 Autor Autor
|
Tema: Dibujar medio círculo (Leído 3,721 veces)
|
|
Meta
|
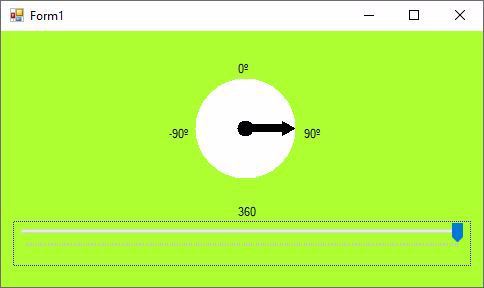
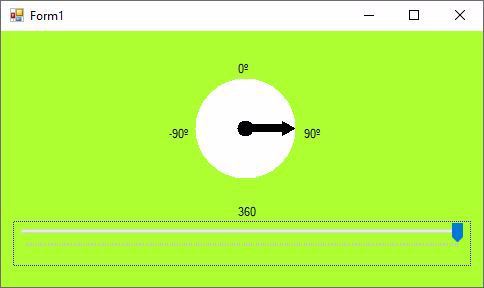
Buenas:  Como se puede ver en la imagen, hay un círculo blanco y dentro una flecha negra. La flecha puedes moverla desde los 90º pasando por 0º hasta los -90º. La mitad del círculo hacia abajo no quiero que aparezca, solo medio círculo. Lo he trabajado con GDI+ .net 4.8. ¿Es posible conseguirlo hacer como pido? Código C# hecho hasta ahora. using System; using System.Drawing; using System.Drawing.Drawing2D; using System.Reflection; using System.Windows.Forms; namespace GDI_circulo_flecha_02 { public partial class Form1 : Form { public int x2 = 0; public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { // Configuramos el o los controles como inicio. // trackBar1. trackBar1.Minimum = 0; // 0 grados. trackBar1.Maximum = 180; // 180 grados. trackBar1.Value = 90; // 90 grados. trackBar1.LargeChange = 0; // Precisión. x2 = 270; // 270º. // Form1. this.BackColor = Color.GreenYellow; // Fondo verde amarillo. } private void panel1_Paint(object sender, PaintEventArgs e) { typeof(Panel ).InvokeMember("DoubleBuffered", BindingFlags.SetProperty | BindingFlags.Instance | BindingFlags.NonPublic, null, (Panel )sender, new object[] { true }); // Crear brocha sólida color blaco. SolidBrush fondoBlanco = new SolidBrush (Color .White); // Crear localización y tamaño del eclipse. int anchura_x1 = 0; int altura_y1 = 0; int anchura_x2 = 100; int altura_y2 = 100; // e.Graphics.TranslateTransform(75, 75); // Algún margen. // Dibujamos un círculo blanco. e.Graphics.FillEllipse(fondoBlanco, anchura_x1, altura_y1, anchura_x2, altura_y2); // Fleccha que se mueve de 0 a 180 grados. Pen pen = new Pen (Color .Black, 8) // Color negro y el 8 es el grosor de la flecha. { StartCap = LineCap.RoundAnchor, // Anclar en el inicio. EndCap = LineCap.ArrowAnchor // Flecha en el final. }; e.Graphics.TranslateTransform(50, 50); // Origen de coordenadas. e.Graphics.RotateTransform(x2); // Rotación. e.Graphics.DrawLine(pen, 0, 0, 50, 0); // Dibujar línea. } private void trackBar1_Scroll(object sender, EventArgs e) { // Quita el declarador del tipo, si no ocultas la variable que querías usar. x2 = 180 + trackBar1.Value; // 0 grado = trackbar maximun. panel1.Invalidate(); // Redibujar. label_grados.Text = x2.ToString(); } } }
Saludos
|
|
|
|
|
 En línea
En línea
|
|
|
|
|
Meta
|
Hecho. using System; using System.Drawing; using System.Drawing.Drawing2D; using System.Reflection; using System.Windows.Forms; using static System.Windows.Forms.VisualStyles.VisualStyleElement; namespace GDI_circulo_flecha_02 { public partial class Form1 : Form { // Variables. SemiCírculo sc; public int x2 = 0; public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { // Configuramos el o los controles como inicio. // trackBar1. trackBar1.Minimum = 0; // 0 grados. trackBar1.Maximum = 180; // 180 grados. trackBar1.Value = 90; // 90 grados. trackBar1.LargeChange = 0; // Precisión. x2 = 270; // 270º. // Form1. this.BackColor = Color.GreenYellow; // Fondo verde amarillo. // Crear brocha sólida color blaco. SolidBrush fondoBlanco = new SolidBrush (Color .White); // Crear localización y tamaño del eclipse. int anchura_x1 = 0; int altura_y1 = 0; int anchura_x2 = 100; int altura_y2 = 100; sc = new SemiCírculo (fondoBlanco, anchura_x1, altura_y1, anchura_x2, altura_y2 ); } private void panel1_Paint(object sender, PaintEventArgs e) { typeof(Panel ).InvokeMember("DoubleBuffered", BindingFlags.SetProperty | BindingFlags.Instance | BindingFlags.NonPublic, null, (Panel )sender, new object[] { true }); // e.Graphics.TranslateTransform(75, 75); // Algún margen. // Dibujamos un círculo blanco. sc.Dibujar(e.Graphics); // Fleccha que se mueve de 0 a 180 grados. Pen pen = new Pen (Color .Black, 8) // Color negro y el 8 es el grosor de la flecha. { StartCap = LineCap.RoundAnchor, // Anclar en el inicio. EndCap = LineCap.ArrowAnchor // Flecha en el final. }; e.Graphics.TranslateTransform(50, 50); // Origen de coordenadas. e.Graphics.RotateTransform(x2); // Rotación. e.Graphics.DrawLine(pen, 0, 0, 50, 0); // Dibujar línea. } private void trackBar1_Scroll(object sender, EventArgs e) { // Quita el declarador del tipo, si no ocultas la variable que querías usar. x2 = 180 + trackBar1.Value; // 0 grado = trackbar maximun. panel1.Invalidate(); // Redibujar. label_grados.Text = x2.ToString(); } } class SemiCírculo { GraphicsPath gp; SolidBrush fondo; Pen trazo; public SemiCírculo(SolidBrush fondo, int x, int y, int ancho, int alto) { gp.AddArc(x, y, ancho, alto, 180, 180); gp.CloseFigure(); this.fondo = fondo; trazo = new Pen (fondo, 2) { Alignment = PenAlignment.Inset }; } // Dibujar trazo y fondo. public void Dibujar(Graphics g) { g.DrawPath(trazo, gp); g.FillPath(fondo, gp); } } }
|
|
|
|
|
 En línea
En línea
|
|
|
|
|
| Mensajes similares |
|
Asunto |
Iniciado por |
Respuestas |
Vistas |
Último mensaje |

|

|
Circulo de Oro 2006
Diseño Gráfico
|
Azielito
|
0
|
2,119
|
 20 Octubre 2006, 18:25 pm
20 Octubre 2006, 18:25 pm
por Azielito
|

|

|
[AYUDA] Dibujar Punto en medio de la pantalla
Programación Visual Basic
|
sebah97
|
2
|
10,972
|
 1 Octubre 2010, 22:00 pm
1 Octubre 2010, 22:00 pm
por Psyke1
|

|

|
Matemática - Círculo unitario
Dudas Generales
|
criskapunk
|
1
|
18,798
|
 12 Marzo 2011, 03:01 am
12 Marzo 2011, 03:01 am
por Ferno
|

|

|
¿como dibujar un circulo pixel a pixel? VB 6.0
Programación Visual Basic
|
AlxSpy
|
6
|
14,020
|
 28 Mayo 2011, 18:48 pm
28 Mayo 2011, 18:48 pm
por AlxSpy
|

|

|
Círculo para dibujar una luna
Programación C/C++
|
georginho30
|
4
|
4,015
|
 5 Noviembre 2020, 21:09 pm
5 Noviembre 2020, 21:09 pm
por K-YreX
|
 |






 Autor
Autor



 En línea
En línea

