Autor Autor
|
Tema: Menú desplegable HTML + CSS + JQuery (ayuda) (Leído 10,651 veces)
|
SanMagic
 Desconectado Desconectado
Mensajes: 34

|
Buen día. Buscando en Google sobre este tema me encontré un tutorial muy bueno d como hacer esto, donde básicamente el código es el siguiente: HTML <div class="menu">
<ul>
<li><a href="#">Menú 1</a>
<ul>
<li><a href="#">Menú 1.1</a>
<ul>
<li><a href="#">Menú 1.1.1</a></li>
<li><a href="#">Menú 1.1.2</a></li>
</ul>
</li>
<li><a href="#">Menú 1.2</a>
<ul>
<li><a href="#">Menú 1.2.1</a></li>
<li><a href="#">Menú 1.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Menú 2</a>
<ul>
<li><a href="#">Menú 2.1</a>
<ul>
<li><a href="#">Menú 2.1.1</a></li>
<li><a href="#">Menú 2.1.2</a></li>
</ul>
</li>
<li><a href="#">Menú 2.2</a>
<ul>
<li><a href="#">Menú 2.2.1</a></li>
<li><a href="#">Menú 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Menú 3</a></li>
<li><a href="#">Menú 4</a></li>
</ul>
</div>
<style>
.menu ul {
list-style: none;
padding: 0;
}
.menu a {
display: block;
width: 150px;
height: 20px;
background: red;
color: white;
text-decoration: none;
text-align: center;
}
.menu a:hover {
background: green;
}
.menu li li a {
background: blue;
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('.menu ul ul').css({
display:"none"
});
$('.menu li').hover(function(){
$(this).find('> ul').stop(true, true).slideDown('slow');
}, function(){
$(this).find('> ul').stop(true, true).slideUp('slow');
});
});
</script>
Todo eso me deja el menú de la siguiente manera (suponiendo q está desplegado por completo): Menú 1Menú 1.1
Menú 1.1.1
Menú 1.1.2
Menú 1.2
Menú 1.2.1
Menú 1.2.2Menú 2Menú 2.1
Menú 2.1.1
Menú 2.1.2
Menú 2.2
Menú 2.2.1
Menú 2.2.2Menú 3
Menú 4Pero lo que yo deseo es que quede de la siguiente manera (suponiendo q está desplegado por completo): Menú 1 | Menú 2 | Menú 3 | Menú 4Menú 1.1 Menú 2.1
Menú 1.1.1 Menú 2.1.1
Menú 1.1.2 Menú 2.1.2
Menú 1.2 Menú 2.2
Menú 1.2.1 Menú 2.2.1
Menú 1.2.2 Menú 2.2.2En otras palabras... solo q el primer nivel del menú se encuentre horizontal y los demás q sean verticales. Desde ahora agradezco su ayuda. Editando: Lo lamento, envíe sin querer el post incompleto
|
|
|
|
« Última modificación: 20 Enero 2012, 16:28 pm por SanMagic »
|
 En línea
En línea
|
|
|
|
|
Shell Root
|
Y la pregunta es...
PD: Falta el código CSS y JQuery,
|
|
|
|
|
 En línea
En línea
|
Te vendería mi talento por poder dormir tranquilo.
|
|
|
SanMagic
 Desconectado Desconectado
Mensajes: 34

|
Y la pregunta es...
PD: Falta el código CSS y JQuery,
Perdón x error envié el post incompleto, ya esta =)
|
|
|
|
|
 En línea
En línea
|
|
|
|
|
#!drvy
|
Hola, Al css, añade estas lineas al final de tu CSS. /* Esto hara que se se alineen en una linea */ .main {float:left;} /* Para evitar que se superponga, limpiamos los float. */ .clear {clear:both;}
Y en tu html, cambia el li de los títulos de los menús así: <li class="main"><a href="#">Menu 1 </a>
Osease, les añades como class,"main". Ejemplo de como quedaría:  Al final de todo el menú (cuando termina el div "menu") pon otro div con clase "clear". Así te evitas problemas con los float.. Saludos |
|
|
|
« Última modificación: 20 Enero 2012, 21:33 pm por drvy | BSM »
|
 En línea
En línea
|
|
|
|
SanMagic
 Desconectado Desconectado
Mensajes: 34

|
Hola, Al css, añade estas lineas al final de tu CSS. /* Esto hara que se se alineen en una linea */ .main {float:left;} /* Para evitar que se superponga, limpiamos los float. */ .clear {clear:both;}
Y en tu html, cambia el li de los títulos de los menús así: <li class="main"><a href="#">Menu 1 </a>
Osease, les añades como class,"main". Ejemplo de como quedaría:  Al final de todo el menú (cuando termina el div "menu") pon otro div con clase "clear". Así te evitas problemas con los float.. Saludos Wow!! Muchisimas gracias =D había intentado otras cosas y nada me había funcionado, muchisimas gracias!!! =D Solo una dudita más... eso de poner el div con la clase "clear" es dejarlo sin dada dentro del div?? osea así???
|
|
|
|
|
 En línea
En línea
|
|
|
|
|
#!drvy
|
Hola, si, es mas que nada para evitar que te rompa el diseño si usas float en otra parte.
Saludos
|
|
|
|
|
 En línea
En línea
|
|
|
|
SanMagic
 Desconectado Desconectado
Mensajes: 34

|
Una pregunta más... eso tendria q ponerlo para todas las páginas q tenga hasta el final o puede ir en cualquier parte del script??
|
|
|
|
|
 En línea
En línea
|
|
|
|
|
#!drvy
|
Hola,
Tendrías que ponerlo al final del menú. Y en todas las paginas en las que este dicho menú.
Saludos
|
|
|
|
|
 En línea
En línea
|
|
|
|
SanMagic
 Desconectado Desconectado
Mensajes: 34

|
Muchas gracias  se ha resuelto el problema, pueden cerrar el tema si gustan  |
|
|
|
|
 En línea
En línea
|
|
|
|
SanMagic
 Desconectado Desconectado
Mensajes: 34

|
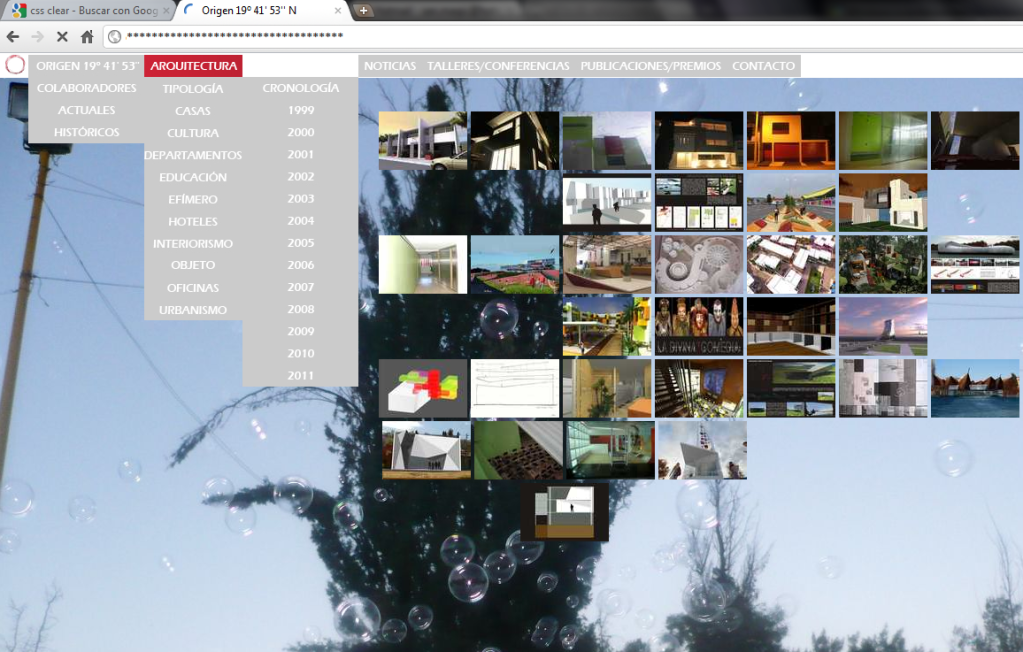
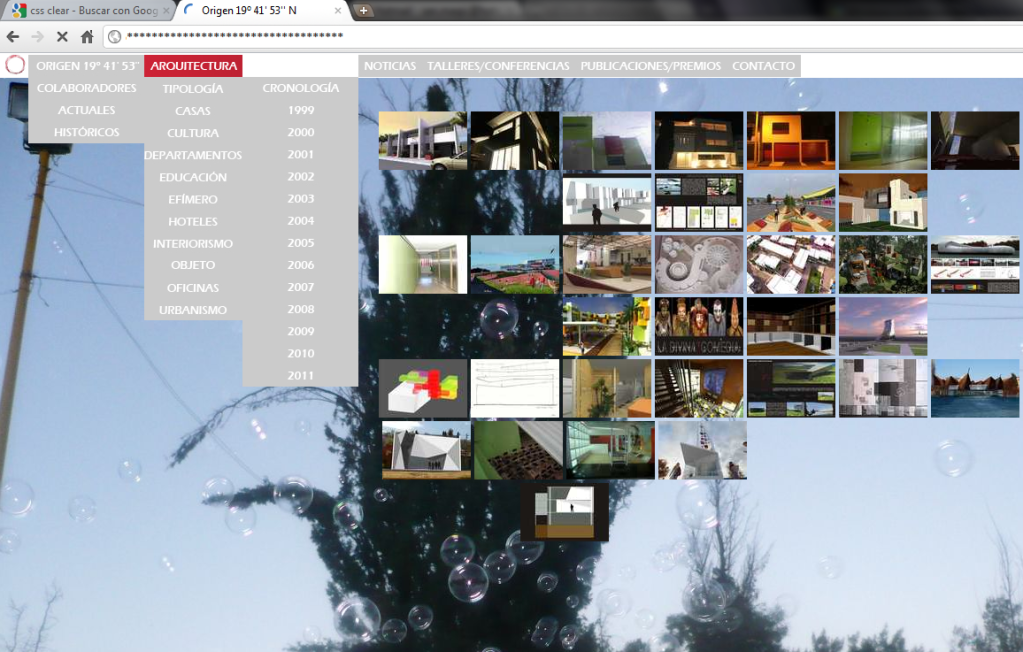
Bueno, aprovechando q no han cerrado el tema (y para evitarme tener q abrir otro) pregunto lo siguiente (referente a lo mismo) Al hacer click en los menús q tienen fotos me aparece el siguiente error:  como ven se despliegan todos los sub-menús (los cuales deberían estar ocultos) pero esto es solo mientras se carga la página, al terminar la carga todo vuelve a la normalidad, como puedo evitar q pase lo de la imagen?? |
|
|
|
|
 En línea
En línea
|
|
|
|
|
| Mensajes similares |
|
Asunto |
Iniciado por |
Respuestas |
Vistas |
Último mensaje |

|

|
ayuda con menu desplegable
Diseño Gráfico
|
z3u2
|
2
|
2,460
|
 15 Noviembre 2005, 04:51 am
15 Noviembre 2005, 04:51 am
por z3u2
|

|

|
ayuda con check box en jquery
PHP
|
landerzx
|
0
|
2,640
|
 15 Diciembre 2012, 16:20 pm
15 Diciembre 2012, 16:20 pm
por landerzx
|

|

|
Ayuda con menú Desplegable!
Desarrollo Web
|
ZedGe
|
1
|
2,273
|
 23 Mayo 2013, 15:04 pm
23 Mayo 2013, 15:04 pm
por Zeros1001
|

|

|
[Ayuda] Item activo del menu (jquery)
Desarrollo Web
|
x7uk
|
1
|
3,258
|
 18 Agosto 2013, 14:41 pm
18 Agosto 2013, 14:41 pm
por #!drvy
|

|

|
Menu desplegable con css y html
Desarrollo Web
|
WIитX
|
2
|
3,404
|
 14 Noviembre 2015, 18:08 pm
14 Noviembre 2015, 18:08 pm
por WIитX
|
 |





 Autor
Autor


 En línea
En línea





 se ha resuelto el problema, pueden cerrar el tema si gustan
se ha resuelto el problema, pueden cerrar el tema si gustan