- Dia 5 - Dibujando con la herramienta Pluma (p)- Hola, espero que hayan practicado con el lápiz

[ El pasado viernes 14/03/2011 escribí este tuto pero paso que se me cerro la ventana justo cuando termine y me dio mucha weba hacerlo denuevo xD. Pero este día sera de 2x1

]
EMPECEMOS.-
La herramienta Pluma será la herramienta más difícil de aprender en Illustrator. Usualmente toma un par de semanas aprenderla y unos meses dominarla. (depende de el interés que le pongamos). Debido a esto los aprendices siempre terminan frustrándose mientras descifran como funciona. Entonces NO SE DEN POR VENCIDOS !!! Practiquen todos los días y pronto serán capaces de dibujar cualquier lo que quieran.
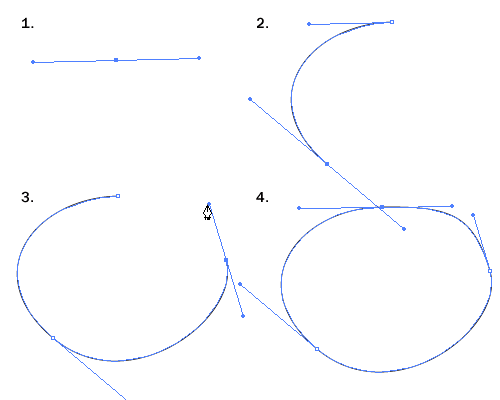
Dibujando lineas rectas.- Selecciona la herramienta pluma y has clic para crear el primer punto de ancla, ahora mueve el mouse diagonal para abajo y dale otro clic (ves que facil ;P) ahora sigue hasta obtener la forma de una W . Para crear una nueva linea simplemente has clic en la herramienta seleccionar (v) y luego vuelve a la pluma (p) y dibuja una nueva linea.

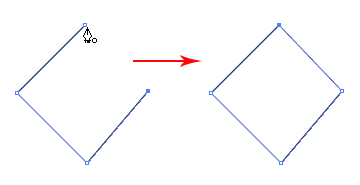
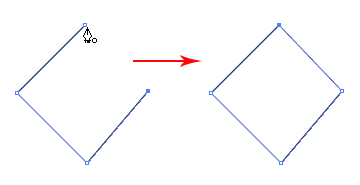
Cerrando la recta.-
Para cerrar la recta basta con hacer clic con la misma herramienta pluma sobre en el punto de inicio, como muestra la figura.
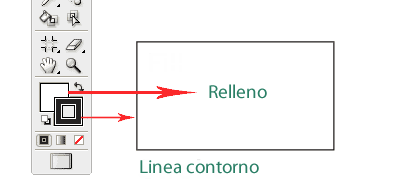
Automáticamente se cerrara la linea y aparecerá un relleno de color blanco.
(recuerdas que para el lápiz tenias que precionar alt para cerrar la linea y te salia un pequeño circulo al lado del cursor? pues aqui también te saldrá el circulo al lado del cursor pero no es necesario presionar alt.)

Dibujando lineas curvas.-
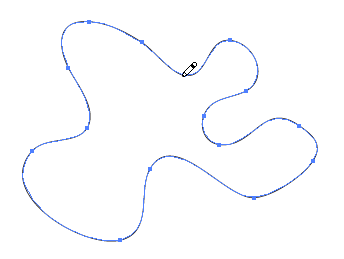
Clic y sin soltar arrastra el mouse para arriba un poco, luego clic a la derecha e igualmente arrastra el mouse sin soltar hasta formar una curba. De esta forma puedes crear simples curvas.

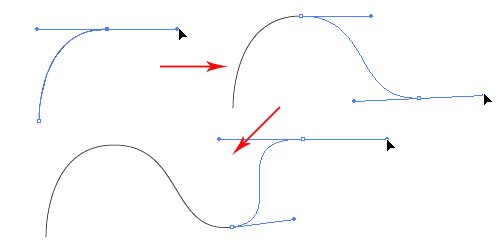
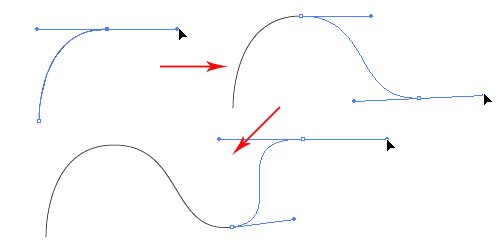
Cambiando la dirección de la lineas.-
Dibuja una curva como un arco, ahora que ya sabes hacer curvas (clic y arrastrar el mouse sin soltar hasta tener la forma) Mientras esta seleccionada la linea presiona alt y luego has clic sobre el punto guía y sin soltar muevelo para otra pocición. Notaras que así se cambia la forma de la guia. [ Los puntos de anclas tienen ademas 2 puntos Guías que sirven para cambiar la foram de la linea como muestra la gráfica, pero NO todos los puntos tienen estas lineas aveces tendrás que añadirlas eso lo aprenderás con la practica]
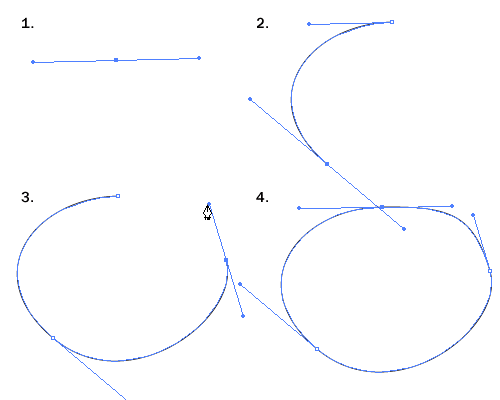
Dibujando círculos.-
De igual forma que dibujamos una curva tendrás que crear almenos 2 puntos de anclas (para crear dos arcos si te das cuenta)
En la figura se ve con 3 y cuando un circulo perfecto tendrá 4.

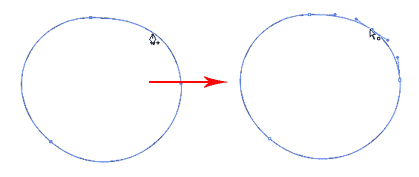
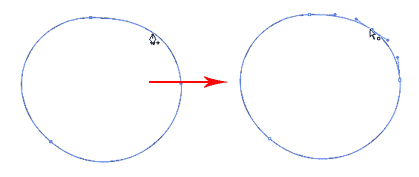
Añadiendo puntos de ancla.-
En nuestro anterior circulo vamos añadir más puntos de ancla. Entonces mientras tenemos seleccionado al circulo conla herramienta Pluma ponemos el puntero en alguna parte de la linea y notaremos que sale un signo (+) que quiere decir que se puede añadir un nuevo punto de ancla. Hara hacemos clic y aparecerá un nuevo punto
Cuando añadamos nuevos puntos de ancla sobre lineas curvas saldrán los puntos guias en sus extremos y cuando sea para una recta solo se creara un punto, en ese caso si quicieramos un punto con curva tendriamos que hacer clic sin soltar como normalmente se hace para crear una curva. PRUEVALO

Ahora sabemos como añadir, pero y si queremos quitar? Para remover un punto de ancla mientras tenemos seleccionada la forma usando la misma herramienta pluma ponemos el cursor sobre un punto de ancla que deseemos remover. Aparecera un signo (-) hacemos clic sobre el y desaparecerá y por ende la forma cambiara.

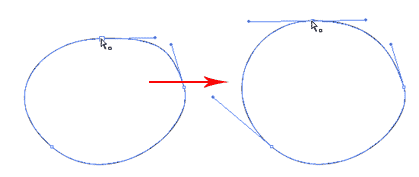
Convirtiendo los puntos de ancla.- Para cambiar la forma de un punto de ancla de curvo a la forma dentada ó puntiaguda, ponemos la pluma sobre el punto de ancla que queramos cambiar y luego presionando alt (la herramienta pluma cambiara a la forma de una flecha) hacemos clic sobre el punto y cambiara a una forma dentada ó sin guías, por lo tanto ya no sera curva.
Para regresar a su estado normal vasta con hacer clic sobre el mismo punto de ancla (esta vez sin precionar alt ) y arrastrar el mouse hasta obtener la antigua forma.

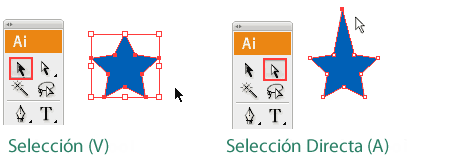
Moviendo los puntos de ancla.- Para mover los puntos de anclas usaremos la herramienta de Selección Directa (a) el cursor blanco. Simplemente hacemos clic sobre el punto de ancla que deseemos mover y luego sin soltar cambiamos la posición. (también se pueden usar las flechas del teclado)

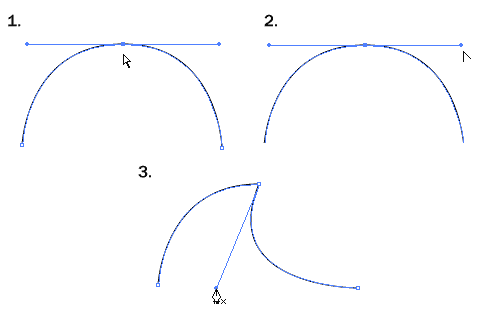
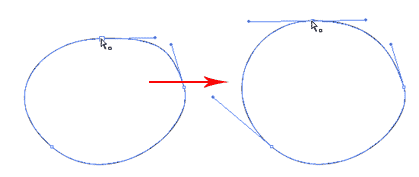
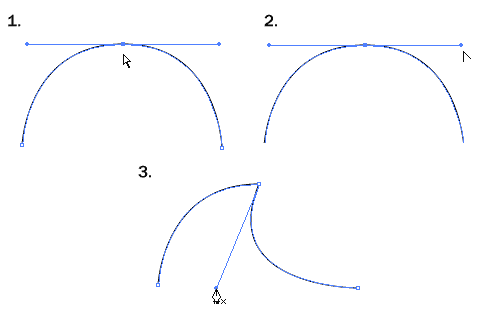
Cambiando la dirección de un punto de ancla con guías.
Con la herramienta pluma(p) podremos cambiar la dirección del punto de ancla, como hemos visto el punto de ancla tiene dos guías a sus extremos. Entonces creemos un semi-circulo y a continuación con la herramienta pluma hacemos clic y sin soltar sobre el extremo guía derecho y manteniendo alt presionamos y arrastramos diagonal para abajo, hasta obtener la forma de la figura.

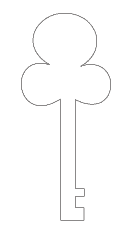
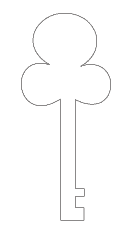
Despues de aprender los conceptos de como funciona la herramienta Pluma, Podremos aplicarlo para ver cuanto hemos aprendido, probemando a dibujar la forma de una llave antigua. [para ángulos rectos mantén presionado SHIFT antes de agregar el punto de ancla para obtener curvas con 45 y 90-grados]
[spoiler]
( guíate por la figura )
[/spoiler]
Tendrás que apoyarte con la herramienta de selección directa (a) y las opciones de la Pluma (p) (alt, shift, control)
Ilustración Final

esta es la forma que tendremos que obtener.
- Usa pequeños puntos de ancla
- Talves tengas que añadir un par de puntos de ancla
- Usa las opciones de ALT ó CTRL para usar las otras opciones para editar la linea
- Mantén presionado SHIFT para fijar la linea mientras añades nuevos puntos de ancla para incrementos de 45º
Ahhh que dices? fue fácil...? entonces aqui hay más para que practiques

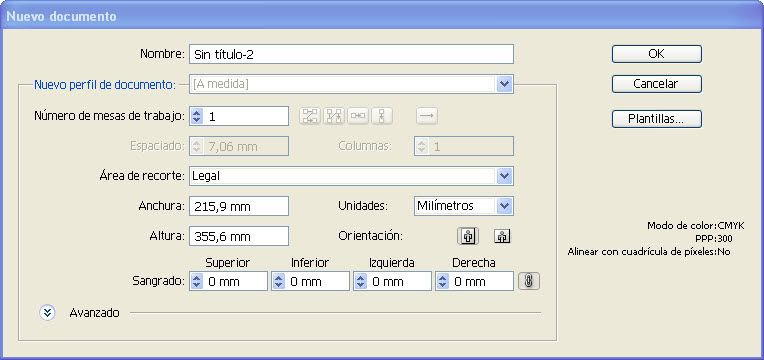
1.-Baja esta imgen, abre el Illustrator y en el menu->incertar ->busca he incerta esta imagen y luego ponla al centro de la mesa de trabajo.
2.-Crea una nueva capa (F7 y clic en nueva capa) ahora pon el candadito (clic al lado del icono ojo) en la capa que contiene la imagen
3.-has clic sobre la capa nueva y listo, ahora tienes una plantilla sobre la cual puedes dibujar a manera de calca para practicar.

Ppara comprender más el uso de la pluma visita este link:
http://vectortuts.com/tools-tips/illustrators-pen-tool-the-comprehensive-guide/Próximamente aprenderemos a usar la brocha (b) es todo por hoy..











 Autor
Autor



 En línea
En línea

 the way it's meant to be played...
the way it's meant to be played...
 .
. [/spoiler]
[/spoiler] [/spoiler]
[/spoiler]



























 [/spoiler]
[/spoiler] esta es la forma que tendremos que obtener.
esta es la forma que tendremos que obtener.


 quedo nuestra antigua A pero en bold
quedo nuestra antigua A pero en bold