| |
|
13
|
Programación / Scripting / [Python-CGI] PC Control Remoto - JaAViEr
|
en: 30 Octubre 2014, 08:51 am
|
¿ Qué es PC Control Remoto ? PC Control Remoto es un programa/web desarrollado bajo el lenguaje de programación Python en conjunto con su librería CGI, la cuál nos permitirá montar un servidor CGI y poder llevar acabo nuestro cometido. Este programa nos permitirá acceder a nuestro computador forma remota, con tu Navegador favorito, conectado vía LAN o a Internet (configuración aparte), desde cualquier navegador. Las funciones que nos brinda son las siguiente: - Consola - Terminal remota: Puedes ejecutar cualquier comando y obtener su salida desde tu navegador.
- Comándos rápidos: Entre estos comándos rápidos tenemos las posibilidad de:
- Apagar PC. (60 segundos).
- Reiniciar PC. (60 segundos).
- Cancelar Apagado/Reinicio.
- Matar un proceso.
- Iniciar un proceso.
[/list] El programa en general se compone de: - Server.py - Programa encargado de crear el servidor bajo el puerto que queramos.
- Index.py - Login e inicio del Panel de Control.
- Terminal.py - Consola remota.
- Comando_rapido.py - Comandos rápidos.
- Logout.py - Cerrar sesión
Además de otros componentes como Topcoat (CSS), jQuery (JS). Solo extraer en una carpeta y ejecutar server.py PUERTOAdjunto el código de cada archivo Python mencionado anteriormente server.py ''' Autor: JaAViEr Twitter: @javieresteban__ Website: http://codigo.ga ''' from CGIHTTPServer import CGIHTTPRequestHandler from BaseHTTPServer import HTTPServer import socket import sys try: port = int(sys.argv[1]) if port: ip_interna = socket.gethostbyname(socket.gethostname()) print "Panel de control: http://%s:%s/cgi-bin/index.py" % (ip_interna, port) server_address=('', port) httpd = HTTPServer(server_address, CGIHTTPRequestHandler) httpd.serve_forever() except: print "-"*40 print "Uso:" print sys.argv[0], "PUERTO" print "-"*40 print "Ejemplo de uso:" print sys.argv[0], "5050" print "-"*40
Luego de server.py, deben pasar como parámatro el puerto al cual estará asociado el servidor.
index.py #-*- encoding:utf-8 -*- ''' Autor: JaAViEr Twitter: @javieresteban__ Website: http://codigo.ga ''' import cgi import os import Cookie import md5 lista_usuarios = ["admin", "JaAViEr"] #Usuarios lista_passwords = ["root", "toor"] # Contraseñas method = os.environ.get("REQUEST_METHOD") logueado = False contenido_cookies = os.environ.get('HTTP_COOKIE') tag_head = ''' <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="/topcoat/css/topcoat-mobile-dark.min.css" class="uib-framework-theme"> <link rel="stylesheet" type="text/css" href="/css/index_main.less.css" class="main-less"> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0"> <style type="text/css"> /* Prevent copy paste for all elements except text fields */ * { -webkit-user-select:none; -webkit-tap-highlight-color:rgba(255, 255, 255, 0); } input, textarea { -webkit-user-select:text; } </style> <script type="application/javascript" src="/js/jquery.min.js"></script> <script type="application/javascript" src="/js/index_user_scripts.js"></script>''' def code_login(accion=False): if accion == 'error': mensaje_error = ''' <div class="topcoat-navigation-bar widget uib_w_1 d-margins" data-uib="topcoat/nav" data-ver="0"> <div class="topcoat-navigation-bar__item center full"> <h1 class="topcoat-navigation-bar__title">Verifica tus credenciales por favor[/size][/center] </div> </div> ''' else: mensaje_error = '' return ''' <!DOCTYPE html> <html> <head> ''' + tag_head + ''' <title>Indetifícate en el sistema</title> </head> <body> <div class="uwrap"> <div class="upage" id="mainpage"> <div class="upage-outer"> <div class="upage-content" id="mainsub"> <div class="grid grid-pad urow uib_row_2 row-height-2" data-uib="layout/row" data-ver="0"> <div class="col uib_col_2 col-0_12-12" data-uib="layout/col" data-ver="0"> <div class="widget-container content-area vertical-col"> <div class="topcoat-navigation-bar widget uib_w_1 d-margins" data-uib="topcoat/nav" data-ver="0"> <div class="topcoat-navigation-bar__item center full"> <h1 class="topcoat-navigation-bar__title">Indentifícate[/size][/center] </div> </div> <span class="uib_shim"></span> </div> </div> <span class="uib_shim"></span> </div> <div class="grid grid-pad urow uib_row_3 row-height-3" data-uib="layout/row" data-ver="0"> <form action="" method="POST"> <div class="col uib_col_3 col-0_12-12" data-uib="layout/col" data-ver="0"> <div class="widget-container content-area vertical-col"> <div class="table-thing widget uib_w_2 d-margins" data-uib="topcoat/input" data-ver="0"> <label class="narrow-control label-top-left">Usuario</label> <input class="wide-control topcoat-text-input" type="text" placeholder="Usuario" name="usuario"> </div> <div class="table-thing widget d-margins" data-uib="topcoat/input" data-ver="0"> <label class="narrow-control label-top-left">Contraseña</label> <input class="wide-control topcoat-text-input" type="password" placeholder="Contraseña" name="password"> </div> <button class="widget d-margins topcoat-button--cta" data-uib="topcoat/button" data-ver="0">Ingresar</button><span class="uib_shim"></span> </div> ''' +mensaje_error+ ''' </form> </div> <span class="uib_shim"></span> </div> </div> <!-- /upage-content --> </div> <!-- /upage-outer --> </div> <!-- /upage --> </div> <!-- /uwrap --> </body> </html>''' code = '''<!DOCTYPE html> <!--HTML5 doctype--> <html> <head> ''' + tag_head + ''' <title>Control Remoto :: 2014</title> </head> <body> <!-- content goes here--> <div class="uwrap"> <div class="upage" id="mainpage"> <div class="upage-outer"> <div class="upage-content" id="mainsub"> <div class="grid grid-pad urow uib_row_1 row-height-1" data-uib="layout/row" data-ver="0"> <div class="col uib_col_2 col-0_12-12" data-uib="layout/col" data-ver="0"> <div class="widget-container content-area vertical-col"> <div class="topcoat-navigation-bar widget uib_w_2 d-margins" data-uib="/topcoat/nav" data-ver="0"> <div class="topcoat-navigation-bar__item center full"> <h1 class="topcoat-navigation-bar__title">Panel de Control Remoto[/size][/center] </div> </div> <button class="widget uib_w_4 d-margins topcoat-button--large--cta" data-uib="/topcoat/button" data-ver="0">Consola - Terminal</button> <button class="widget uib_w_3 d-margins topcoat-button--large--cta" data-uib="/topcoat/button" data-ver="0">Enviar comando rápido</button> <button class="widget uib_w_5 d-margins topcoat-button--large" onclick='location.href="logout.py"' data-uib="/topcoat/button" data-ver="0">Salir</button> <span class="uib_shim"></span> </div> </div> <span class="uib_shim"></span> </div> </div> <!-- /upage-content --> </div> <!-- /upage-outer --> </div> <div class="upage hidden" id="uib_page_3"> <div class="upage-outer"> <div id="uib_page_3sub" class="upage-content "> </div> </div> <!-- /upage-outer --> te </div> <div class="upage hidden" id="uib_page_2"> <div class="upage-outer"> <div id="uib_page_2sub" class="upage-content "> </div> </div> <!-- /upage-outer --> </div> <div class="upage hidden" id="uib_page_1"> <div class="upage-outer"> <div id="uib_page_1sub" class="upage-content "> </div> </div> <!-- /upage-outer --> </div> <!-- /upage --> </div> <!-- /uwrap --> </body> </html>''' def verificar_login(u, p): if u in lista_usuarios and p in lista_passwords: session = u + p session = md5.md5(session).hexdigest() return True else: return False if contenido_cookies: #Si hay cookies... valores_cookie = Cookie.SimpleCookie(contenido_cookies) session_actual = valores_cookie['sess'].value # session_actual = cookie "sess" if session_actual == "false": # No logueado logueado = False else: # Verifica login for a, b in zip(lista_usuarios, lista_passwords): session_temporal = a + b session_temporal = md5.md5(session_temporal).hexdigest() if session_actual == session_temporal: logueado = True # Login coincide break else: pass else: #No logueado, sess = false print "Set-Cookie:sess=false" print "Content-Type: text/html" if method == "POST": form = cgi.FieldStorage() usuario = form.getvalue('usuario') password = form.getvalue('password') if verificar_login(usuario, password): session = usuario + password session = md5.md5(session).hexdigest() print "Set-Cookie:sess=%s" % session print print code else: print print code_login('error') elif method == "GET": if not logueado: print code_login() else: print code
terminal.py #-*- encoding:utf-8 -*- ''' Autor: JaAViEr Twitter: @javieresteban__ Website: http://codigo.ga ''' import cgi import os import Cookie import md5 print "Content-Type: text/html" print code_terminal = ''' <!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="/topcoat/css/topcoat-mobile-dark.min.css" class="uib-framework-theme"> <link rel="stylesheet" type="text/css" href="/css/terminal_main.less.css" class="main-less"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0"> <title>Terminal</title> <script src="/js/jquery.min.js"></script> </head> <body> <div class="uwrap"> <div class="upage" id="mainpage"> <div class="upage-outer"> <div class="upage-content" id="mainsub"> <div class="grid grid-pad urow uib_row_1 row-height-1" data-uib="layout/row" data-ver="0"> <div class="col uib_col_1 col-0_12-12" data-uib="layout/col" data-ver="0"> <div class="widget-container content-area vertical-col"> <div class="topcoat-navigation-bar widget uib_w_1 d-margins" data-uib="/topcoat/nav" data-ver="0"> <div class="topcoat-navigation-bar__item center full"> <h1 class="topcoat-navigation-bar__title">Consola - Terminal[/size][/center] </div> </div> <div class="table-thing widget uib_w_2 d-margins" data-uib="/topcoat/textarea" data-ver="0"> <label class="narrow-control label-inline"></label> <textarea class="wide-control topcoat-textarea" type="text" placeholder="Comandos" name="comando"></textarea> </div> <button class="widget uib_w_2 d-margins topcoat-button--cta" data-uib="topcoat/button" data-ver="0" onclick='execute();'>¡Ejecutar!</button> <button class="widget uib_w_2 d-margins topcoat-button" data-uib="topcoat/button" data-ver="0" onclick='location.href="index.py"'>Volver</button> <hr> Salida: <span id="loader"></span> <span class="uib_shim"></span> </div> </div> <span class="uib_shim"></span> </div> </div> <!-- /upage-content --> </div> <!-- /upage-outer --> </div> <!-- /upage --> </div> <!-- /uwrap --> <script language="javascript"> function execute(){ comando = $("textarea[name=comando]").val(); $("#loader").load("terminal.py", {"comando":comando}); } </script> </body> </html>''' logueado = False lista_usuarios = ["admin", "JaAViEr"] #Usuarios lista_passwords = ["root", "toor"] # Contraseñas method = os.environ['REQUEST_METHOD'] lectura_cookies = os.environ.get('HTTP_COOKIE') if lectura_cookies: valores_cookie = Cookie.SimpleCookie(lectura_cookies) session_actual = valores_cookie['sess'].value # session_actual = cookie "sess" if session_actual != "false": for a, b in zip(lista_usuarios, lista_passwords): session_temporal = a + b session_temporal = md5.md5(session_temporal).hexdigest() if session_actual == session_temporal: logueado = True # Login coincide break else: pass else: pass if logueado: if method == "GET": print code_terminal elif method == "POST": form = cgi.FieldStorage() comando = form.getvalue("comando") lineas = comando.split("\n") print ''' <span style="font-family:Trebuchet Ms; color: #fff;" class="wide-control"> <br /> ''' for l in lineas: try: run = os.popen(l, "r") run_content = run.read() run_content = run_content.replace("\n", "<br>") run_content = run_content.replace(" ", " ") print run_content run.close() except: print "Error al ejecutar comando %s" % (l) print "</span>" else: print "<script>location.href='index.py';</script>"
comando_rapido.py #-*- encoding:utf-8 -*- ''' Autor: JaAViEr Twitter: @javieresteban__ Website: http://codigo.ga ''' import cgi import os import subprocess import Cookie import md5 print "Content-Type: text/html" print code_terminal = ''' <!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="/topcoat/css/topcoat-mobile-dark.min.css" class="uib-framework-theme"> <link rel="stylesheet" type="text/css" href="/css/terminal_main.less.css" class="main-less"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0"> <title>Comandos rápidos</title> <script src="/js/jquery.min.js"></script> </head> <body> <div class="uwrap"> <div class="upage" id="mainpage"> <div class="upage-outer"> <div class="upage-content" id="mainsub"> <div class="grid grid-pad urow uib_row_3 row-height-3" data-uib="layout/row" data-ver="0"> <div class="col uib_col_3 col-0_12-12" data-uib="layout/col" data-ver="0"> <div class="widget-container content-area vertical-col"> <div class="topcoat-navigation-bar widget uib_w_1 d-margins" data-uib="topcoat/nav" data-ver="0"> <div class="topcoat-navigation-bar__item center full"> <h1 class="topcoat-navigation-bar__title">Comandos rápidos[/size][/center] </div> </div> <span class="uib_shim"></span> </div> </div> <span class="uib_shim"></span> </div> <div class="grid grid-pad urow uib_row_4 row-height-4" data-uib="layout/row" data-ver="0"> <div class="col uib_col_4 col-0_12-12" data-uib="layout/col" data-ver="0"> <div class="widget-container content-area vertical-col"> <button class="widget uib_w_2 d-margins topcoat-button--cta" data-uib="topcoat/button" data-ver="0" onclick="comando('apagar'); return false;">Apagar</button> <button class="widget uib_w_3 d-margins topcoat-button--cta" data-uib="topcoat/button" data-ver="0" onclick="comando('reiniciar'); return false;">Reiniciar</button> <button class="widget uib_w_4 d-margins topcoat-button--cta" data-uib="topcoat/button" data-ver="0" onclick="comando('cancelar salida'); return false;">Cancelar Apagado/Rein.</button> <button class="widget uib_w_5 d-margins topcoat-button--cta" data-uib="topcoat/button" data-ver="0" onclick="matar_proceso('mostrar'); return false;">Matar proceso</button> <span id="matar_proceso" style="display:none"> <hr> <input class="wide-control topcoat-text-input" type="text" placeholder="proceso.ext" name="proceso"> <button class="widget uib_w_6 d-margins topcoat-button wide-control" data-uib="topcoat/button" data-ver="0" onclick="matar_proceso('kill'); return false;">¡Matar ahora!</button> <hr> </span> <button class="widget uib_w_6 d-margins topcoat-button--cta" data-uib="topcoat/button" data-ver="0" onclick="iniciar_proceso('mostrar'); return false;">Iniciar proceso</button> <span id="iniciar_proceso" style="display:none"> <hr> <input class="wide-control topcoat-text-input" type="text" placeholder="proceso.ext" name="iniciar_proceso"> <button class="widget uib_w_6 d-margins topcoat-button wide-control" data-uib="topcoat/button" data-ver="0" onclick="iniciar_proceso('iniciar'); return false;">¡Iniciar ahora!</button> <hr> </span> <button class="widget uib_w_2 d-margins topcoat-button" data-uib="topcoat/button" data-ver="0" onclick='location.href="index.py"'>Volver</button> <span class="uib_shim"></span> </div> </div> <span class="uib_shim"></span> </div> </div> <!-- /upage-content --> </div> <!-- /upage-outer --> </div> <!-- /upage --> </div> <!-- /uwrap --> </body> <span id="loader" style="display:none;"></span> <script language="javascript"> function comando(cmd){ $("#loader").load("comando_rapido.py", {"comando":cmd}); } function matar_proceso(param){ if(param == 'mostrar'){ $("#matar_proceso").fadeIn(); $("#iniciar_proceso").fadeOut(); }else if(param == 'kill'){ proceso = $("input[name=proceso]").val(); $("#loader").load("comando_rapido.py", {"kill": proceso}); $("#matar_proceso").fadeOut(); $("input[name=proceso]").val(""); } } function iniciar_proceso(accion){ if (accion == "mostrar"){ $("#matar_proceso").fadeOut(); $("#iniciar_proceso").fadeIn(); }else if(accion == "iniciar"){ nuevo_proceso = $("input[name=iniciar_proceso]").val(); $("#loader").load("comando_rapido.py", {"correr": nuevo_proceso}); $("#iniciar_proceso").fadeOut(); $("input[name=iniciar_procesoproceso]").val(""); } } </script> </html>''' logueado = False lista_usuarios = ["admin", "JaAViEr"] #Usuarios lista_passwords = ["root", "toor"] # Contraseñas method = os.environ['REQUEST_METHOD'] lectura_cookies = os.environ.get('HTTP_COOKIE') if lectura_cookies: valores_cookie = Cookie.SimpleCookie(lectura_cookies) session_actual = valores_cookie['sess'].value # session_actual = cookie "sess" if session_actual != "false": for a, b in zip(lista_usuarios, lista_passwords): session_temporal = a + b session_temporal = md5.md5(session_temporal).hexdigest() if session_actual == session_temporal: logueado = True # Login coincide break else: pass else: pass if logueado: if os.name == "nt": so = "windows" else: so = "unix" if method == "GET": print code_terminal elif method == "POST": form = cgi.FieldStorage() comando = form.getvalue("comando") kill = form.getvalue("kill") correr = form.getvalue("correr") iniciar_proceso = "" matador = "" try: if correr: if so == "windows": iniciar_proceso = "start %s" % (correr) elif so == "unix": iniciar_proceso = "%s" % (correr) subprocess.call(iniciar_proceso) if kill: if so == "windows": matador = "taskkill /F /IM %s" % (kill) elif so == "unix": matador = "pkill -9 %s" % (kill) kill = subprocess.call(matador) kill.close() if comando == "apagar": if so == "windows": accion = "shutdown /S /T 60" elif so == "unix": accion = "sudo poweroff" elif comando == "reiniciar": if so == "windows": accion = "shutdown /R /T 60" elif so == "unix": accion = "sudo reboot" #accion = "" elif comando == "cancelar salida": if so == "windows": accion = "shutdown /A" elif so == "unix": accion = "" #accion = "" action = subprocess.call(accion) action.close() except: pass else: print "<script>location.href='index.py';</script>"
logout.py import cgi ''' Autor: JaAViEr Twitter: @javieresteban__ Website: http://codigo.ga ''' print "Content-Type: text/html" print "Set-Cookie: sess=false" print "Location:index.py" print print "<script>location.href='index.py';</script>"
Un par de Screenshots de como luce el programa... Identificación Panel de control Consola-Terminal Remota Comando rápidos Comandos rápidos - Iniciar Proceso Comandos rápidos - Matar Proceso |
|
|
|
|
14
|
Foros Generales / Foro Libre / [Dato]BTC Cloud Mining
|
en: 14 Julio 2014, 00:26 am
|
Hola, muy buenos días. Hace unos días me topé con un servicio de BTC Cloud Mining, el cuál nos permite minar BTC sin tener que comprar algún tipo de Hardware, solo invirtiendo BTC en GHS (Potencia) , los BTC minados son depositados a tu cuenta y puedes re-invertir lo ganado en más potencia, lo que obviamente se traduce en mayor cantidad de GHS = Mayor cantidad de ganancias en BTC. ¡ Se los recomiendo a toda costa ! Una vez que adquieres GHS , el proceso de minado comienza automáticamente. Luego de Crear una Cuenta vas a "Balance" y puedes hacer depósitos en BTC a la cuenta que se te ha asignado, de esa forma puedes invertir tus BTC en más GHS. Saludos, Javier. |
|
|
|
|
16
|
Programación / Scripting / [Código-PyQT4]Protector de Archivo - JaAViEr
|
en: 26 Abril 2014, 05:55 am
|
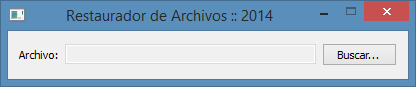
Hola, buenos días! El siguiente programa tiene por función el poder restaurar un archivo que se ha modificado o eliminado. El funcionamiento del programa es muy sencillo  Clic en "Buscar..." , ubicamos el archivo que deseamos proteger y damos clic en "Abrir" , una vez hecho esto el programa ya estará atento a los cambios del programa. El programa lanzará un alerta en caso de que: - El archivo se haya eliminado.
- El archivo se haya modificado.
Junto con cualquiera de ambas alertas el programa nos dará la posibilidad de restaurar a la versión anterior (A la versión del archivo al momento de ejecutarse este programa y seleccionar el archivo)
Sin más que decir, el código # -*- coding: utf-8 -*- #Autor: JaAViEr | 0X5D #Twitter: @javieresteban__ from PyQt4 import QtCore, QtGui import sys, threading, os try: _fromUtf8 = QtCore.QString.fromUtf8 except AttributeError: def _fromUtf8(s): return s class Formulario(QtGui.QWidget): def __init__(self): QtGui.QWidget.__init__(self) self.setWindowTitle("Protector de Archivos :: 2014") self.setFixedSize(400, 48) self.gridLayout = QtGui.QGridLayout(self) self.label = QtGui.QLabel(self) self.gridLayout.addWidget(self.label, 0, 0, 1, 1) self.archivo = QtGui.QLineEdit(self) self.archivo.setDisabled(True) self.gridLayout.addWidget(self.archivo, 0, 1, 1, 1) self.boton = QtGui.QPushButton(self) self.gridLayout.addWidget(self.boton, 0, 2, 1, 1) self.label.setText("Archivo:") self.boton.setText("Buscar...") self.connect(self.boton, QtCore.SIGNAL("clicked()"), self.buscar_archivo) self.connect(self.archivo, QtCore.SIGNAL("returnPressed()"), self.empezar) def buscar_archivo(self): self.file = QtGui.QFileDialog.getOpenFileName(self, 'Buscar Archivo', '') leer = open(self.file, "rb") self.lineas = leer.read() leer.close() self.archivo.setText(self.file) self.size = os.path.getsize(self.file) self.empezar() def empezar(self): h = Hilo() h.start() class Hilo(threading.Thread): def run(self): while True: try: open(form.file) estado = True except: estado = False if estado: tama = os.path.getsize(form.file) if tama == form.size: pass else: self.restaurar() else: self.restaurar() def restaurar(self): try: f = open(form.file, "wb") f.write(form.lineas) f.close() QtGui.QMessageBox.about(None, 'Alerta',_fromUtf8('El archivo se restauró exitosamente!')) except: QtGui.QMessageBox.about(None, 'Alerta',_fromUtf8('Error al intentar restaurar!')) app = QtGui.QApplication(sys.argv) form = Formulario() form.show() app.exec_()
Saludos, Javier. |
|
|
|
|
17
|
Programación / Scripting / [Código-PyQT4] Manejo de Stock sencillo V1 - JaAViEr
|
en: 26 Abril 2014, 01:04 am
|
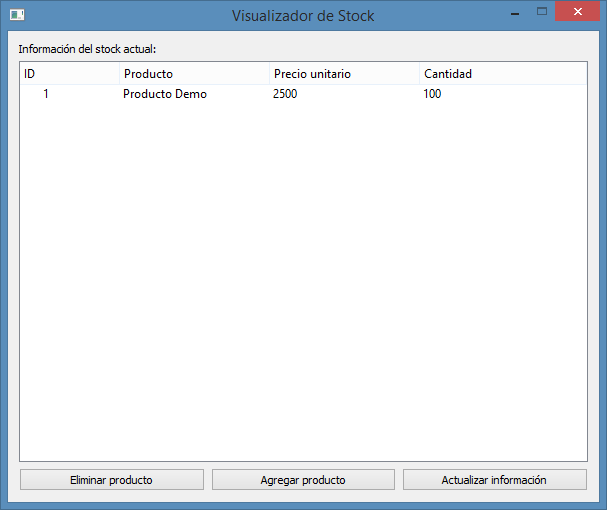
Hola, muy buenos días. Hace unos días re-re-re-re-tome PyQT4 & SQLite, con lo que se me ocurrió hacer un programa (a forma de práctica) que me ayude a manejar el Stock de productos, con opción de: - Eliminar Producto
- Agregar Producto
- Actualizar Producto
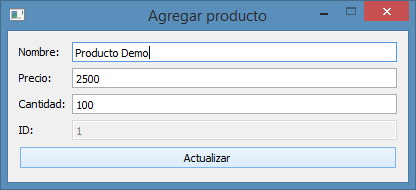
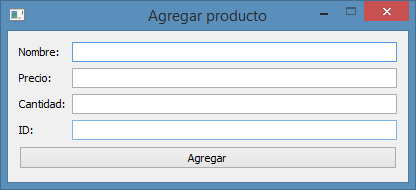
El programa luce exactamente así:  Para Editar o Actualizar Producto primero debemos seleccionar el producto y posteriormente dar clic en el botón de la acción que deseamos realizar Para Editar o Actualizar Producto primero debemos seleccionar el producto y posteriormente dar clic en el botón de la acción que deseamos realizarActualizar Producto:  Agregar Producto: 
Sin más preámbulos , el código: # -*- coding: cp1252 -*- from PyQt4 import QtCore, QtGui import sys, sqlite3 try: _fromUtf8 = QtCore.QString.fromUtf8 except AttributeError: def _fromUtf8(s): return s class Formulario(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setFixedSize(591, 471) self.gridLayout = QtGui.QGridLayout(self) self.label = QtGui.QLabel(self) self.gridLayout.addWidget(self.label, 0, 0, 1, 2) self.treeWidget = QtGui.QTreeWidget(self) self.treeWidget.header().setDefaultSectionSize(150) self.gridLayout.addWidget(self.treeWidget, 1, 0, 1, 3) self.boton_eliminar = QtGui.QPushButton(self) self.gridLayout.addWidget(self.boton_eliminar, 2, 0, 1, 1) self.boton_agregar = QtGui.QPushButton(self) self.gridLayout.addWidget(self.boton_agregar, 2, 1, 1, 1) self.boton_actualizar = QtGui.QPushButton(self) self.gridLayout.addWidget(self.boton_actualizar, 2, 2, 1, 1) self.setWindowTitle("Visualizador de Stock") self.label.setText(_fromUtf8("Información del stock actual:")) self.treeWidget.headerItem().setText(0, "ID") self.treeWidget.headerItem().setText(1, "Producto") self.treeWidget.headerItem().setText(2, "Precio unitario") self.treeWidget.headerItem().setText(3, "Cantidad") __sortingEnabled = self.treeWidget.isSortingEnabled() self.treeWidget.setSortingEnabled(False) self.conexion = sqlite3.connect("stock.db") self.controla = self.conexion.cursor() try: self.controla.execute("CREATE TABLE stock (id int, nombre text, precio int, cantidad int)") self.controla.execute("INSERT INTO stock VALUES (1, 'Producto Demo', 2500, 100)") self.commit() except: pass self.treeWidget.setSortingEnabled(__sortingEnabled) self.boton_eliminar.setText("Eliminar producto") self.boton_agregar.setText("Agregar producto") self.boton_actualizar.setText(_fromUtf8("Actualizar información")) self.connect(self.boton_eliminar, QtCore.SIGNAL("clicked()"), self.eliminar) self.connect(self.boton_agregar, QtCore.SIGNAL("clicked()"), self.agregar) self.connect(self.boton_actualizar, QtCore.SIGNAL("clicked()"), self.actualizar) self.connect(self.treeWidget, QtCore.SIGNAL("itemPressed(QTreeWidgetItem*, int)"), self.seleccion) self.carga() def carga(self): self.treeWidget.reset() self.controla.execute("SELECT * FROM stock") l = 0 for row in self.controla: item_0 = QtGui.QTreeWidgetItem(self.treeWidget) id, nombre, precio, cantidad = row self.treeWidget.topLevelItem(l).setText(0, str(id)) self.treeWidget.topLevelItem(l).setText(1, nombre) self.treeWidget.topLevelItem(l).setText(2, str(precio)) self.treeWidget.topLevelItem(l).setText(3, str(cantidad)) item_0 = QtGui.QTreeWidgetItem(self.treeWidget) l = l + 1 self.conexion.commit() def agregar(self): agregar.show() def seleccion(self, qt, i): self.item = self.treeWidget.currentItem() self.id_prod = self.item.text(0) self.nombre_prod = self.item.text(1) self.precio_prod = self.item.text(2) self.cantidad_prod = self.item.text(3) def eliminar(self): if self.id_prod: reply = QtGui.QMessageBox.question(self, 'Message', _fromUtf8('¿Estás seguro?'), QtGui.QMessageBox.Yes | QtGui.QMessageBox.No, QtGui.QMessageBox.Yes) if reply == QtGui.QMessageBox.Yes: self.controla.execute("DELETE FROM stock WHERE id = %s" % self.id_prod) self.conexion.commit() self.carga() def actualizar(self): actualizar.cargador(str(self.id_prod), self.nombre_prod, str(self.precio_prod), str(self.cantidad_prod)) actualizar.show() class Agregar(QtGui.QWidget): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.setFixedSize(400, 151) self.gridLayout = QtGui.QGridLayout(self) self.label_nombre = QtGui.QLabel(self) self.gridLayout.addWidget(self.label_nombre, 0, 0, 1, 1) self.input_nombre = QtGui.QLineEdit(self) self.gridLayout.addWidget(self.input_nombre, 0, 2, 1, 1) self.label_precio = QtGui.QLabel(self) self.gridLayout.addWidget(self.label_precio, 1, 0, 1, 1) self.input_precio = QtGui.QLineEdit(self) self.gridLayout.addWidget(self.input_precio, 1, 2, 1, 1) self.label_cantidad = QtGui.QLabel(self) self.gridLayout.addWidget(self.label_cantidad, 2, 0, 1, 2) self.input_cantidad = QtGui.QLineEdit(self) self.gridLayout.addWidget(self.input_cantidad, 2, 2, 1, 1) self.input_id = QtGui.QLineEdit(self) self.gridLayout.addWidget(self.input_id, 3, 2, 1, 1) self.label_id = QtGui.QLabel(self) self.gridLayout.addWidget(self.label_id, 3, 0, 1, 1) self.boton_agregar = QtGui.QPushButton(self) self.gridLayout.addWidget(self.boton_agregar, 4, 0, 1, 3) self.setWindowTitle("Agregar producto") self.label_nombre.setText("Nombre:") self.label_precio.setText("Precio:") self.label_cantidad.setText("Cantidad:") self.label_id.setText("ID:") self.boton_agregar.setText("Agregar") self.connect(self.boton_agregar, QtCore.SIGNAL("clicked()"), self.agregar_producto) def agregar_producto(self): self.conexion = sqlite3.connect("stock.db") self.get = self.conexion.cursor() id = str(self.input_id.text()) nombre = str(self.input_nombre.text()) precio = str(self.input_precio.text()) cantidad = str(self.input_cantidad.text()) query = "SELECT * FROM stock WHERE id = %s" % id if self.get.execute(query).fetchone() != None: QtGui.QMessageBox.question(self, 'Alerta', _fromUtf8('El ID ya está asociado a otro producto.')) else: self.get.execute("INSERT INTO stock VALUES (%s, '%s', %s, %s)" % (int(id), nombre, int(precio), int(cantidad))) self.conexion.commit() form.carga() self.hide() class Actualizar(QtGui.QWidget): def __init__(self): QtGui.QWidget.__init__(self) self.setFixedSize(400, 151) self.gridLayout = QtGui.QGridLayout(self) self.label_nombre = QtGui.QLabel(self) self.gridLayout.addWidget(self.label_nombre, 0, 0, 1, 1) self.input_nombre = QtGui.QLineEdit(self) self.gridLayout.addWidget(self.input_nombre, 0, 2, 1, 1) self.label_precio = QtGui.QLabel(self) self.gridLayout.addWidget(self.label_precio, 1, 0, 1, 1) self.input_precio = QtGui.QLineEdit(self) self.gridLayout.addWidget(self.input_precio, 1, 2, 1, 1) self.label_cantidad = QtGui.QLabel(self) self.gridLayout.addWidget(self.label_cantidad, 2, 0, 1, 2) self.input_cantidad = QtGui.QLineEdit(self) self.gridLayout.addWidget(self.input_cantidad, 2, 2, 1, 1) self.label_id = QtGui.QLabel(self) self.gridLayout.addWidget(self.label_id, 3, 0, 1, 1) self.input_id = QtGui.QLineEdit(self) self.input_id.setDisabled(True) self.gridLayout.addWidget(self.input_id, 3, 2, 1, 1) self.boton_actualizar = QtGui.QPushButton(self) self.gridLayout.addWidget(self.boton_actualizar, 4, 0, 1, 3) self.setWindowTitle("Agregar producto") self.label_nombre.setText("Nombre:") self.label_precio.setText("Precio:") self.label_cantidad.setText("Cantidad:") self.label_id.setText("ID:") self.boton_actualizar.setText("Actualizar") self.connect(self.boton_actualizar, QtCore.SIGNAL("clicked()"), self.actualizar) def cargador(self, id="", nombre="", precio="", cantidad=""): self.input_id.setText(id) self.input_nombre.setText(nombre) self.input_precio.setText(precio) self.input_cantidad.setText(cantidad) def actualizar(self): self.id = str(self.input_id.text()) self.nombre = str(self.input_nombre.text()) self.precio = str(self.input_precio.text()) self.cantidad = str(self.input_cantidad.text()) self.conexion = sqlite3.connect("stock.db") self.get = self.conexion.cursor() query = "UPDATE stock SET nombre = '%s', precio = %s, cantidad = %s WHERE id = %s " % (self.nombre, int(self.precio), int(self.cantidad), int(self.id)) try: self.get.execute(query) self.conexion.commit() form.carga() self.hide() QtGui.QMessageBox.question(self, 'Alerta', _fromUtf8('Producto actualizado correctamente.')) except: QtGui.QMessageBox.question(self, 'Alerta', _fromUtf8('No se pudo actualizar.')) app = QtGui.QApplication(sys.argv) actualizar = Actualizar() agregar = Agregar() form = Formulario() form.show() app.exec_()
Fuente: http://codigo.ga/python/python-qt4-manejo-de-stock-sencillo-v1-jaavier/ |
|
|
|
|
19
|
Programación / Desarrollo Web / [WordPress] AddThis: Compartiendo nuestras entradas en Redes Sociales
|
en: 12 Abril 2014, 06:47 am
|
Fuente original del artículo: http://miweb.in/addthis-compartiendo-nuestras-entradas-en-redes-sociales/Si eres de los que maneja un blog con presencia en redes sociales como Facebook & Twitter este plugin te encantará. Se trata del plugin "AddThis", el cual nos añadirá en cada entrada, página y categoría una barra completa para compartir en cientos de servicios, entre ellos Twitter, Facebook, Bit.ly, E-mail, etc.¡ Manos a la obra ! Para llevar acabo nuestro cometido, es preciso que se dirijan a Plugins > Añadir Nuevo > Buscar e ingresar "Addthis".  Yo ya lo tengo instalado, pero le das clic a "Instalar ahora" y lo activas. Una vez hecho esto podemos pasar a la configuración de nuestro nuevo plugin. Configurando AddThis Nos dirigimos a Ajustes > AddThis Te explico: Top Sharing Tool : Si tienes activa esta opción, te añadirá la barra de compartir en la parte superior de cada página. Puedes deshabilitar esta opción seleccionando "Do not show a sharing tool at the Top of posts". Bottom Sharing Tool: Añade la barra de compartir en la parte inferior de cada página. Al igual que en la opción anterior, puedes desactivarla cliqueando en "Do not show a sharing tool at the Top of posts". A la derecha tenemos un panel de como se verían nuestras entradas con la actual configuración, como se ve en el ejemplo, solo está marcado que añada la barra en la parte inferior de nuestras páginas.
Este plugin nos frece la posibilidad de desactivar estas barras al momento de añadir una nueva página, entrada o categoría. ¿ Alguna consulta ? No dudes en enviarla en el comentario de esta entrada. Saludos, Javier. |
|
|
|
|
20
|
Programación / Desarrollo Web / Re: [WordPress] ¿ Cómo añadir una entrada en WordPress 3.8.2 ?
|
en: 12 Abril 2014, 06:47 am
|
Mmm buen aporte ya lo sabía pero para la gente nueva en wordpress le vendrá bien este tipo de tutoriales, crear nuevas pestañas y cosas así yo estaba perdido al comenzar con wordpress y no paraba de Googlear para enocontrar soluciones, buen aporte.
Saludos.
Justamente de estas cosas estoy escribiendo en el Blog, así la gente se inicia en WordPress. |
|
|
|
|
|
| |
|

