Autor Autor
|
Tema: Una pequeña ayuda con css y html (Leído 6,786 veces)
|
WIитX
 Desconectado Desconectado
Mensajes: 1.026
WINTX


|
Hola chicos mirar necesito una pequeña ayuda Necesito hacer una barra de menú se que se hace con una lista <ul> creo pero a la hora del css no se ni por donde empezar sabes alguna source que pueda coger el código y modificarlo a mi gusto? La barra quiero que quede así a ver si puedo conseguirlo que es lo único que me falta por hacer   Gracias chicos!! Acabó de poner lo que llevaba echó y mis divs no se ajustan a las pantallas a la barra esta que mencionó arriba le tengo puesto 910px si le pongo en vez de px en tanto % se redimensionara según el tipo de pantalla? Saludos
|
|
|
|
|
 En línea
En línea
|
"Es más divertido hacerse pirata que unirse a la marina." (Steve Jobs) |
|
|
Usuario Invitado
 Desconectado Desconectado
Mensajes: 625

|
Te hice una, salió parecida: ver fiddle
|
|
|
|
|
 En línea
En línea
|
"La vida es muy peligrosa. No por las personas que hacen el mal, si no por las que se sientan a ver lo que pasa." Albert Einstein |
|
|
WIитX
 Desconectado Desconectado
Mensajes: 1.026
WINTX


|
Dios muchas gracias  enserio pero me mirare el código así para la próxima no tengo que pediros ayuda saludos y gracias de verdad Enviado desde mi Aquaris E6 mediante Tapatalk
|
|
|
|
|
 En línea
En línea
|
"Es más divertido hacerse pirata que unirse a la marina." (Steve Jobs) |
|
|
DarK_FirefoX
 Desconectado Desconectado
Mensajes: 1.263
Be the change you wanna see in te world

|
No entendí muy bien en que es lo que tienes duda, pero puedes, en el css, seleccionar los elementos <li> y ponerle la propiedad display a inline-block, esto te pondría la lista horizontal, ahora, lo demás es cuestion de padding, margin, color, border, border-radius, y por supuesto, poner los iconos. Si necesitas ayuda pregunta, pero puedes ir mirando por estas cosas.
Salu2s
|
|
|
|
|
 En línea
En línea
|
|
|
|
WIитX
 Desconectado Desconectado
Mensajes: 1.026
WINTX


|
 |
Re:
« Respuesta #4 en: 5 Julio 2015, 03:20 am » |
|
Si muchas gracias dark por tu respuesta también con el ejemplo que me dejo Gus me vendrá de perlas intentaré añadirle alguna que otra cosa y listo gracias a los dos  Ahora necesito buscar como hacer para que se adapte la web según el tipo de pantalla jaja que probe en mi portátil y salía mal los divs no se ajustaron según e visto se llama reponsive pero no encuentro como hacerlo si le pongo en vez de px un % al ancho del div funcionará? Enviado desde mi Aquaris E6 mediante Tapatalk |
|
|
|
|
 En línea
En línea
|
"Es más divertido hacerse pirata que unirse a la marina." (Steve Jobs) |
|
|
DarK_FirefoX
 Desconectado Desconectado
Mensajes: 1.263
Be the change you wanna see in te world

|
 |
Re:
« Respuesta #5 en: 5 Julio 2015, 03:52 am » |
|
Si muchas gracias dark por tu respuesta también con el ejemplo que me dejo Gus me vendrá de perlas intentaré añadirle alguna que otra cosa y listo gracias a los dos  Ahora necesito buscar como hacer para que se adapte la web según el tipo de pantalla jaja que probe en mi portátil y salía mal los divs no se ajustaron según e visto se llama reponsive pero no encuentro como hacerlo si le pongo en vez de px un % al ancho del div funcionará? Enviado desde mi Aquaris E6 mediante Tapatalk Exactamente, el término es Responsive Web Design (Diseño Web Responsivo), se trata de predefinir el comportamiento/apariencia de las cosas de las páginas para adaptarse a distintas resoluciones de pantalla/tamaño de pantallas/distintos dispositivos. Deberías ser capaz de encontrar información sobre esto. No se cual es tu objetivo, si quieres trabajar directamente desde 0, pero podrías revisar bootstrap, es un framework que te facilita el desarrollo web, trae muchas cosas muy útiles, haciendo un excelente uso de CSS, además de jQuery, y sobre todo, viene incluido un excelente soporte para el diseño responsivo. Salu2s
|
|
|
|
|
 En línea
En línea
|
|
|
|
WIитX
 Desconectado Desconectado
Mensajes: 1.026
WINTX


|
Exactamente, el término es Responsive Web Design (Diseño Web Responsivo), se trata de predefinir el comportamiento/apariencia de las cosas de las páginas para adaptarse a distintas resoluciones de pantalla/tamaño de pantallas/distintos dispositivos. Deberías ser capaz de encontrar información sobre esto.
No se cual es tu objetivo, si quieres trabajar directamente desde 0, pero podrías revisar bootstrap, es un framework que te facilita el desarrollo web, trae muchas cosas muy útiles, haciendo un excelente uso de CSS, además de jQuery, y sobre todo, viene incluido un excelente soporte para el diseño responsivo.
Salu2s
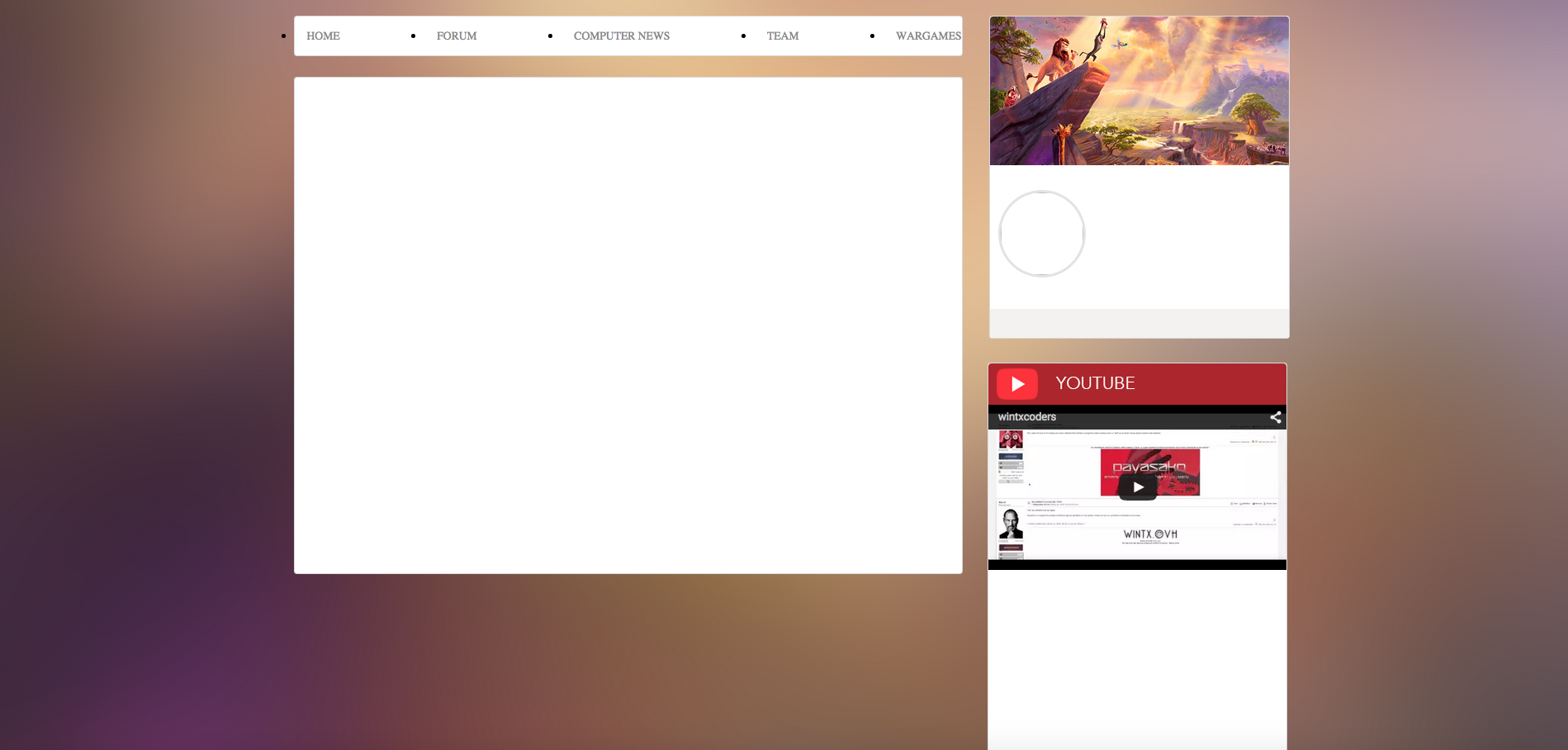
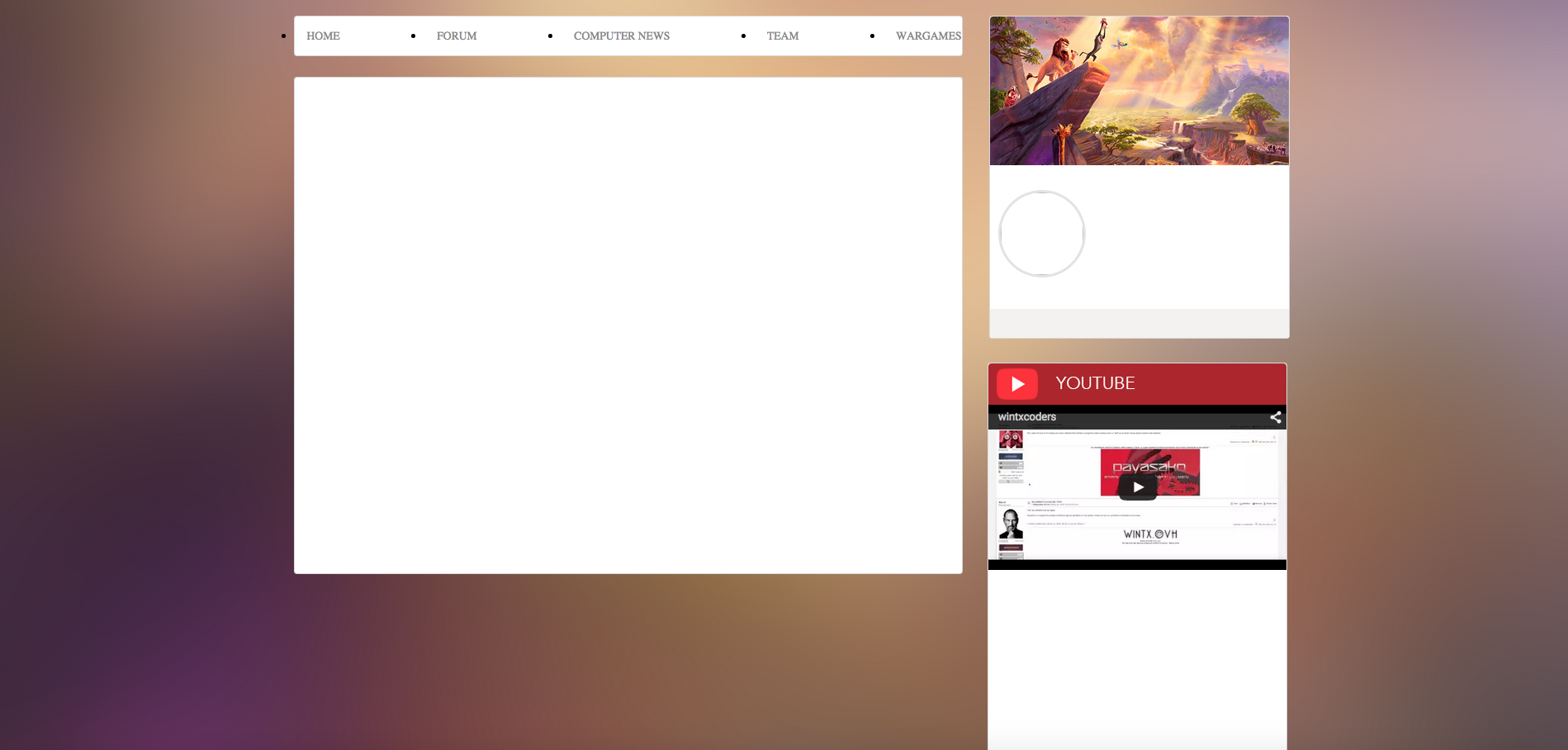
Lo estoy haciendo desde 0 seria una "putada" pasar ahora a bootstrap ese nunca lo e tocado y ya la tengo casi terminada XD En safari me aparece así:  Y en chrome así:  Mira os dejaré todo lo que llevo echo así a ver si pueden ayudarme un poco mejor por que ya estoy dando palos de ciego y ya también me comentas que tal el codigo y eso jejej Una preview de como se ahora mismo en chrome:  html: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="css/style.css"> <title>WINTXCODERS | Inicio</title> </head> <body> <div id="perfil"> <img class="encabezado" src="./images/top.png"/> <img class="perfil" src="./images/miguelmartin.png"/> <div id="social"> </div> </div> <div id="add"> <img class="yt" src="./images/yt.png"/> <iframe class="video" width="560" height="315" src="https://www.youtube.com/embed/4Z9SDv4JLNU" frameborder="0" allowfullscreen></iframe> </div> </div> <div id="nav"> <ul> <li><a href="#"><i class="fa fa-map-marker"></i>home</a></li> <li><a href="#"><i class="fa fa-comment"></i>forum</a></li> <li><a href="#"><i class="fa fa-globe"></i>computer news</a></li> <li><a href="#"><i class="fa fa-users"></i>team</a></li> <li><a href="#"><i class="fa fa-gamepad"></i>wargames</a></li> </ul> </div> <div id="contenedor"> </div> </body> </html>
css: body{ background: url(../images/bg.png) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } #perfil { width: 18.8%; height: 389px; background: #FFFFFF; border-radius: 4px; border: 1px solid #dadada;; float: right; margin-right: 350px; margin-top: 100px; position: static; } #social { width: 99.9%; height: 35px; background: #f3f2f0; position: static; margin-top: 38px; } #perfil .encabezado { width: 99.9%; height: 180px; border-top-left-radius: 4px; border-top-right-radius: 4px; } #perfil .perfil { width: 100px; border-radius: 100%; border: 3px solid #E4E3E2; margin-top: 30px; margin-left: 10px; position: static; } #contenedor { width: 42%; height: 600px; background: #FFFFFF; border-radius: 4px; border: 1px solid #dadada; float: right; margin-right: 30px; margin-top: 25px; position: static; } #add .video { width: 99.9%; height: 200px; } #add { width: 18.8%; height: 600px; float: right; background: #FFFFFF; border-radius: 4px; position: static; margin-right: -361px; margin-top: 520px; border: 1px solid #dadada; } #add .yt { width: 99.9%; border-top-left-radius: 4px; border-top-right-radius: 4px; } ul { width: 42%; background-color: #FFFFFF; border-radius: 4px; display: flex; justify-content: space-between; border: 1px solid #dadada; float: right; margin-right: 30px; margin-top: 100px; position: static; outline-style: none; } ul li a { color: #888; display: block; font-family: 'cuprum'; font-size: .85em; padding: .9rem 0rem; text-decoration: none; text-transform: uppercase; transition: all .2s ease-in-out; } ul li a:hover { color: #444; } ul li a i { margin-right: 15px; } *, *:before, *:after { box-sizing: inherit; margin: 0; padding: 0; } #nav .fa fa-map-marker { }
|
|
|
|
« Última modificación: 5 Julio 2015, 12:42 pm por WIитX »
|
 En línea
En línea
|
"Es más divertido hacerse pirata que unirse a la marina." (Steve Jobs) |
|
|
DarK_FirefoX
 Desconectado Desconectado
Mensajes: 1.263
Be the change you wanna see in te world

|
Si te das cuenta, en Safari, la lista se te ve vertical, pues de alguna manera es diferente el trato que le da el Chrome a los elementos <a> (hipervínculo). Ten en cuenta, que te había dicho: En el css, seleccionar los elementos <li> y ponerle la propiedad display a inline-block, esto te pondría la lista horizontal,
Añádele a tu CSS: li{ display: inline-block; }
Aquí estarás seleccionando los elementos <li>. Pues como lo tienes, estás seleccionando los elementos <a> ( ul li a) que son descendientes arbitrarios de <li> y a su vez estos de <ul>. Salu2s |
|
|
|
|
 En línea
En línea
|
|
|
|
Usuario Invitado
 Desconectado Desconectado
Mensajes: 625

|
Se ve así porque te falta agregar un css reset (indispensable). Si lo agregas, verás que la lista se se muestra correctamente. El reset que uso yo es Normalize. Sería bueno también que agregaras Prefixfree que éste agrega los prefijos css por tí. Checka a ver si te sirve: Menu responsivo. Redimensiona el browser para ver como cambia su forma el menú. Probado en IE11, Firefox/Chrome/Safari última versión. |
|
|
|
« Última modificación: 5 Julio 2015, 17:44 pm por Gus Garsaky »
|
 En línea
En línea
|
"La vida es muy peligrosa. No por las personas que hacen el mal, si no por las que se sientan a ver lo que pasa." Albert Einstein |
|
|
|
MinusFour
|
Deshazte de: ul li a { display: block; /* De esta linea nada mas */ }
Quita las viñetas: ul { list-style-type: none; /*Agregas esta linea*/ }
Y agrega la hoja de estilos de FontAwesome: <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
|
|
|
|
« Última modificación: 5 Julio 2015, 19:34 pm por MinusFour »
|
 En línea
En línea
|
|
|
|
|
| Mensajes similares |
|
Asunto |
Iniciado por |
Respuestas |
Vistas |
Último mensaje |

|

|
pequeña ayuda
Programación Visual Basic
|
YEVIT
|
2
|
2,013
|
 10 Mayo 2007, 23:51 pm
10 Mayo 2007, 23:51 pm
por Hans el Topo
|

|

|
Una Pequeña Ayuda
Hacking
|
trcka
|
8
|
6,221
|
 12 Enero 2011, 21:42 pm
12 Enero 2011, 21:42 pm
por R007h
|

|

|
pequeña ayuda con HTML
Desarrollo Web
|
~ Ghost_Networks ~
|
3
|
4,017
|
 28 Junio 2011, 18:04 pm
28 Junio 2011, 18:04 pm
por dark_sargon
|

|

|
Pequeña Ayuda :D
Programación C/C++
|
carmelina
|
3
|
2,800
|
 24 Marzo 2012, 02:04 am
24 Marzo 2012, 02:04 am
por Eternal Idol
|

|

|
pequeña ayuda en c++
« 1 2 »
Programación C/C++
|
howaboutno
|
11
|
6,858
|
 5 Marzo 2013, 04:41 am
5 Marzo 2013, 04:41 am
por 85
|
 |







 Autor
Autor




 En línea
En línea



 enserio pero me mirare el código así para la próxima no tengo que pediros ayuda saludos y gracias de verdad
enserio pero me mirare el código así para la próxima no tengo que pediros ayuda saludos y gracias de verdad