http://es.wikipedia.org/wiki/HTML5
HTML5 Aquí y ahora:
Hace rato ya que mozilla comenzo a hacer pruebas de lo que se puede hacer con HTML5 y el uso de Canvas. Siendo la creación de juegos en 2D y 3D su forma de hacerlo.
Estos juegos usan una combinación de javascript y Html5, en especial la etiqueta Canvas. que nos permite el renderizado de elementos 2d y 3d. Y las etiquetas <audio> y <video> ya que permite el uso de sonido y vídeo.
Código:
Etiqueta Atributos
<canvas> height | width
<audio> autobuffer | autoplay | controls | loop | src
<video> src | poster | autobuffer | autoplay | loop | controls | width | height
http://es.wikipedia.org/wiki/WebGL
Estándar para el desarrollo de graficos con HTML5: WebGL2 es una especificación estándar que está siendo desarrollada actualmente para desplegar gráficos en 3D en navegadores web. Aún más importante el WebGL permite activar gráficos en 3D acelerados por hardware en páginas web, sin la necesidad de plug-ins en cualquier plataforma que soporte OpenGL 2.0 u OpenGL ES 2.0 con excelentes resultados.
Citar
Con esto no quiero decir que HTML5 vaya a superar a flash, nisiquiera se me a pasado por la mente.
Más aún yo creo que muchas web van a cambiar de manera drástica y trataran de usar HTML5 envés de flash. Porque? porque es FREE!
Además hasta hace poco IE9 no iva a soportar HTML5, pero cambiaron de idea!! sera por algo no?Más aún yo creo que muchas web van a cambiar de manera drástica y trataran de usar HTML5 envés de flash. Porque? porque es FREE!
Actualmente es soportado por:Chromiun, IE9, Firefox4, Safari5, Opera11, IE7.
Conteo de sprites de a 30 frames por segundo. El más alto es el mejor ;P

Algunos juegos:[spoiler]
BATLE CITY
El multiplayer y clasico
demo de otro
http://www.html5-games.org/
Experimentos echos por un hacker
Códigos de este ultimo: http://jsdo.it/hakim/codes[/spoiler]
TUTORIALES[spoiler]
http://www.puntogeek.com/2011/02/24/tutoriales-de-html5/
el mejorcito que encontre: http://michalbe.blogspot.com/2010/09/simple-game-with-html5-canvas-part-1.html [/spoiler]
javascript y el estandar WebGL son la tecnología que ayudará a crear más de estos fantásticos juegos, y aunque todavía el HTML5 esta surgiendo se puede evidenciar que revolucionara el web y hará esforzarce un poco a la gente de Flash.

Y ahora a practicar ! 8)











 no me di cuenta hasta que lo dijiste
no me di cuenta hasta que lo dijiste  jejeje
jejeje 

 [/spoiler]
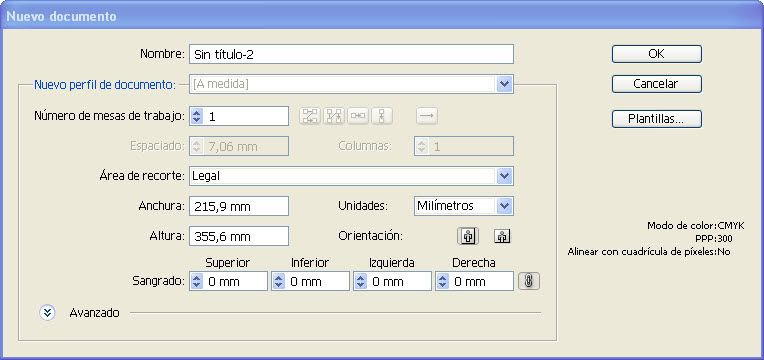
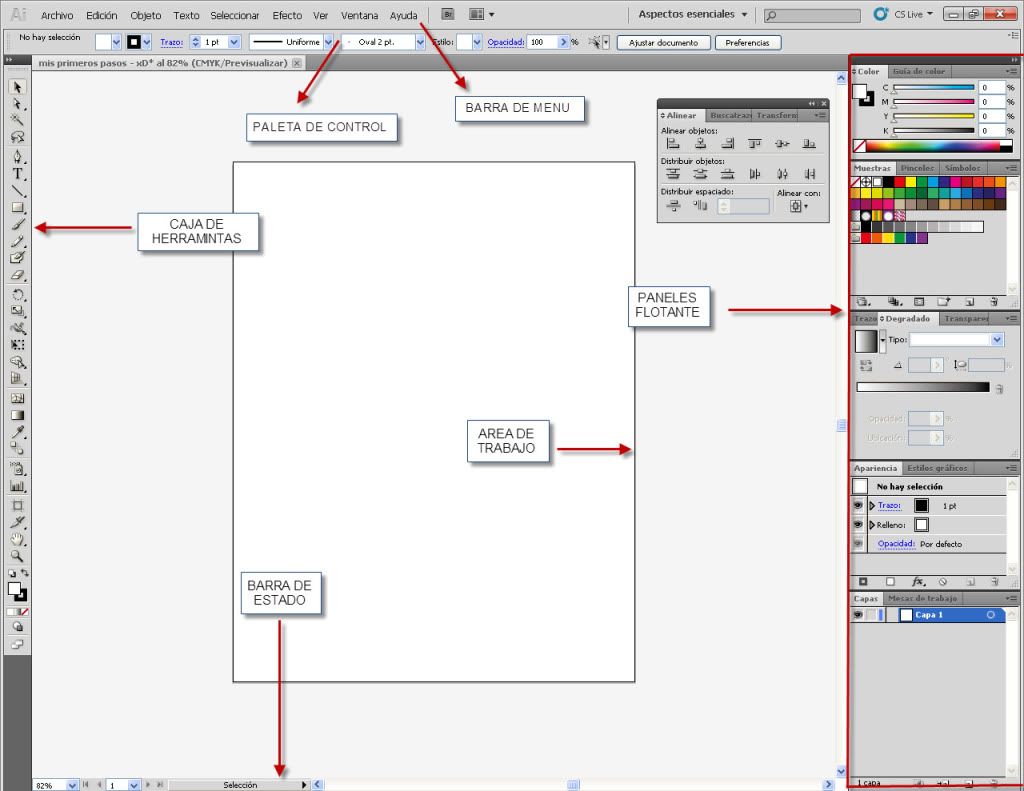
[/spoiler] y no hay mucho que explicar. De las opciones que uso más están el de elegir el perfil del documento: ya que de ese depende el resto de opciones, también el área de recorte y las unidades. Es importante elegir bien al principio para sobretodo si despliegan en Avanzado podrán ver una la opción de Modo de color: y tiene las opciones de RGB ó CMYK
y no hay mucho que explicar. De las opciones que uso más están el de elegir el perfil del documento: ya que de ese depende el resto de opciones, también el área de recorte y las unidades. Es importante elegir bien al principio para sobretodo si despliegan en Avanzado podrán ver una la opción de Modo de color: y tiene las opciones de RGB ó CMYK [/spoiler]
[/spoiler]