro estracto): /* Lee el fichero y guarda los registros */ while ( feof(file ) == 0 ) { fscanf(file , "%s%d%s", fechas [cont ], &puntajes [cont ], nombres [cont ]); printf("%s | %d | %s\n", fechas [cont ], puntajes [cont ], nombres [cont ]); cont++; }
- Una vez se tenga todo guardado el los Array (un lío que C no tenga un tipo string  ) se procede a ordenarlo, en el e-book está el método de ordenamiento Burbuja ejemplificado, se tiene que hacer uso de Arrays auxiliares y eso. Pero no se pueden copiar Array a otro Array directamente, se tiene que usar strncpy(array_destino, array_origen, cantidad_de_elementos), esto también está teorizado y ejemplificado en el e-book, muestro extracto que solo ordena el puntaje y la fecha, también debes ordenar el nombre: /* Ordenacion mediante metodo Burbuja*/ for ( int i = 0; i < cont - 1; i++ ) { for ( int j = 0; j < cont - 1; j++ ) { if ( puntajes[j] < puntajes[j + 1] ) { strncpy(aux_fechas , fechas [j ], TAM_FECHA ); aux_puntajes = puntajes[j]; strncpy(fechas [j ], fechas [j + 1], TAM_FECHA ); puntajes[j] = puntajes[j + 1]; strncpy(fechas [j + 1], aux_fechas , TAM_FECHA ); puntajes[j + 1] = aux_puntajes; } } }
- Al final solo queda mostrar los resultados que piden, cantidad de líneas leídas (cant), puntaje más alto (puntajes[0]) y usar un FOR para mostrar todos los registros ordenados, muestro salida del programa ordenado: C:\Users\EdSon\Desktop>type read_file.txt 3-2-2019 21000 NOMBRE 3-2-2019 39000 NOMBRE 3-2-2019 18000 NOMBRE C:\Users\EdSon\Desktop>gcc read_file.c -o read_file.exe && read_file.exe Fichero leido: 3-2-2019 | 21000 | NOMBRE 3-2-2019 | 39000 | NOMBRE 3-2-2019 | 18000 | NOMBRE Total lineas leidas: 3 Puntaje mas alto: 39000 Fichero ordenado: 3-2-2019 | 39000 | NOMBRE 3-2-2019 | 21000 | NOMBRE 3-2-2019 | 18000 | NOMBRE C:\Users\EdSon\Desktop>
- Ahora solo te toca encajar todo el código y listo (buen ejercicio)  |
|
|
|
|
1975
|
Informática / Hardware / Re: Disco duro Externo no Reconocido- AYUDA
|
en: 3 Febrero 2019, 18:04 pm
|
|
- Si ni siquiera aparece la capacidad del Disco Duro ... puede ser daño físico. Recomendaría enviarlo a una empresa especializada en recuperación de datos, claro que tiene su buen costo, dependerá del valor de la data que tengas en él.
- Por otro lado puedes intentar con software privativo como ya mencioné arriba Easeus, u otro que recomienden.
|
|
|
|
|
1976
|
Programación / Scripting / Re: Como ejecuto estas lineas en mi PC.
|
en: 3 Febrero 2019, 16:47 pm
|
- Pues básicamente lo que hace el dichoso Script es: var drainAppStoreQueue = function () { var schTasks = wsh.ExpandEnvironmentStrings("%windir%\\System32\\schtasks.exe"); var arguments = "/run /Tn \"\\Microsoft\\Windows\\.NET Framework\\.NET Framework NGEN v4.0.30319"; runToCompletion(schTasks, arguments + "\"", true); if (is64bit) runToCompletion(schTasks, arguments + " 64\"", true); } drainNGenQueue(isV4Installed ? "v4.0.30319" : "v2.0.50727"); if (isOSWin8OrLater) { drainAppStoreQueue(); }
- Es decir, llama al Programador de Tareas (SchTasks) y corre (\run) la tarea programada ".NET Framework NGEN v4.0.30319" ubicada en "\Microsoft\Windows\.NET Framework\". -- Si es un sistema de 64 bits ejecuta ".NET Framework NGEN v4.0.30319 64". Si es un sistema antiguo ejecuta la versión "v2.0.50727" - PERO repito esta tarea programa ya existe en el PC de fábrica y se ejecuta automáticamente cuando al Encender el PC:  -- No es más fácil ir ahí y ejecutar la tarea a mano dando Click derecho > Ejecutar? - Si quieres asegurarte de que la Tarea Programada se ha ejecuta correctamente ve al Programador de Tareas > Biblioteca del programador de tareas > Microsoft > Windows > .Net Framework, y ejecuta la/las tareas que desees, luego actualiza (actualizar o F5) y revisa la Hora última ejecución, Resultado de última ejecución. - Voy a Ejecutar esas tareas haber si obtengo mejor rendimiento con mis juegos  ya que yo siempre las deshabilito apenas formateo el PC y estoy sin ellos varios años. |
|
|
|
|
1977
|
Informática / Hardware / Re: Disco duro Externo no Reconocido- AYUDA
|
en: 3 Febrero 2019, 15:00 pm
|
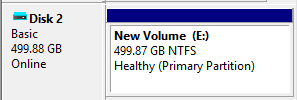
- Correcto, lo más parecido que he encontrado para replicar tu problema es DISKPART Clean. Pero primero revisa que no sea un problema tan sencillo como este:  -- Ese disco está OffLine (sin conexión) y tan sencillo (y nada destructivo) como darle Click derecho > OnLine (Conectar):  --- Se muestran imágenes en inglés, cuidado con confundirlo con Initialize disk (Inicializar disco) - Si no se trata del problema anterior, a mi me ha servido TestDisk para recuperar mi Disco al que le hice un Diskpart Clean: 1- Descarga TestDisk (gratuito): https://www.cgsecurity.org/Download_and_donate.php/testdisk-7.1-WIP.win.zip2.- Extrae el contenido del fichero descargado y ejecuta testdisk_win (testdisk_win.exe) y conecta tu Disco Duro con el problema 3.- Usa la teclas direcionales para moverte entre las opciones, elige cualquiera, en mi caso [Create], luego aparecerá una lista con los discos duros detectados, selecciona tu disco duro a tratar y da Enter 4.- Selecciona el tipo de Tabla de Particiones: [Intel] y da Enter, es raro que sea [EFI GPT] o cualquier otro. 5.- Ahora te mostrará información de tu Disco Duro y las opciones de Recuperación, selecciona [Analyse] y Enter, luego mostrará las particiones actuales y ofrecerá buscar las particiones perdidas (en nuestro caso no mostrará nada), un Enter para empezar el [Quick search] (búsqueda rápida). 6.- Ya casi, ahora debería de mostrar las particiones extraviadas (supongo que solo tendrás una) si no es un problema grave acá debería de mostrarte tus particiones, caso contrario comenta. Dale un Enter 7.- En la siguiente pantalla selecciona [Write] para reparar el problema (no se eliminará ni un solo dato de tu disco), luego un Enter, aparecerá una confirmación, debes teclear "Y" (sin comillas) y problema resuelto, verifícalo en tu Explorador de Windows [Deeper Search] que aparece en el paso 7, debe ser usado si no se ha encontrado ninguna partición. ----------------------------- Programa de pago alernativo: https://www.easeus.com/storage-media-recovery/you-must-initialize-a-disk-before-logical-disk-manager-can-access-it.html (Pero me parece más seguro TestDisk) |
|
|
|
|
1978
|
Informática / Hardware / Re: Disco duro Externo no Reconocido- AYUDA
|
en: 3 Febrero 2019, 14:09 pm
|
- Correcto, entonces si que reconoce el Disco (Disco con vida aún  ), el problema es que se ha dañado el Sistema de Archivos/Tabla de particiones o le han hecho un Diskpart > clean. - No hay garantía de que tus archivos estén bien... en el pero de los casos el disco tiene un daño físico leve/grave que ha causado todo esto y este disco deja de ser confiable, y en el mejor de los casos es un daño lógico que se soluciona inicializando/formateando el disco PERO se pierden los archivos. - Voy a hacer unas pruebas para replicar tu problema e intentar recuperar mi disco de prueba, NO vayas ha inicializar el Disco ni nada destructivo, aún. - Puede que te recomienden programas de recuperación de datos como Easeus, etc ... |
|
|
|
|
1980
|
Informática / Hardware / Re: Disco duro Externo no Reconocido- AYUDA
|
en: 3 Febrero 2019, 13:39 pm
|
Saludos, Si voy a la opción de crear y formatear particiones no muestra este disco, ni a traves de CMD, no no me lo muestra por ningunta parte. - Disco muerto, o quizá algún problema con el Driver para reconocer al disco, lo has probado en otro PC? o desde un LiveCD/LiveUSB? - Abre el "Visor de eventos" > Registros de Windows > Sistema, luego conecta tu Disco Duro, regresa al Visor de eventos y actualiza (F5), aparece algún error? - Abre el "Administrador de dispositivos" > Unidades de disco, aparece tu disco externo? aparece en otro sitio? |
|
|
|
|
|
| |
|