
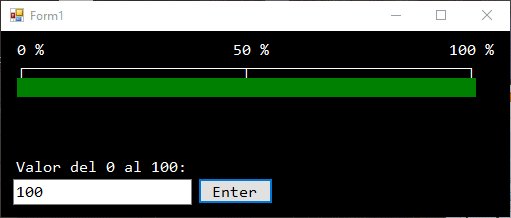
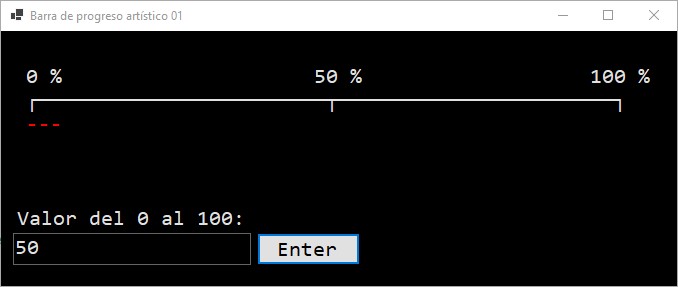
Intentando probar mi propia barra de progreso en Windows Form .Net 8.0. No me calcula nada.
¿Qué se me escapa?
Dejo el código en C#.
Código
Saludos.





 Autor
Autor



 En línea
En línea