Autor Autor
|
Tema: Tabla vs Div para el diseño de una web, por que no usar tablas? (Leído 24,502 veces)
|
Yoghurt
 Desconectado Desconectado
Mensajes: 122
Si alguien se molesto en escribir, justo es leer.


|
Hola diseñadores, para los que tienen dudas sobre si basan el esquema de una pagina web en "tablas" o "div" hay una gran controversia respecto a eso y me he enterado por lo que expongo aqui el problema para que comentemos lo bueno, lo malo y lo feo.
He averiguado en la web y muchos recomiendan usar "div" y reullen al uso de tablas por ser estas antiguas, no soportadas, por ser una mala practica, hasta de poco "profesional". Bueno, lo que he leido de la W3C para los que no sepan es la "World Wide Web Consortium" la cual se encarga de desarrollar "Estandares Web" (http://www.w3.org/Consortium/) es esto:
* Las tablas no estan ni estaran obsoletas, estan incluidas en HTML5 y aqui hay un articulo de la W3C: http://dev.w3.org/html5/markup/table.html en la que explica que solo han cambiado la forma en que se ingesan algunas propiedades (ahora se ingresan en CSS para HTML5).
* Las tablas pueden contener bastantes elementos segun el W3C: http://dev.w3.org/html5/markup/common-models.html#common.elem.flow el cual enumera los elementos que puede contener una tabla (flow-elements) que es basicamente de todo.
* Hay un tema en el que intentan simular una tabla con div+css en: http://stackoverflow.com/questions/6299033/css-hell-simulating-table-with-div y alguien que lo logro: http://jsbin.com/afuto5 (vean el codigo fuente). Demuestran que es posible con div simular una tabla perfectamente anidada, claro pero con tamaños absolutos.
* Encontre esta referencia de W3Schools sobre el "esquema" para las paginas web en donde exponen el elemento "table" y "div" para crear la misma pagina: http://www.w3schools.com/html/html_layout.asp y hacen referencia a que el correcto uso de una tabla es mostrar datos tabulares.
* Una de las mayores razones del porque usar "div" es por CSS el cual contiene los datos visuales del estilo. Con CSS la pagina se vuelve mas "entendible" pues al manejar los estilos en un archivo queda el codigo html legible "sintacticamente" ademas de poder cambiar de estilos facilmente solo editando el archivo CSS.
Por mi parte estoy de acuerdo con usar tablas ya que se puede hacer muchisimo mas que con un div, permitiendo un enlazado al punto de la perfeccion. El poder de las tablas ha llegado incluso a las imagenes logrando convertir cualquier imagen en codigo html (inutil pero existe). Solo vean el codigo fuente de esta imagen: http://www.tufuncion.com/images/tufuncion.html
|
|
|
|
|
 En línea
En línea
|
|
|
|
raul338
 Desconectado Desconectado
Mensajes: 2.633
La sonrisa es la mejor forma de afrontar las cosas


|
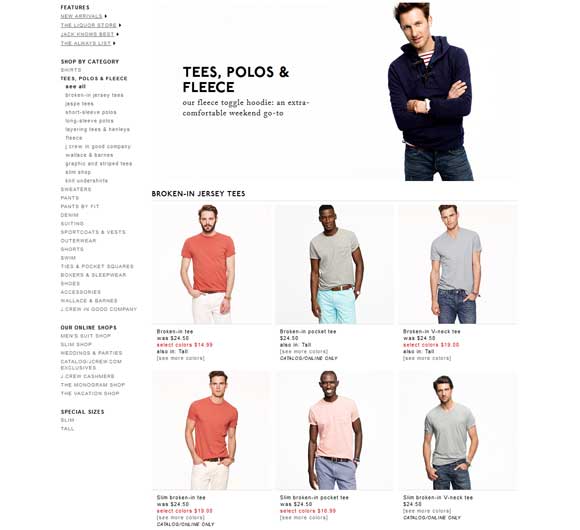
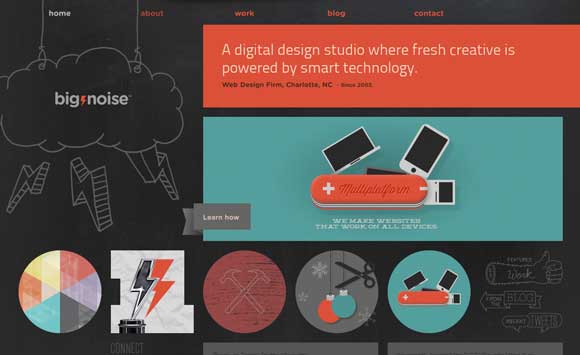
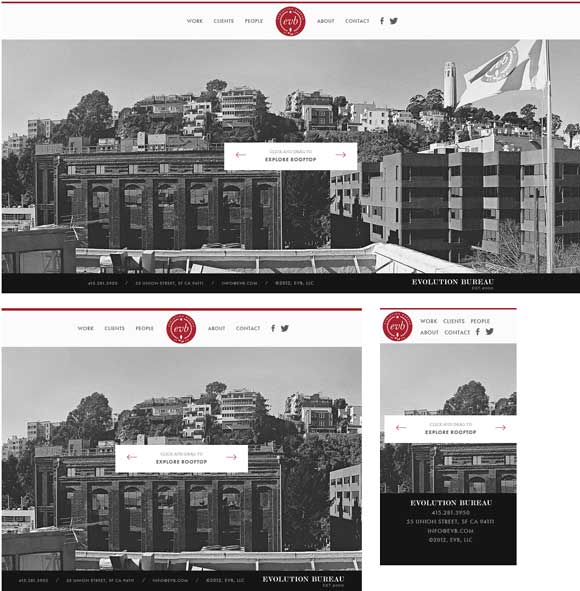
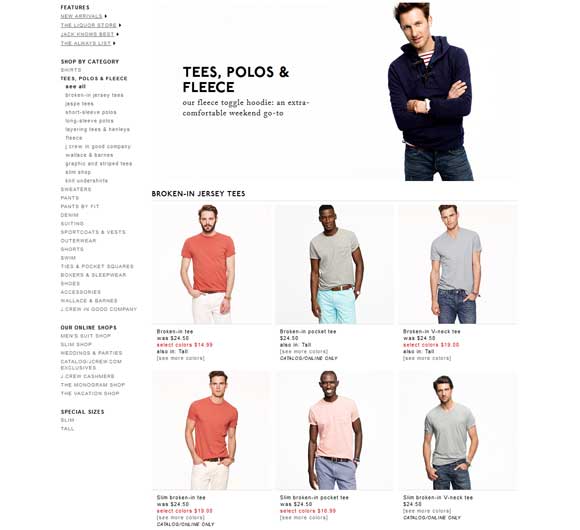
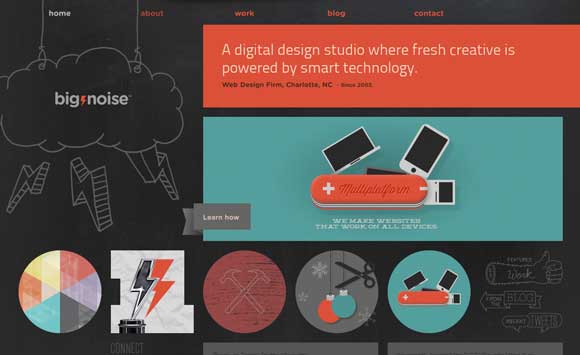
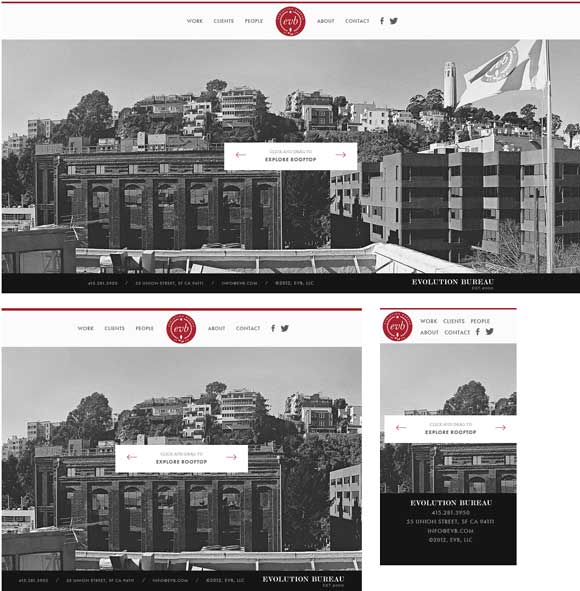
Tampoco es que las tablas estén prohibidas, solo que con ellas se logra un diseño muy "cuadrado" y no es tan flexible a los distintos tamaños de pantallas (de 24", de 17", tablets de 7" y celulares de 4"). Además de que si vas a meter tabla dentro de otras 3 tablas y así al final tenes un código horrible lleno de td's y tr's que si quieres cambiar algo de lugar, se te descuadra otra cosa. Con divs no sucede eso, ya que con el poder de CSS vas acomodando de una forma más linda  Mira, esto lo podes hacer tanto con tablas y con div's  Te quiero ver haciendo esto con tablas, te volves chango   Esta web se va acomodando según el tamaño de la pantalla sin recargarse, y el codigo esta bastante limpio   ( Fuente de las imagenes) Podes seguir trabajando con tablas, es más, hay temas (skins) de este foro que están hechos en 100% tablas  y se ven bien  Fíjate según que es lo que vas a mostrar 
|
|
|
|
|
 En línea
En línea
|
|
|
|
Spider-Net
 Desconectado Desconectado
Mensajes: 1.165
Un gran poder conlleva una gran responsabilidad


|
Todavía sigues sin entender que las tablas no hay que dejar de usarlas. Para lo que están obsoletas es para el diseño. Para poner contenido que se muestra en tablas obviamente se usan las tablas, y por eso existen en HTML5 y no para maquetar. Este tema ya se ha debatido varias veces y nunca acaba bien. Pasa lo de siempre, hay mucha gente que aprendió a maquetar con tablas (me incluyo, la diferencia es que cuando quedaron obsoletas aprendí a usar CSS y divs), y como no quieren tener que aprender a usar div's y CSS se limitan a decir que para qué, si con las tablas puedes hacer de todo. Pero permíteme decir que eso no es otra cosa que pereza por aprender algo nuevo. No verás ninguna web grande y profesional maquetada con tablas, por la sencilla razón de que quedaron obsoletas para el diseño. Las tablas se usan para mostrar contenido dentro de tablas como pueden ser un listado de usuarios o de lo que sea, pero no para maquetar. Hace años que eso es así y no va a cambiar. Por cierto, al menos moléstate en leer y entender los links que pones, porque el W3C explica claramente que usar tablas no es lo adecuado, y lo hace en el propio enlace que has puesto tú: http://www.w3schools.com/html/html_layout.asp A ver si así te queda claro, aunque por tu post veo que no has entendido lo que son los datos tabulares, ya que te empeñas en usar las tablas para maquetar. |
|
|
|
« Última modificación: 19 Julio 2012, 15:28 pm por Spider-Net »
|
 En línea
En línea
|
|
|
|
Yoghurt
 Desconectado Desconectado
Mensajes: 122
Si alguien se molesto en escribir, justo es leer.


|
Eso lo anote en mis links Spider-Net solo lee mi post ¬¬ porque sigues diciendo que estan obsoletas para el diseño pero eso no es verdad pues de obsoletas nada solo que su uso no es el correcto, es una gran diferencia entre "no correcto" a "obsoletas". La "maquetacion" de una pagina mediante tablas quedo a un lado por la llegada de CSS (segun entiendo) y para respetar esa "capa" de una pagina web es el por que de no usar tablas. (aunque el resultado con tablas siga siendo el deceado).
raul338 tienes razon ademas los div son mas compatibles con los buscadores web (y bots jejeje).
Yo tambien tengo muchos skins hechos en tablas. Voy a intentar crear algun skin en div+css para notar el cambio.
|
|
|
|
|
 En línea
En línea
|
|
|
|
Kase
 Desconectado Desconectado
Mensajes: 1.288
programa bonito ¬¬


|
Sencillo, usar tablas es muy vintage
PD: el echo de que llegara el css y los divs convierte a las tablas en obsoletas... "no correcto" y "obsoleto" no son cosas mutuamente excluyentes..
|
|
|
|
|
 En línea
En línea
|
|
|
|
Yoghurt
 Desconectado Desconectado
Mensajes: 122
Si alguien se molesto en escribir, justo es leer.


|
Aparte del "rechazo" por aprender algo nuevo hay cosas buenas en los DIV+CSS.
* Mejor Apariencia ya que puedes cambiar radicalmente tanto la estructura como el entorno visual de la pagina web.
* Mejor entendimiento de los motores de busqueda sobre la web.
* Puedes modificar el contenido de un div dinamicamente.
* Mayor eficacia al escribir, modificar o añadir codigo al html.
* rapidez al momento de cargar nuesta web.
* Compatibilidad con dispositivos para discapacitados.
* Los div se han creado para hacer las divisiones en una pagina web.
* etc..
Concluyo en que usar div es lo "correcto" para la estructura o maquetacion de una pagina web (div+css).
Aunque si a alguien le importara -1 todos los beneficios de los div con tables obtiene el resultado esperado.
Si bien puede hacerse uso de tables, éste queda en segundo lugar pues no fue creado para ese proposito. Para ese proposito hay que usar DIV+CSS.
|
|
|
|
|
 En línea
En línea
|
|
|
|
manytin
 Desconectado Desconectado
Mensajes: 1

|
Buenos días
Solo dos cosas.
Primero hay que diferenciar entre la estructura y el contenido.
En la estructura el uso de tablas hace que la página se vuelva lenta en la carga.
El uso de las tablas se utiliza para organizar el contenido, lista de artículos...
Pero como he comentado para la estructura de la página ha quedado obsoleta por el motivo que he comentado antes. Si creamos una estructura de tablas donde dentro de estas va a ver otras tablas, la carga de la página en el cliente será muy lenta.
Por eso no se recomienda usarlas para la estructura.
Pasar todos buen día
|
|
|
|
|
 En línea
En línea
|
|
|
|
|
|
Spider-Net
 Desconectado Desconectado
Mensajes: 1.165
Un gran poder conlleva una gran responsabilidad


|
http://lema.rae.es/drae/?val=obsoletoobsoleto, ta.(Del lat. obsolētus). 1. adj. Poco usado. 2. adj. Anticuado, inadecuado a las circunstancias actuales. Según la RAE he usado el término correcto. Por lo tanto, reitero: Las tablas están obsoletas para el diseño (no para el contenido tabular). Y para el diseño NO es mejor usar tablas, ni puedes hacer muchas más cosas como dicen algunos. Todo lo contrario. Muchas más cosas se pueden hacer con divs y CSS, pero claro, para eso hay que aprender como se utilizan los divs y el CSS, si no sabes como funciona algo, no puedes sacarle el máximo partido. No voy a decir nada más.
|
|
|
|
|
 En línea
En línea
|
|
|
|
m0rf
 Desconectado Desconectado
Mensajes: 828
BACK!

|
Bueno vengo a decir que no se quien dice que las tablas se utilizan para el diseño, pero evidentemente como dices por aquí arriba, estan obsoletas.
Hasta para crear tablas a veces se utilizan listas, imagínate.
<div id="tabla">
<div id="columna">
<ul>
<li>..</li>
...
....
</ul>
</div>
<div id="columna"></div>
</div>
Pues eso que ni para hacer tablas sirve la etiqueta table!! xDD
No perdáis tiempo con las tablas, enserio.
|
|
|
|
|
 En línea
En línea
|
Si todos fuéramos igual de inteligentes no existiría la mediocridad porque no podríamos apreciarla. Aprecias la mediocridad?
|
|
|
|
| Mensajes similares |
|
Asunto |
Iniciado por |
Respuestas |
Vistas |
Último mensaje |

|

|
[SOLUCIONADO] Cómo puedo obtener el diseño de las tablas por query en mysql?
Bases de Datos
|
papita5
|
2
|
4,232
|
 7 Noviembre 2011, 00:06 am
7 Noviembre 2011, 00:06 am
por papita5
|

|

|
Cómo relacionar 1 tabla con N tablas
Desarrollo Web
|
carlosgxs
|
2
|
3,950
|
 6 Abril 2012, 05:57 am
6 Abril 2012, 05:57 am
por carlosgxs
|

|

|
Diseño con tablas, ¿sí o no?
Desarrollo Web
|
DanteInfernum
|
4
|
2,463
|
 28 Enero 2014, 16:49 pm
28 Enero 2014, 16:49 pm
por DanteInfernum
|

|

|
usar diseño photoshop para html
Diseño Gráfico
|
gAb1
|
4
|
6,016
|
 22 Abril 2014, 02:10 am
22 Abril 2014, 02:10 am
por portaro
|

|

|
es necesaro usar estandares veo que siguen usando tablas que fue d elas divs?
Desarrollo Web
|
DrUbLiC
|
2
|
2,216
|
 3 Marzo 2015, 13:55 pm
3 Marzo 2015, 13:55 pm
por Usuario Invitado
|
 |





 Autor
Autor




 En línea
En línea