| |
 Mostrar Temas Mostrar Temas
|
|
Páginas: [1] 2
|
|
1
|
Programación / PHP / "Compiler" en AppServ
|
en: 10 Junio 2013, 20:17 pm
|
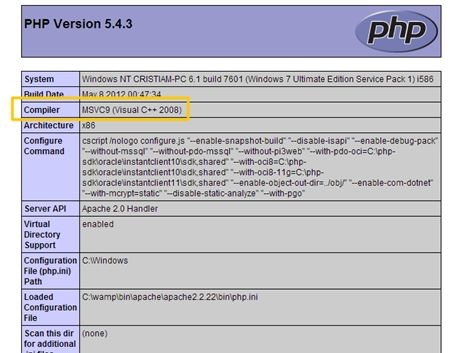
Hola people... Una preguntica técnita: Tengo instalado WampServer 2.2 y cuando voy a phpinfo() me muestra este dato: Es la versión del compilador. Cuando hago lo mismo en AppServ no me muestra ese dato. ¿Dónde lo encuentro? Gracias de antemano. PD: El dato es para un tutorial que estoy haciendo para personas que se inician en MongoDB (del cual tambien soy novato  ), y para poder instalar la extensión de mongoDB a PHP, se necesita saber ese dato para seleccionar el archivo .dll adecuado a la versión de PHP y a la versión de compilador. |
|
|
|
|
2
|
Comunicaciones / Redes / Problemas con mi ISP
|
en: 10 Junio 2013, 19:08 pm
|
Hola Gente, Una pregunta principalmente para gente que viva en Colombia (no excluye gente de otras partes  ) Tengo un problema con mi ISP en Colombia (UNE). Me bloquearon la página del foro.elhacker.net y sólo puedo acceder a ella a través del proxy. Legalmente, ¿Ellos pueden hacer esto? Queda claro que ya revisé mi archivo host, no soy la única casa con ese problema (he consultado a otros amigos). Llamé a la empresa y me dicen que por cuestiones de seguridad ellos bloquean esta página, pero no sale ningún anuncio de que está bloqueada por X o Y norma. Si es legal, por favor me podrían facilitar la ley o la normatividad que así lo promulgue. Si no lo es, ¿Que podría hacer? Muchas gracias de antemano. |
|
|
|
|
3
|
Programación / Desarrollo Web / Problema con CSS3 y Firefox
|
en: 17 Abril 2013, 15:23 pm
|
Hola Por aquí... Si, curiosamente vengo una vez más por acá por un problema mas de diseño en CSS que de PHP, por lo cual lo posteo aquí. Resulta que tengo una página web, y siempre lo pruebo en los navegadores actuales más utilizados que dicen que soportan CSS3 y HTML5 (IE 10, Chrome, Chromium en Linux, Firefox, Opera y Safari para Windows). Cuando abro la página en una pantalla de 1024x600 todo bien, pero cuando lo hago en pantallas más grandes, Mozilla Firefox me "trollea". ¿Porqué? La página tiene una caja de login que la abro mediante una función de jquery (slidetoggle) en el botón Iniciar Sesión. Cuando abro la cajita en Firefox sale corrida como 5px a la izquierda, efecto no deseado en la página. Debería salir como en los otros navegadores (el margen derecho alineado al botón). ¿Qué puede estar ocurriendo? Link de la página: http://www.brujula.hol.es/Gracias de antemano |
|
|
|
|
4
|
Foros Generales / Dudas Generales / Un poco de Teoría de Sistemas
|
en: 19 Marzo 2013, 15:11 pm
|
Hola Gente... Vengo otra vez publicándoles pero esta vez algo muy importante dentro del análisis y abstracción (palabra que a muchos les da miedo) en el campo de la Ingeniería de Sistemas, como lo es la Teoría de Sistemas... La Teoría General de Sistemas orienta al estudiante respecto a cómo reconocer un sistema organizacional, como descomponerlo en sus partes y establecer guías para llevar a cabo un análisis completo de dicho sistema con el fin de solucionar problemas existentes o realizar cambios que mejoren su funcionamiento. La Teoría de Sistemas pretende además mostrar cómo los conocimientos adquiridos por un ingeniero de sistemas, los cuales están, en su mayoría, encaminados a máquinas, se pueden aplicar en sistemas sociales como las empresas y demás organizaciones en las que se desenvuelven los seres humanos. Se puede afirmar que la Teoría General de Sistemas ayuda a un ingeniero de sistemas a ver el panorama completo cuando se trata de desarrollar una aplicación o una solución informática. Esto quiere decir, muestra no sólo la parte técnica, sino el impacto que ésta puede tener sobre la organización. Ofrezco una serie de documentos, como un estilo de curso, que pueden complementar los conceptos básicos de la Teoría General de Sistemas. Podrán descargarlos individualmente o el paquete completo desde aquí: http://cristiammercado.wordpress.com/2013/03/19/teoria-general-de-sistemas/ ... PD: Tranquilos que no intento hacer spam, solo que como a mí, nos cuesta trabajo encontrar información muy bien explicada como ésta para la gente que estudia Ingeniería de Sistemas... |
|
|
|
|
5
|
Programación / Programación General / Alguna idea de software de edición de audio...
|
en: 1 Diciembre 2012, 02:15 am
|
|
Hola,
Se que el título suena raro, pero la idea es que quiero hacer un software básico para edición de audio para un proyecto de la Universidad, pero no econtré nada relevante en Google, al menos no en el portal en español. ¿Alguien tiene alguna de como podría empezar a desarrollar uno? Esuché que algunos han sido desarrollados en Delphi, pero no estoy seguro de enfrentarme a un lenguaje nuevo asi no más. He desarrollado en Java, C++ y en .Net (C#).
Gracias por la ayudita..
|
|
|
|
|
6
|
Programación / PHP / Enviar datos de una página a otra
|
en: 21 Octubre 2012, 03:15 am
|
Hola Gente, Paso por aqui para pedir una ayuda, porque no encuentro la manera de pasar el dato de la primera celda (Cedula) de la tabla clientes hacia la pagina nueva para trabajar. Coloque un boton, pero me envia todas las cedulas de la tabla por URL. Solo necesito el valor de la cedula en donde esta el boton. Ojala y no sea por URL.. esto es lo que llevo hecho hasta ahora.. Gracias de Antemano PRIMERA PÁGINA (clientes.php) <?php //Iniciar Sesión //Validar si se está ingresando con sesión correctamente if (!$_SESSION) { echo '<script language = javascript> self.location = "index.php" </script>'; } include("class/Conexion.php"); $cli = new Conexion(); $comando = "SELECT * FROM clientes"; $clientes = $cli->consulta($comando); ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8" http-equiv='X-UA-Compatible' content='IE=9'> <title>.: Clientes :.</title> <!-- CSS --> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen" /> </head> <body class="principal"> <img src="images/cabeza.jpg" width="940" height="295"></img> <br> <a href="ver_ventas.php">Ver ventas</a> · <a href="insertar_ventas.php">Insertar Ventas</a> · <a href="clientes.php">Clientes</a> · <a href="productos.php">Productos</a> · <a href="acabar_sesion.php">Salir</a> <hr> <form action="actualizarCliente.php" metod="post"> <table class="tabla" align="center"> <thead> <tr> <th>Cédula</th> <th>Nombres</th> <th>Dirección</th> <th>Teléfono</th> <th></th> </tr> </thead> <tbody> <?php echo "<tr>"; echo "<td> <input type=\"hidden\" name=\"c\" value=\"" . $row['cedulaC'] . "\"/>" . $row['cedulaC'] . "</td>"; echo "<td>" . $row['nombres'] . "</td>"; echo "<td>" . $row['direccion'] . "</td>"; echo "<td>" . $row['telefono'] . "</td>"; echo "<td> <input class=\"boton\" type=\"submit\" value=\"Modificar\" /></td>"; echo "</tr>"; } ?> <tbody> </table> </form> </body> </html>
SEGUNDA PAGINA (actualizarCliente.php) <?php //Iniciar Sesión //Validar si se está ingresando con sesión correctamente if (!$_SESSION) { echo '<script language = javascript> self.location = "index.php" </script>'; } $cedula = $_POST['c']; ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8" http-equiv='X-UA-Compatible' content='IE=9'> <title>.: Actualizar Cliente :.</title> <!-- CSS --> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen" /> </head> <body class="principal"> <img src="images/cabeza.jpg" width="940" height="295"></img> <br> <a href="ver_ventas.php">Ver ventas</a> · <a href="insertar_ventas.php">Insertar Ventas</a> · <a href="clientes.php">Clientes</a> · <a href="productos.php">Productos</a> · <a href="acabar_sesion.php">Salir</a> <hr> <?php echo $_POST['c']; ?> </body> </html>
|
|
|
|
|
7
|
Comunicaciones / Redes / Ver mi página web en Intranet (AppServ)
|
en: 13 Octubre 2012, 18:34 pm
|
Hola Gente: Soy nuevo en esto, y quisiera que me brindaran una guía. Estoy elaborando una página en PHP, y para correrla estoy usando appserv. A esa página estoy desarrollándole una versión móvil, y pues quisiera acceder a esa página desde varios dispositivos móviles conectados al mismo Wi-Fi a través del navegador de cada uno. Yo se que existen emuladores de estos dispositivos como Opera Mobile Emulator, pero quisiera hacerlo por decirlo asi, "en vivo y en directo"  . ¿Qué tengo que configurar para poder acceder a esa página guardada en un pc1 en la red local solamente, desde un pc2 o un movil conectado a ese wi-fi? Gracias de antemano por la ayuda. |
|
|
|
|
8
|
Programación / Bases de Datos / Ayuda con MySQL
|
en: 26 Septiembre 2012, 08:05 am
|
Hola. Paso por acá porque se que hay gente que maneja muy bien comandos SQL y necesito una ayuda: Yo tengo tres tablas en una base de datos llamada "proveedores", Una tabla tiene una columna con codigos de productos(Tabla "productos"), otra tabla tiene una columna con codigos de proveedores(tabla "proveedor"), y la tercera tabla tiene los codigos de ambos, pero ademas de eso registra el precio del producto de un determinado proveedor(tabla "inventario"), lo cual indica, que se puede repetir el mismo producto de diferentes proveedores, y el mismo proveedor provee varios productos. Lo que quiero evitar es que se registre mas de un mismo producto por proveedor. Osea, que un proveedor solo suministre un solo producto del mismo tipo. Creo que me hice entender, no? Aqui Anexo el codigo .sql Muchas gracias de antemano por la ayuda -- phpMyAdmin SQL Dump -- version 2.10.3 -- http://www.phpmyadmin.net -- -- Servidor: localhost -- Tiempo de generación: 26-09-2012 a las 02:04:58 -- Versión del servidor: 5.0.51 -- Versión de PHP: 5.2.6 SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO"; -- -- Base de datos: `proveedores` -- -- -------------------------------------------------------- -- -- Estructura de tabla para la tabla `inventario` -- CREATE TABLE `inventario` ( `codigoP` INT(11) NOT NULL, `CodigoA` INT(11) NOT NULL, `Precio` FLOAT NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=utf8; -- -- Volcar la base de datos para la tabla `inventario` -- INSERT INTO `inventario` VALUES (1, 101, 70); INSERT INTO `inventario` VALUES (2, 101, 80); INSERT INTO `inventario` VALUES (3, 101, 75); INSERT INTO `inventario` VALUES (2, 201, 50); INSERT INTO `inventario` VALUES (1, 401, 450); INSERT INTO `inventario` VALUES (1, 201, 13000); INSERT INTO `inventario` VALUES (1, 101, 14000); -- -------------------------------------------------------- -- -- Estructura de tabla para la tabla `productos` -- CREATE TABLE `productos` ( `codigoA` INT(11) NOT NULL, `descripcion` text NOT NULL, `unidad` text NOT NULL, `cantidad` INT(11) NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=utf8; -- -- Volcar la base de datos para la tabla `productos` -- INSERT INTO `productos` VALUES (101, 'CD-ROM', 'Unidad', 10); INSERT INTO `productos` VALUES (101, 'Disco ATA', 'Unidad', 20); INSERT INTO `productos` VALUES (201, 'Sonido de 16 bits', 'Unidad', 5); INSERT INTO `productos` VALUES (401, 'Pentium II 800 Mhz', 'Unidad', 9); INSERT INTO `productos` VALUES (102, 'Disco Flexible', 'Caja de 10', 20); INSERT INTO `productos` VALUES (301, 'Papel Carta para Impresora Compaq PC All-In-One', 'Resma 100 Hojas', 25); INSERT INTO `productos` VALUES (2, 'Motherboard Asus', 'unidades', 10); -- -------------------------------------------------------- -- -- Estructura de tabla para la tabla `proveedor` -- CREATE TABLE `proveedor` ( `codigo` INT(11) NOT NULL, `nombre` text NOT NULL, `telefono` text NOT NULL, `direccion` text NOT NULL, PRIMARY KEY (`codigo`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8; -- -- Volcar la base de datos para la tabla `proveedor` -- INSERT INTO `proveedor` VALUES (1, 'Inca Tel', '4923-4803', 'Av. La Plata 365'); INSERT INTO `proveedor` VALUES (2, 'Infocad', '4633-2520', 'Doblas 1578'); INSERT INTO `proveedor` VALUES (3, 'Herrera Campusistem', '4232-7711', 'Av. rivadavia 3558');
|
|
|
|
|
9
|
Programación / PHP / Mostrar error de Login dentro de Form
|
en: 16 Septiembre 2012, 00:02 am
|
Hola, Yo otra vez por aca molestando!  He estado buscando en google, y ninguna implementación me ha servido para hacer esto: que muestre un mensaje de error dentro de la misma página (y a su vez dentro del form) que diga que no se pudo iniciar sesión debido a pass o username incorrecto. Cabe aclarar que tengo un script que muestra un efecto al abrir el form (no se si interferirá o no). La pagina principal es index.php , tengo la pagina con el codigo para conectar a la base de datos (login.php) Lo que no quiero es que si el user o el pass es incorrecto, se vaya a cargar la pagina login.php INDEX.PHP <html> <head> <meta charset="utf-8"> <title>.:Brújula Empresarial:.</title> <!-- Favicon --> <link rel ="shortcut icon" href="img/favicon.ico" type="image/x-ico"/> <!-- CSS --> <link rel="stylesheet" href="css/loginStyles.css" type="text/css" media="screen" /> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen" /> <link rel="stylesheet" href="css/plastic/style.css" type="text/css" media="screen" /> <!-- Ends CSS --> <!-- GOOGLE FONTS --> <link href='http://fonts.googleapis.com/css?family=Ubuntu' rel='stylesheet' type='text/css'> <!-- JS --> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-1.5.1.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.13.custom.min.js"></script> <script type="text/javascript" src="js/easing.js"></script> <script type="text/javascript" src="js/jquery.scrollTo-1.4.2-min.js"></script> <script type="text/javascript" src="js/quicksand.js"></script> <script type="text/javascript" src="js/jquery.cycle.all.js"></script> <script type="text/javascript" src="js/custom.js"></script> <!-- Ends JS --> <!-- Nivo slider --> <link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen" /> <script src="js/nivo-slider/jquery.nivo.slider.js" type="text/javascript"></script> <!-- ENDS Nivo slider --> <!-- prettyPhoto --> <script type="text/javascript" src="js/prettyPhoto/js/jquery.prettyPhoto.js"></script> <link rel="stylesheet" href="js/prettyPhoto/css/prettyPhoto.css" type="text/css" media="screen" /> <!-- ENDS prettyPhoto --> <!-- superfish --> <link rel="stylesheet" media="screen" href="css/superfish.css" /> <link rel="stylesheet" media="screen" href="css/superfish-left.css" /> <script type="text/javascript" src="js/superfish-1.4.8/js/hoverIntent.js"></script> <script type="text/javascript" src="js/superfish-1.4.8/js/superfish.js"></script> <script type="text/javascript" src="js/superfish-1.4.8/js/supersubs.js"></script> <!-- ENDS superfish --> <!-- poshytip --> <link rel="stylesheet" href="js/poshytip-1.0/src/tip-twitter/tip-twitter.css" type="text/css" /> <link rel="stylesheet" href="js/poshytip-1.0/src/tip-yellowsimple/tip-yellowsimple.css" type="text/css" /> <script type="text/javascript" src="js/poshytip-1.0/src/jquery.poshytip.min.js"></script> <!-- ENDS poshytip --> <!-- Fancybox --> <link rel="stylesheet" href="js/jquery.fancybox-1.3.4/fancybox/jquery.fancybox-1.3.4.css" type="text/css" media="screen" /> <script type="text/javascript" src="js/jquery.fancybox-1.3.4/fancybox/jquery.fancybox-1.3.4.pack.js"></script> <!-- ENDS Fancybox --> </head> <body class ="home"> <!-- WRAPPER --> <div id="wrapper"> <div id="header"> <a href="index.php"><img id="logo" src="img/logoBrujulaPrincipalBlanco.png" alt="Brújula Empresarial" /></a> <!-- Barra de redes sociales (OCULTA) --> <div id="social-holder"> <!-- Este segmento esta vacío, pues no se necesitan Redes Sociales --> </div> <!-- ENDS Social --> <!-- Barra de Menu (Navigation) --> <ul id="nav" class="sf-menu"> <li class="current-menu-item"><a href="index.php">Inicio</a></li> <li><a href="mapaSitio.php">Mapa del Sitio</a></li> <li><a href="help.php">Ayuda</a></li> <li><a href="about.php">Acerca De</a></li> <!-- Cajita Del Login --> <li class="alineacion" id="login" > <a href="#" id="showlogin">Iniciar Sesión <span id="triangle_down">&#9660;</span> <span id="triangle_up" style="display:none;">&#9650;</span> </a> <!-- Cuando se abre la cajita, muestra esto --> <div id="loginpanel" style="display:none;"> <form action="login.php" method="post" > <input type="text" name="username" placeholder = "Usuario"/> <input type="password" name="password" placeholder = "Contraseña"/> <button type="submit">Acceder</button> <a href="http://rlv.zcache.com/okay_face_guy_postcard-p239169425656832751baanr_400.jpg"> ¿Olvidó su contraseña? </a> </form> </div> </li> </ul> <!-- Navigation --> <!-- Espacio entre barra de Menu y Slider --> <div id="headline"> <hr> </div> <!-- ENDS Espacio entre barra de Menu y Slider --> <!-- Slider --> <div id="slider-block"> <div id="slider-holder"> <div id="slider"> <a href="index.php"> <img src="images/imagen1_slider.png" title="Clientes" alt=""/> </a> <a href="index.php"> <img src="images/imagen2_slider.png" title="Proveedores" alt=""/> </a> </div> </div> </div> <!-- ENDS Slider --> </div> <!-- MAIN --> <div id="main"> <!-- content --> <div id="content"> <!-- 1/4 cols --> <div class="three-fourth "> <h6></h6> <br> <p> </p> <p> </p> </div> <div class="one-fourth last"> <h6> </h6> </div> <div class="clear"></div> <!-- ENDS 1/4 cols --> </div> <!-- ENDS content --> </div> <!-- ENDS MAIN --> </div> <!-- ENDS WRAPPER --> </body> </html> <script> $(document).ready(function() { $('#showlogin').click(function() { $('#loginpanel').slideToggle('slow', function() { $("#triangle_down").toggle(); $("#triangle_up").toggle(); }); }); }); </script>
LOGIN.PHP <?php ini_set('display_startup_errors', 'On'); $username = $_POST['username']; $password = $_POST['password']; function Conectarse() { /* Pasar la contraseña y el usuario local para abrir las bases de datos */ echo "Error conectando a la base de datos."; } /* Seleccionar la base de datos a usar */ echo "Error seleccionando la base de datos."; } return $link; } $con = Conectarse(); $query = "SELECT * FROM sesion WHERE usuario ='" . $username . "' AND clave = '" . $password . "'"; try { echo "Usuario validado correctamente"; }else echo "Usuario o password erroneos."; } catch (Exception $error) { } ?>
|
|
|
|
|
10
|
Programación / PHP / Pagina web para dispositivos móviles
|
en: 14 Septiembre 2012, 03:20 am
|
Hola Gente, Estoy realizando un proyecto en el cual tengo que hacer una página web para escritorio en PHP y tengo hacerle su version móvil. Ya tengo hecha la primera página de escritorio, que consta de una conexión a una BD con MySQL para iniciar sesión, pero no se cual camino tomar para empezar a desarrollar la de versión para dispositivos. He estado Googleando pero no he encontrado exactamente la manera de cómo empezar concretamente. ¿ Alguien tiene un buen tuto o una buena página ? Se los agradecería.  [/shadow] |
|
|
|
|
|
| |
|

 ), y para poder instalar la extensión de mongoDB a PHP, se necesita saber ese dato para seleccionar el archivo .dll adecuado a la versión de PHP y a la versión de compilador.
), y para poder instalar la extensión de mongoDB a PHP, se necesita saber ese dato para seleccionar el archivo .dll adecuado a la versión de PHP y a la versión de compilador.

 )
) He estado buscando en google, y ninguna implementación me ha servido para hacer esto: que muestre un mensaje de error dentro de la misma página (y a su vez dentro del form) que diga que no se pudo iniciar sesión debido a pass o username incorrecto. Cabe aclarar que tengo un script que muestra un efecto al abrir el form (no se si interferirá o no). La pagina principal es index.php , tengo la pagina con el codigo para conectar a la base de datos (login.php)
He estado buscando en google, y ninguna implementación me ha servido para hacer esto: que muestre un mensaje de error dentro de la misma página (y a su vez dentro del form) que diga que no se pudo iniciar sesión debido a pass o username incorrecto. Cabe aclarar que tengo un script que muestra un efecto al abrir el form (no se si interferirá o no). La pagina principal es index.php , tengo la pagina con el codigo para conectar a la base de datos (login.php)