Autor Autor
|
Tema: AYUDA, PROBLEMAS CON BOOTSTRAP (Leído 3,110 veces)
|
|
|
JulianPerez15
 Desconectado Desconectado
Mensajes: 3

|
Hola, sino pudiste resolverlo, podrías pasar el código de estilos.css? O solo estás usando el de bootstrap? Yo todavía no lo entiendo así que los hago a mano o copio de otros lados  HTML <div class="navbar" id="myTopnav">
<a href="#home">Inicio</a>
<a href="#news">Noticias</a>
<div class="dropdown">
<button class="dropbtn">Iniciar sesión
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<form method="post" action="/login.phtml">
<input type="hidden" id="templateLoginDest" name="destination" value="%2F">
<table style="width: 350px;" align="center">
<tbody><tr>
<td valign="top" width="100px"><b>Usuario:</b></td>
<td valign="top"><input type="text" name="username" id="templateLoginPopupUsername" size="30"></td>
</tr>
<tr>
<td valign="top"><b>Contraseña:</b></td>
<td valign="top"><input type="password" name="password" size="30"><br><a href="/account/passwordreset.phtml" style="font-size: 8pt;">Recordar contraseña</a><br><br></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="Entrar!"></td>
</tr>
</tbody></table>
</form>
</div>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">☰</a>
</div>
</div>
<script>function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "navbar") {
x.className += " responsive";
} else {
x.className = "navbar";
}
}
</script> CSS .navbar {
overflow: hidden;
background-color: #333;
font-family: Arial;
}
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
}
.navbar a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
.dropdown-content {
display: none;
position: fixed;
background-color: black;
width: 350px;
height: auto;
color: #fff;
float: left;
}
.dropdown-content a {
float: none;
color: #fff;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #ddd;
}
.dropdown:hover .dropdown-content {
display: block;
}
.navbar .icon {
display: none;
}
@media screen and (max-width: 600px) {
.navbar a:not(:first-child) {display: none;}
.navbar a.icon {
float: right;
display: block;
}
.navbar.responsive {position: relative;}
.navbar.responsive a.icon {
position: absolute;
right: 0;
top: 0;
}
.article.responsive {
position: relative;
}
}
.navbar.responsive a {
float: none;
display: block;
text-align: left;
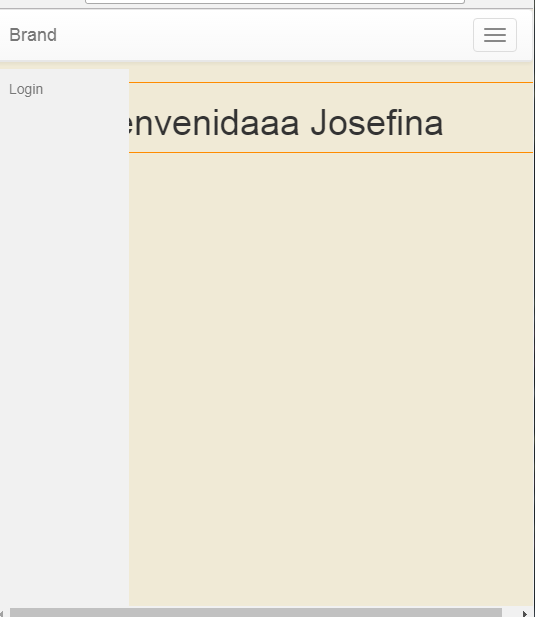
} El único problema que no solucione con este código este de que el header después sea responsive, pero un footer ya lo toma responsive  Ahí esos te pueden servir de ejemplo o si tenes alguna duda posteala, yo estoy recién empezando pero no le dan mucha atención a estas cosas acá 
|
|
|
|
|
 En línea
En línea
|
|
|
|
RicardoGonzalez17
 Desconectado Desconectado
Mensajes: 3

|
Hola, sino pudiste resolverlo, podrías pasar el código de estilos.css? O solo estás usando el de bootstrap? Yo todavía no lo entiendo así que los hago a mano o copio de otros lados  HTML <div class="navbar" id="myTopnav">
<a href="#home">Inicio</a>
<a href="#news">Noticias</a>
<div class="dropdown">
<button class="dropbtn">Iniciar sesión
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<form method="post" action="/login.phtml">
<input type="hidden" id="templateLoginDest" name="destination" value="%2F">
<table style="width: 350px;" align="center">
<tbody><tr>
<td valign="top" width="100px"><b>Usuario:</b></td>
<td valign="top"><input type="text" name="username" id="templateLoginPopupUsername" size="30"></td>
</tr>
<tr>
<td valign="top"><b>Contraseña:</b></td>
<td valign="top"><input type="password" name="password" size="30"><br><a href="/account/passwordreset.phtml" style="font-size: 8pt;">Recordar contraseña</a><br><br></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="Entrar!"></td>
</tr>
</tbody></table>
</form>
</div>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">☰</a>
</div>
</div>
<script>function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "navbar") {
x.className += " responsive";
} else {
x.className = "navbar";
}
}
</script> CSS .navbar {
overflow: hidden;
background-color: #333;
font-family: Arial;
}
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
}
.navbar a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
.dropdown-content {
display: none;
position: fixed;
background-color: black;
width: 350px;
height: auto;
color: #fff;
float: left;
}
.dropdown-content a {
float: none;
color: #fff;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #ddd;
}
.dropdown:hover .dropdown-content {
display: block;
}
.navbar .icon {
display: none;
}
@media screen and (max-width: 600px) {
.navbar a:not(:first-child) {display: none;}
.navbar a.icon {
float: right;
display: block;
}
.navbar.responsive {position: relative;}
.navbar.responsive a.icon {
position: absolute;
right: 0;
top: 0;
}
.article.responsive {
position: relative;
}
}
.navbar.responsive a {
float: none;
display: block;
text-align: left;
} El único problema que no solucione con este código este de que el header después sea responsive, pero un footer ya lo toma responsive  Ahí esos te pueden servir de ejemplo o si tenes alguna duda posteala, yo estoy recién empezando pero no le dan mucha atención a estas cosas acá 
MUCHAS GRACIAS AMIGO, era precisamente problemas del css, gracias de verdad
|
|
|
|
|
 En línea
En línea
|
|
|
|
|
| Mensajes similares |
|
Asunto |
Iniciado por |
Respuestas |
Vistas |
Último mensaje |

|

|
[Resuelto] Inicializar bootstrap-tooltip en Bootstrap v3.0.3
Desarrollo Web
|
DarK_FirefoX
|
0
|
4,043
|
 6 Abril 2015, 17:28 pm
6 Abril 2015, 17:28 pm
por DarK_FirefoX
|

|

|
Ayuda: Navbar de bootstrap
Desarrollo Web
|
t4r0x
|
3
|
2,818
|
 8 Septiembre 2015, 02:33 am
8 Septiembre 2015, 02:33 am
por str_null
|

|

|
Problemas con modal bootstrap, javascript y php.
Desarrollo Web
|
SebastianJava
|
3
|
4,359
|
 6 Agosto 2016, 02:24 am
6 Agosto 2016, 02:24 am
por SebastianJava
|

|

|
Ayuda con bootstrap
Desarrollo Web
|
xavidenia
|
6
|
5,062
|
 3 Septiembre 2016, 09:24 am
3 Septiembre 2016, 09:24 am
por xavidenia
|

|

|
Ayuda con bootstrap
Desarrollo Web
|
raysn22
|
0
|
2,333
|
 3 Mayo 2017, 05:10 am
3 Mayo 2017, 05:10 am
por raysn22
|
 |