| |
 Mostrar Mensajes Mostrar Mensajes
|
|
Páginas: [1] 2 3 4 5 6 7
|
|
1
|
Programación / .NET (C#, VB.NET, ASP) / Por que pasa esto? C# diseño de windows form en VS
|
en: 23 Enero 2024, 21:16 pm
|
|
Estoy intentando diseñar una ventana con botones y un panel usando el diseñador, y hago el diseño, pero cuando ejecuto el programa sale todo el diseño bugeado, es la primera vez que intento hacer una app para windows, no entiendo bien que esta pasando..
Arriba sale un mensaje que dice "scalling on your main display is set to 125%. consider opening the winforms designer in dpi-unaware mode."
|
|
|
|
|
2
|
Programación / Desarrollo Web / [Consulta] Livewire: Método GET no soportado para esta ruta, métodos soportados: POST
|
en: 21 Mayo 2023, 03:05 am
|
Buenas, estoy aprendiendo Livewire, es la primera vez que lo uso y me tira este error al tomar como entrada archivos PDF en un formulario, según tengo entendido Livewire se encarga del método, por lo que no hace falta ponerlo en el formulario, aunque intente agregándolo también para "forzarlo'', pero no funciono, sigue tirando el mismo error, es como si expirase el archivo, también intente subiendo el tamaño máximo en php.ini de "upload_max_filesize" y a "post_max_size" lo setee sin limite de tamaño, también probe en 1G, por las dudas, pero sigue sin funcionar.` En la imagen sale la versión de PHP, Laravel y Livewire es la ultima estable.  Formulario: <form wire:submit.prevent='postularme' class="w-96 mt-5"> <div class="mb-4"> <x-input-label for="cv" :value="__('CV o hoja de vida (PDF)')" /> <x-text-input wire:model="cv" id="cv" type="file" /> <x-input-error :messages="$errors->get('cv')" class="mt-2"/> </div> <x-primary-button class="my-5"> {{ __('Btn Texto') }} </x-primary-button> </form>
--------------- Estuve buscando y creo que voy a cambiar a otro framework directamente, me hubiese gustado Livewire para proyectos chicos, pero no quiero gastarme en estos errores, porque justamente lo que se busca de un framework es reducir el tiempo de producción, creo que son internos del framework, en todo caso, que opinan de AlpineJs? De momento uso ReactJS para proyectos mas grandes, pero no reemplaza a Livewire en proyectos chicos.. |
|
|
|
|
3
|
Informática / Hardware / Re: SSD Lento para copiar archivos y quema dispositivos de almacenamiento USB
|
en: 29 Abril 2023, 09:03 am
|
Hola, UsuarioZ.
Es muy probable que origen del problema que comentas se deba a daños en la placa base de tu laptop, y, bueno, dado que esta fuera de garantia, lo único que te puedo recomendar es que lo reemplaces por otro equipo.
Lamento no poder ser de mas ayuda con respecto a la duda que has expuesto en este tema.
Muchas gracias por vuestra atencion, y, bueno, saludos,.,..
Ok, gracias, de momento va bien todo menos eso, quizás la use hasta que pueda cambiarla por otra, que marca me recomiendas y sabes si esto puede deberse a dejar la laptop enchufada?, Cuando paso la deje enchufada una noche con el disco externo conectado, a veces la dejo enchufada pero sin el disco. Esta es mi segunda laptop, la que tenía antes tuvo otro fallo en la pantalla y la reemplace al año también, antes tuve una de escritorio pero me duro como 8 años y seguia funcionando pero el hardware quedo viejo. |
|
|
|
|
4
|
Informática / Hardware / SSD Lento para copiar archivos y quema dispositivos de almacenamiento USB
|
en: 26 Abril 2023, 21:44 pm
|
|
Buenas, tengo este problema con un mi laptop, en un principio tenía W11, iba todo bien, pero al año y medio aproximadamente empezó a copiar exageradamente lento a un disco externo, con USB 3.1, hablo de velocidades de 3,1kb/s con picos de 200kb/s, en todos los puertos USB, luego de pasar malwarebytes, entre otros software del estilo, creo un USB booteable de Ubuntu y formateo para descartar que sea algo del software, en Ubuntu probe usar pendrives y me quemo 2, aparentemente por temas de voltaje, al disco externo lo leía como solo escritura, lo único que pude hacer es crear otro usb booteable desde otra maquina en otro pendrive y formatear desde ahí, ahora tengo W10 y lee bien el disco externo, pero sigue copiando lento, tambien copia lento a otros directorios en el disco, que puede ser?
Esta fuera de garantía, aviso por las dudas.
|
|
|
|
|
7
|
Programación / PHP / Error 500 al intentar subir archivo al servidor
|
en: 1 Marzo 2023, 22:50 pm
|
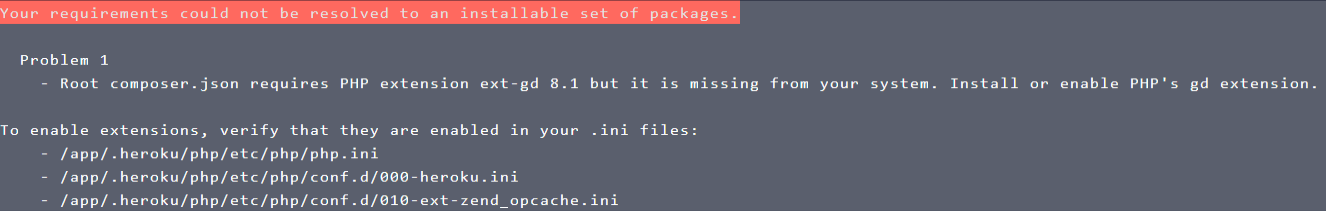
Buenas, estoy haciendo una página con subida de archivos (imágenes), uso la biblioteca de "intervention imagen" para guardar las imágenes en formatos, calidad y tamaño determinados, este es el código que estoy usando para guardarlas, en el servidor local funciona perfectamente, pero en el servidor de digitalocean tira error 500 al enviar el formulario, no entiendo que puede ser, otros formularios sin input tipo file funcionan bien, uso freesqldatabase para la base de datos. use Intervention\Image\ImageManagerStatic as Image;
$imagen_png = Image::make($_FILES['imagen']['tmp_name'])->fit(400,400)->encode('png', 80); $imagen_webp = Image::make($_FILES['imagen']['tmp_name'])->fit(400,400)->encode('webp', 80);
$imagen_png->save($carpeta_imagenes . '/' . $nombre_imagen . '.png'); $imagen_webp->save($carpeta_imagenes . '/' . $nombre_imagen . '.webp');
En el lado del servidor solo me muestra esto: thrown in /workspace/vendor/intervention/image/src/Intervention/Image/Gd/Driver.php on line 19
[proyecto] [2023-03-01 22:19:14] 10.244.18.188 - - [01/Mar/2023:22:19:13 +0000] "POST /admin/imagenes/crear HTTP/1.1" 500 - "https://...
[/code Segui esa ruta y en esa linea, sale este error: "GD Library extension not available with this PHP installation" Que se puede hacer? |
|
|
|
|
8
|
Programación / Desarrollo Web / Re: [Consulta] Centrar ventana modal al medio del viewport
|
en: 26 Febrero 2023, 00:15 am
|
Solucionado, disculpen, estuve buscando en StackOverflow y no encontraba solución, a la final era solo cambiar un valor  , luego de leer un poco sobre la propiedad "position", encontré que el valor "fixed", posiciona al elemento a partir de la posición del viewport. .modaMl{ position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); }
|
|
|
|
|
9
|
Programación / Desarrollo Web / [Consulta] Centrar ventana modal al medio del viewport
|
en: 26 Febrero 2023, 00:05 am
|
Buenas, saben si hay alguna manera para que se centre una ventana modal al medio del viewport con JS o CSS?, estuve intentando con CSS (o SCSS), pero se centra respecto al tope de la página, por así decirlo, si estoy con el scroll un poco más abajo se ve descentrado el modal hacia arriba, quisiera algo que tome el viewport (posición actual del viewport, etc) y de acuerdo a eso me centre el modal, (al modal lo genero con scripting en JS). Este es el código CSS, que estoy usando por el momento, que lo centra pero si hago scroll no funciona bien. .modaMl{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }
|
|
|
|
|
10
|
Programación / Desarrollo Web / Re: [Consulta] Como evitar que los usuarios de una pagina tengan que eliminar el cache para ver los cambios?
|
en: 25 Febrero 2023, 23:58 pm
|
Hola, suena como si directamente no te reconociera el css o los scripts.
Pero a mi me sucedía algo como eso con django y bootstrap, se aplicaban los estilos pero al momento de hacerle cambios, no se actualizaban en el navegador.
Una solucion fue agregar '?v=2' al final del href donde se agrega el css.
Gracias, siguiendo esa forma le metí un hash único a la versión tire un css distinto para cada vez que se refresqué la página y quedo así, se solucionó. <link rel="stylesheet" href="dir/archivo.css?v= <?php echo md5(uniqid(rand(), true)); ?>">
Aunque con un hasheo más simple igual se solucionaba. |
|
|
|
|
|
| |
|




 , luego de leer un poco sobre la propiedad "position", encontré que el valor "fixed", posiciona al elemento a partir de la posición del viewport.
, luego de leer un poco sobre la propiedad "position", encontré que el valor "fixed", posiciona al elemento a partir de la posición del viewport.