Te sirve en javascript?
// Cantidad de numeros a utilizar
var payload = 5;
var reverse = false;
// Dos vueltas: superior e inferior, el inferior es un espejo del superior
for(var a = 1; a <= 2; a++){
if(reverse){
var minimo = 1;
var agregar_centro = 0;
}else{
var minimo = payload;
var agregar_centro = 1;
}
for(var b = 1; b <= payload + agregar_centro; b++){
var line = '';
for(var c = payload; 1 <= c; c--){
if(c < minimo)
line += minimo + '';
else
line += '' + c;
}
// Centro
if((!reverse) && (b == (payload + agregar_centro))){
// Última vuelta de la mitad del cuadrado.
line += '0';
reverse = true;
}else{
line += minimo;
}
for(var d = 1; d <= payload; d++){
if(d < minimo)
line += minimo + '';
else
line += '' + d;
}
if(reverse)
minimo++;
else
minimo--;
console.log(line);
}
}
55555555555
54444444445
54333333345
54322222345
54321112345
54321012345
54321112345
54322222345
54333333345
54444444445
55555555555
Ahora, como son dos pisos, uno superior y el de abajo un espejo podrias hacer solo la mitad de la cara y luego replicarlo en algún stack ordenado:
var payload = 5;
var lines = [];
var minimo = payload
for(var b = 1; b <= payload + 1; b++){
var line = '';
for(var c = payload; 1 <= c; c--){
if(c < minimo)
line += minimo + '';
else
line += '' + c;
}
if(b == (payload + 1)){
// Última vuelta de la mitad del cuadrado.
line += '0';
}else{
line += minimo;
}
for(var d = 1; d <= payload; d++){
if(d < minimo)
line += minimo + '';
else
line += '' + d;
}
minimo--;
console.log(line);
lines.push(line + '\n');
}
lines.pop();
lines.reverse();
for(_key in lines)
console.log(lines[_key]);
55555555555
54444444445
54333333345
54322222345
54321112345
54321012345
54321112345
54322222345
54333333345
54444444445
55555555555
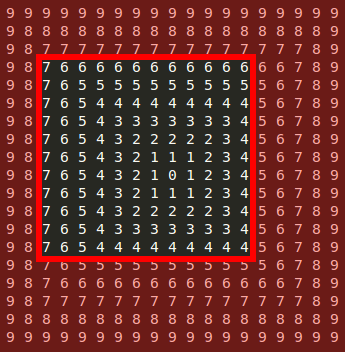
Ahora, si lo piensas mejor son 4 lados, solo dibujas uno y los demas son espejos del mismo, es como tener una hoja de papel doblado en 4 con el cero en común como único centro pero hacer eso en c++ puede que salga mucho mas trabajoso y largo que invertir los for manualmente como te lo mostré anteriormente.

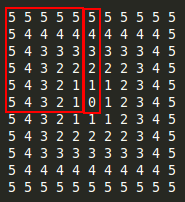
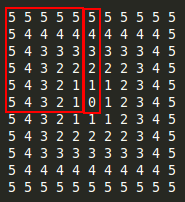
El primer grupo rojo corresponde a lo que realmente debes hacer, el segundo grupo rojo es la columna que unirá el lado derecho con el lado izquierdo, este debe decir que si no es la última línea entonces debe ser igual al último número de la fila, en caso contrario es cero. Luego de eso el restante derecho es el mismo contenido del izquierdo pero al reves, luego la parte inferior es igual a la superior pero al reves menos la última fila que corresponde al concatenador cero.
De todas maneras acá está el código del papel doblado en 4:
var payload = 5;
var lines = [];
var min = payload
for(var a = 1; a <= payload + 1; a++){
var line = [];
for(var b = payload; 1 <= b; b--)
line.push((b < min) ? min : b);
lines.push(line);
min--;
}
var lines_str = [];
for(a in lines){
var out = lines[a].join('');
out += (a == (lines.length - 1)) ? 0 : lines[a][lines[a].length - 1];
lines[a].reverse();
out += lines[a].join('');
lines_str.push(out);
}
var tmp = lines_str.slice(0);
lines_str.pop();
lines_str.reverse();
for(a in lines_str)
tmp.push(lines_str[a]);
lines_str = tmp;
for(a in lines_str)
console.log(lines_str[a]);
55555555555
54444444445
54333333345
54322222345
54321112345
54321012345
54321112345
54322222345
54333333345
54444444445
55555555555
Lo que puedes hacer es tomar estos códigos como conceptos, estudiarlos y hacer tu propio código en c++. La práctica es la mejor ayuda cuando necesitas estudiar y aprender, por eso no te hice el código en c++, para que lo tengas que hacer tu entendiendo la lógica.
Saludos.





 Autor
Autor


 En línea
En línea