Autor Autor
|
Tema: Nesecito Ayuda con Iframes . . .!!! (Leído 5,047 veces)
|
llAudioslavell
 Desconectado Desconectado
Mensajes: 177

|
Hola bueno zOi nuevo en esta web Saludos a todos. . . ^^ ! weno0o estoy diseñando mi web y me eh topado con un problema quiero que un iframe sea un hipervinculo, me explico mejor : <a href="miweb.html" target="_blank" >
<iframe name="gerardo" width="400" height="270" ></iframe>
</a>
<a href="concierto.jpg" target="gerardo">
<img src="Naruto.jpg" />
</a>
Miren aqui yo eh insertado una imagen, "naruto", esta imagen al darle click me dirije hacia el iframe que esta con el nombre "gerardo" . . . en este iframe aparecera una imagen "concierto.jpg" lo eh enserrado con la etiqueta <a href="">por que pense que esto aria que la imagen que esta dentro del iframe me dirigiria hacia otra pag., en este caso miweb.html, pero me di cuenta que solo el marco del iframe se torna como hipervinculo mas no la Imagen  Ojala me entiendan nesecito ayuda . . . le agradeceria mucho a quienes me ayuden ^^ !!!
|
|
|
|
|
 En línea
En línea
|
|
|
|
Spider-Net
 Desconectado Desconectado
Mensajes: 1.165
Un gran poder conlleva una gran responsabilidad


|
Hola bueno zOi nuevo en esta web Saludos a todos. . . ^^ ! weno0o estoy diseñando mi web y me eh topado con un problema quiero que un iframe sea un hipervinculo, me explico mejor : <a href="miweb.html" target="_blank" >
<iframe name="gerardo" width="400" height="270" ></iframe>
</a>
<a href="concierto.jpg" target="gerardo">
<img src="Naruto.jpg" />
</a>
Miren aqui yo eh insertado una imagen, "naruto", esta imagen al darle click me dirije hacia el iframe que esta con el nombre "gerardo" . . . en este iframe aparecera una imagen "concierto.jpg" lo eh enserrado con la etiqueta <a href="">por que pense que esto aria que la imagen que esta dentro del iframe me dirigiria hacia otra pag., en este caso miweb.html, pero me di cuenta que solo el marco del iframe se torna como hipervinculo mas no la Imagen  Ojala me entiendan nesecito ayuda . . . le agradeceria mucho a quienes me ayuden ^^ !!! Antes que nada no entiendo por qué creas un iframe sólo para meter una imagen dentro. No tiene sentido, pero bueno si quieres hacerlo así y quieres que al pulsar la imagen vaya a un sitio, no pongas el enlace en el iframe, un iframe no tiene sentido que sea un enlace. Ponlo directamente en la imagen: <a href="miweb.html" target="_blank">
Si no es eso lo que querías, explícate mejor, porque no te entendí muy bien.
|
|
|
|
|
 En línea
En línea
|
|
|
|
llAudioslavell
 Desconectado Desconectado
Mensajes: 177

|
Antes que nada no entiendo por qué creas un iframe sólo para meter una imagen dentro. No tiene sentido, pero bueno si quieres hacerlo así y quieres que al pulsar la imagen vaya a un sitio, no pongas el enlace en el iframe, un iframe no tiene sentido que sea un enlace. Ponlo directamente en la imagen: <a href="miweb.html" target="_blank">
Si no es eso lo que querías, explícate mejor, porque no te entendí muy bien. mira men lo que yo estoy haciendo es poner varias imagenes pequeñas de dimension 100x100 algo de 10 imagenes que tengan ese efecto de que se desplazen hacia la derecha dentro de un marco, que es un <table>, con la etiqueta <marquee=behaivor="scrool">y quiero que al darle click en una de las imagenes aparezca en un cuadro que va arriba de estas imagenes, que de echo estas imagenes que saldran en el Iframe seran las mismas imagenes que van en el table pero de una dimension de 400x280, que es un iframe, y al darle click en la imagen que va dentro del Iframe me diriga hacia otra web externa, un hipervinculo externo ps, me entiendes masomenos Man? xfa ayudam =)
|
|
|
|
|
 En línea
En línea
|
|
|
|
Spider-Net
 Desconectado Desconectado
Mensajes: 1.165
Un gran poder conlleva una gran responsabilidad


|
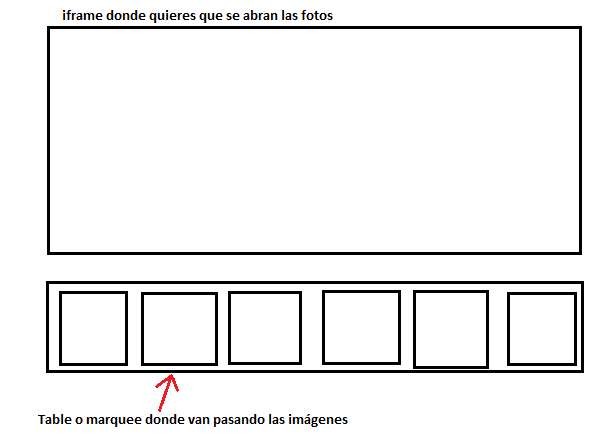
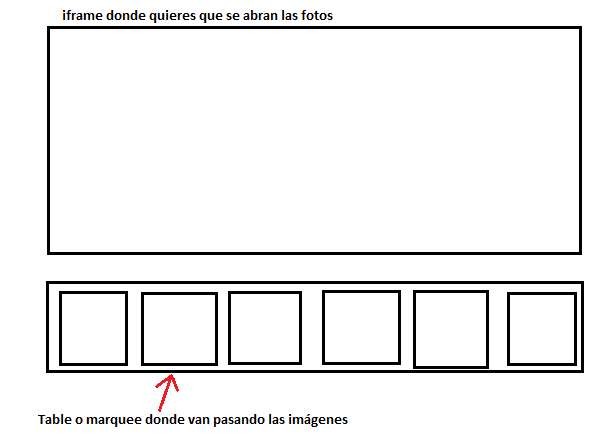
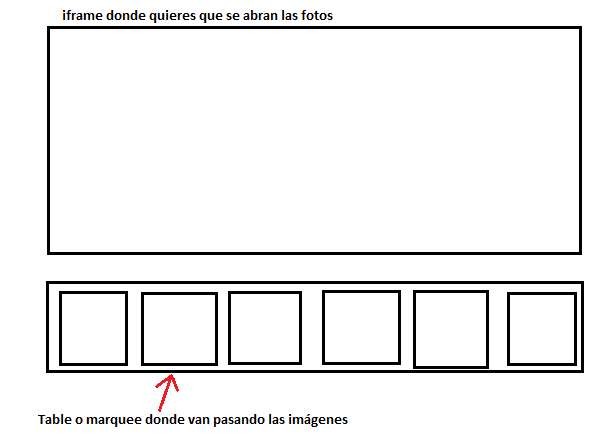
A ver si te he entendido, tu lo que tienes es algo así:  La mejor solución para hacer eso es usar javascript o ajax, pero a ver también se puede hacer con un iframe así: La página principal que contiene el iframe debe tener algo así: <marquee behavior="scroll"> <a href="LaFotoGrandeDeNaruto.jpg" target="fotos"><img src="Naruto.jpg" /></a> <a href="LaFotoGrandeDeEjemplo.jpg" target="fotos"><img src="Ejemplo.jpg" /></a> </marquee>
Así debería funcionar, no lo he probado, pero debería. De todas formas te aconsejaría que busques información sobre como hacerlo con ajax, con jQuery sería muy fácil de hacer y quedaría bastante mejor. Digamos que el método en el que quieres hacerlo tú es el usado hace 5 años, hoy día eso se suele hacer con ajax no con iframes. De todas formas si quieres hacerlo con iframes, creo que ese ejemplo te servirá. Si embargo, si tú quieres que al pulsar después en ese iframe se abra la foto en una ventana a parte ya te va a ser más complicado hacerlo con iframes. O creas un archivo html para cada foto que contenga la foto grande y a su vez el enlace a la página externa, o bien lo haces con ajax que te permitirá añadir en el contenido de un div tanto la foto como el enlace a la página que quieras. Te aconsejo que te informes sobre ajax y sobre todo jQuery, no es tan complicado como parece. Un saludo. |
|
|
|
« Última modificación: 6 Abril 2011, 21:46 pm por Spider-Net »
|
 En línea
En línea
|
|
|
|
llAudioslavell
 Desconectado Desconectado
Mensajes: 177

|
A ver si te he entendido, tu lo que tienes es algo así:  La mejor solución para hacer eso es usar javascript o ajax, pero a ver también se puede hacer con un iframe así: La página principal que contiene el iframe debe tener algo así: <marquee behavior="scroll"> <a href="LaFotoGrandeDeNaruto.jpg" target="fotos"><img src="Naruto.jpg" /></a> <a href="LaFotoGrandeDeEjemplo.jpg" target="fotos"><img src="Ejemplo.jpg" /></a> </marquee>
Así debería funcionar, no lo he probado, pero debería. De todas formas te aconsejaría que busques información sobre como hacerlo con ajax, con jQuery sería muy fácil de hacer y quedaría bastante mejor. Digamos que el método en el que quieres hacerlo tú es el usado hace 5 años, hoy día eso se suele hacer con ajax no con iframes. De todas formas si quieres hacerlo con iframes, creo que ese ejemplo te servirá. Si embargo, si tú quieres que al pulsar después en ese iframe se abra la foto en una ventana a parte ya te va a ser más complicado hacerlo con iframes. O creas un archivo html para cada foto que contenga la foto grande y a su vez el enlace a la página externa, o bien lo haces con ajax que te permitirá añadir en el contenido de un div tanto la foto como el enlace a la página que quieras. Te aconsejo que te informes sobre ajax y sobre todo jQuery, no es tan complicado como parece. Un saludo. Ajax? JavaScrip? xD . . . . . me pierdo jeje zOi novato y solo manejo Html . .. pero de todas formas gracias x la ayuda ^^ voy a buscar mas en google .. . . Grax ^^ !!!
|
|
|
|
|
 En línea
En línea
|
|
|
|
RedZer
 Desconectado Desconectado
Mensajes: 666

|
mira aqui te dejo un ejemplo donde se pueden aplicar efectos a las imagenes utilizando jquery observalos igual y te gusten y te animes aplicar uno, no es nada dificil solo es cuestion de leer mucho.  http://www.creativosonline.org/blog/20-efectos-de-jquery-brillantes.html http://www.creativosonline.org/blog/20-efectos-de-jquery-brillantes.html |
|
|
|
|
 En línea
En línea
|
Nacido y criado entre gente que enseño a pensar antes de creer a ciegas, Todo me causa curiosidad en el mundo
|
|
|
|
| Mensajes similares |
|
Asunto |
Iniciado por |
Respuestas |
Vistas |
Último mensaje |

|

|
nesecito ayuda
Ingeniería Inversa
|
xxBIOSxx
|
3
|
2,881
|
 3 Agosto 2006, 19:04 pm
3 Agosto 2006, 19:04 pm
por xxBIOSxx
|

|

|
nesecito ayuda
Ingeniería Inversa
|
carlos02
|
9
|
5,054
|
 4 Noviembre 2008, 04:54 am
4 Noviembre 2008, 04:54 am
por Shaddy
|

|

|
[Ayuda]Nesecito alguien que sepa sobre el tema[Ayuda]
Programación Visual Basic
|
ninto33
|
2
|
4,885
|
 29 Diciembre 2009, 00:44 am
29 Diciembre 2009, 00:44 am
por MCKSys Argentina
|

|

|
Ayuda con iframes...
Desarrollo Web
|
VanX
|
9
|
4,295
|
 22 Julio 2012, 02:07 am
22 Julio 2012, 02:07 am
por Spider-Net
|

|

|
Google ADS | ¿Iframes pagos?
Desarrollo Web
|
Xyzed
|
2
|
3,093
|
 16 Junio 2021, 22:24 pm
16 Junio 2021, 22:24 pm
por Xyzed
|
 |






 Autor
Autor


 En línea
En línea