Bueno..
Básicamente...
¿Que es Sublime Text 2?
Es un editor de texto multi-plataforma (Windows,Linux,Mac OS X). Por supuesto tiene su coloreador de código.. y otras cosas típicas de un editor como lo es Notepad++ o TextMate.
¿Porque Sublime Text 2? y no otro...
Es simple, pesa poco (7mb) y es muy potente.. permite la instalación de plugins y snippets.. ademas de ser completamente personalizable.
Se dice.. y personalmente lo afirmo que es mejor que TextMate..
Descargar Sublime Text 2
Si te he convencido para probarlo puedes descargar su versión "UNREGISTRED" que no te limita a nada.. sin mas muestra un mensaje que dice.. "Cómprame" cada 9 guardados de archivo..
http://www.sublimetext.com/2
Por supuesto también puedes buscarte un serial/crack que registre la versión. Pero si te gusta y tienes algún que otro dolar de sobra puedes comprarlo por 59$.
Atajos
Selección múltiple
Pulsado Ctrl + D, seleccionamos la próxima ocurrencia de la palabra/string que tenemos seleccionada.
Pulsando Ctrl + L, seleccionamos la próxima linea.
Pulsando Ctrl y utilizando el ratón, podemos seleccionar lo que queramos.
Linea de comandos
Pulsando Ctrl + Shift + P podemos abrir la linea de comandos, desde la cual podemos hacer de todo.. desde insertar snippets.. cambiar configuraciones a cambiar de lenguaje.
Movernos por el código
Pulsando Ctrl + P, podemos navegar por el source del archivo abierto, por otros archivos y etc..
Pulsando Ctrl + R, puedes encontrar los metodos/funciones de tu documento.
Si pulsamos Ctrl + G, y escribimos un numero, nos llevara a la linea con ese numero.
Si al pulsar Ctrl + P escribimos #, nos mostrara todas las etiquetas de un documento HTML.
Múltiples cursores
Pulsando Ctrl y haciendo click sobre las lineas, podemos insertar múltiples cursores y cambiar o añadir contenido a la vez.
Modo anti-distracción
Para entrar en el modo anti-distracción, puedes pulsar Shift + F11. Esto centrara el código y lo pondrá a "Full Screen".
* Puedes ver mas atajos en la siguiente url. Si usas windows solo tienes que cambiar el símbolo ⌘ por Ctrl.
https://gist.github.com/1207002
Snippets
Aunque, Sublime Text 2 ya viene con algunos snippets integrados, podemos fácilmente crear mas de ellos y específicos para nosotros.
Por ejemplo, para crear un snippet que inserte la ultima versión de jQuery no hace falta mas que ir a Tools -> New Snippet... Ahí se nos abrirá un documento nuevo de este estilo:
Código
De ahí hace falta solo modificar el contenido entre <![CDATA[ y ]]>, con el texto que queramos insertar.
Después des-comentar la linea <tabTrigger></tabTrigger> y cambiar "hello" por la palabra clave sera cambiada por el texto al pulsar Tab.
Existen opciones adicionales como <scope>source.python</scope> que definirán donde se podrá activar el snippet. Si por ejemplo, lo des-comentamos y cambiamos source.php o text.html solo se ejecutar en PHP o en HTML respectivamente.
Código
Por ejemplo, este snippet, se ejecutar al escribir includejquery y pulsar Tab, y incluirá la ultima versión del .js de jQuery.
* Para editar un snippet, debemos ir a Preferences -> Browse Packages.. de ahí entrar en la carpeta "User", buscar el nombre bajo el cual lo hemos guardado y arrastrarlo a Sublime Text 2.
* HAY MUCHA MAS INFORMACIÓN y UTILIDADES sobre los snippets, su funcionamiento y sus etiquetas. Para verla puedes usar la siguiente dirección url:
http://sublime-text-unofficial-documentation.readthedocs.org/en/latest/extensibility/snippets.html?highlight=snippets
Plugins
Sin duda esta es una de las mejores partes de Sublime Text 2.
En Sublime Text 2, esto se llama Control de Paquetes. Para activarlo, deben poner lo siguiente en la consola y reiniciar el programa. Para abrir la consola nos vamos a View -> Show Console. Ahí pondremos lo siguiente.
Código
Después, podemos pulsar Ctrl + Shift + P, escribir Install y pulsar ENTER. Se os mostrara una serie de plugins que se pueden instalar.
Algunos Plugins Útiles
Emmet
Este es uno de mis favoritos y el de otros también xD.
Antes llamado Zen Coding, permite agilizar de una manera sorprendente el trabajo que nos lleva escribir código html. Ejemplo:
Código
Al pulsar TAB, esto automáticamente lo convertirá en,
Código
Prefixr
Nos permite hacer más compatible nuestro código CSS con todos los navegadores. Seleccionamos el código CSS que queramos procesar, pulsamos Ctrl+ALT+X y nos transformará el código automáticamente.
Ejemplo:
Código
Al pulsar Ctrl + Alt + X obtendremos:
Código
Code Alignment
Este plugin es para los que lo tienen que tener ordenadito y perfectamente visible todo.
Ejemplo:
Código
Al seleccionarlo y pulsar, Ctrl + Alt + A se convertirá a:
Código
Fetch
Es un plugin que permite descargar contenido remoto y pagarlo en nuestro documento.
Al instalar el plugin, podemos configurarlo o utilizarlo mediante la combinación de teclas Ctrl + Shift + P, escribiendo Fetch y eligiendo ya sea la opción "Fetch" o "Fetch: Manage remote files".
En Fetch, podemos elegir archivo simple o varios archivos (paquetes/frameworks) mientras que en "Fetch: Manage remote files" podemos configurar los archivos remotos. Por defecto viene con jQuery y html5_boilerplate.
SFTP
Es como un FTP integrado en SublimeText 2. Para utilizarlo, después de instalar el plugin, debemos reiniciar ST2. Una vez reiniciado, nos vamos a File -> SFTP -> Setup Server. Ahí podemos indicar los datos de nuestro server. Por ejemplo, un archivo básico podria ser:
Código
Una vez editado, guardamos el archivo con el nombre que queramos y nos vamos a File -> SFTP -> Browse Server. Ahí elegimos el nombre del archivo que acabamos de guardar y se nos conectara automáticamente.
Permite la edición en tiempo real, borrar y cambiar de nombre..
ColorPicker
Mediante el atajo Ctrl + Shift + C, permite abrir el tipo seleccionador de color de Windows/Linux/OS X.
Inserta los values tipo HEX (#FFFFFF).
TrailingSpaces
Aveces al escribir codigo nos dejamos espacios en blanco, que sobran y no son necesarios. Este plugin lo que hace es eliminarlos.
Hay un pequeño problema y es que tiene un conflicto con Sublime Text 2, que por defecto la combinación Ctrl + Shift + T abre el ultimo documento. Asi que lo que hay que hacer es ir a Preferences -> Key Blindings User,
Y si esta vació, añadir esta linea:
Código
En caso de que no este vació, añadir esto a la ultima linea
Código
Esto hará que se active pulsando Ctrl + Alt + K.
PD: Podemos automatizar esto al guardar los archivos, cambiando en Preferences -> Settings - Default,
el "trim_trailing_white_space_on_save": false, por true.
Clipboard History
Puedes manejar el historial de tu portapapeles y así no tener que salirse del programa / distraerse para copiar/pegar código =).
Temas
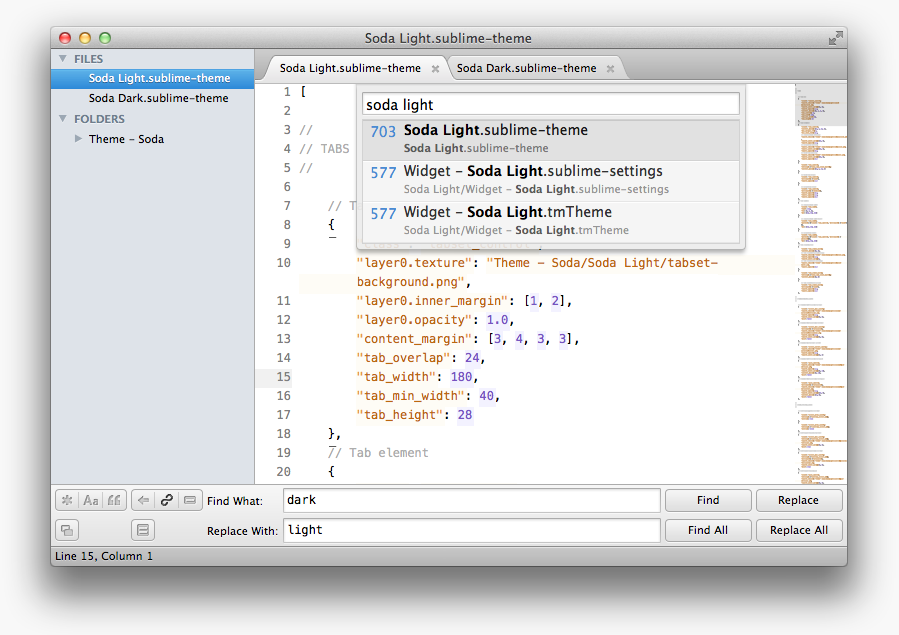
Aunque el tema de Sublime Text 2, me encanta, hay otros igual de buenos. Como SODA (uno de los mas populares).
Para instalar un tema, debemos descargarlo y meter su carpeta en la carpeta "Packages" de Sublime Text 2.
Luego, debemos ir a Preferences -> Settings-Default, buscar
Código
y cambiar el Default por el nombre de nuestro tema.
Podemos descargar el tema Soda desde esta url:
https://github.com/buymeasoda/soda-theme/

Diccionarios
No lo he mencionado en los anteriores posts porque en la build 2181 tenia un problema y no aceptada caracteres como la ñ o acentos (í ó etc..).
En la versión final (2) parece que ha sido solucionado así que os dejo el sitio donde podéis descargarlos y la carpeta donde hay que meterlos.
https://github.com/SublimeText/Dictionaries
Deben descargar tanto el .dic como el .aff y .txt.
Una vez descargados los metemos en Sublime Text 2/Data/Packages/User/Diccionarios(opcional).
Cerramos ST2, lo volvemos a abrir y desde el menú seleccionamos "View -> Dictionary -> User -> [Lenguaje]".
Para activar/desactivar debemos ir a View -> Spell Check o simplemente pulsar F6.
Contribuir
Este post lo he creado para que puedan contribuir con sus aportaciones. Ya sean snippets, temas, plugins, atajos y otras cosas. Siéntete libre de compartir.
Si quieren saber como crear un plugin pueden visitar este sitio:
http://net.tutsplus.com/tutorials/python-tutorials/how-to-create-a-sublime-text-2-plugin/
PD: Ultima actualizacion: 30/11/2012 - Añadidos plugins y diccionarios al post principal.
Saludos y gracias por leer.





 Autor
Autor





 En línea
En línea



 , cada plugin que instalo, cada cosa que descubro del programa me produce un efecto orgasmico xDDDDD.
, cada plugin que instalo, cada cosa que descubro del programa me produce un efecto orgasmico xDDDDD.



