Quiero hacer un menu en mi pagina web... pero quiero que los menus esten ocultos que en el momento de que pase mi raton, sobre alguna pestallita me despliegue el cuadrito que me diga una opcion
:S y no encuentro ningun ejemplo para que les pueda explicar de mejor manera :S
No busco un menu que despliegue opciones... busco un menu que en el momento de que pase mi raton, me salga el cuadrito donde diga Inicio, Blog, Quien soy o cosas asi... pero lo que implemento son botones creados en photoshop... y los quiero poner en la parte izquierda solo una pestallita de cada boton y que cuando pase el mouse, me salga "la opcion", "el boton"....
Espero me entiendan y me puedan ayudar, aunque sea si encuentran alguna pagina con algo parecido que trato de escribir seria de mucha ayuda, asi ya tendria un ejemplo de lo que estoy buscando saludos
 espero su ayuda y se les agradecera de todo corazon
espero su ayuda y se les agradecera de todo corazon 
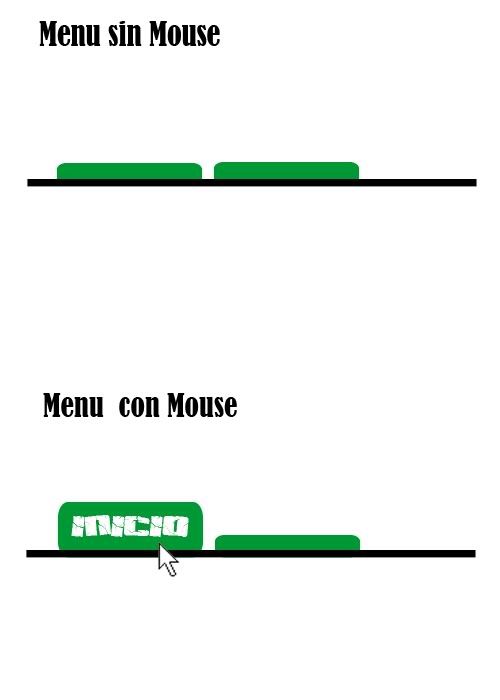
Por si no me supe explicar aqui un prototipo en imagen de la interfaz del menu que busco:
Citar

Gracias a: drvy | BSM , por tu opcion pero no traia el menu que busco jeje. Gracias de todos modos
 (Y)
(Y)




 Autor
Autor



 En línea
En línea







