Mirar tengo un problema tengo 3 divs
el contenedor
el izquierdo que va dentro del contenedor
el derecho que va dentro del contenedor
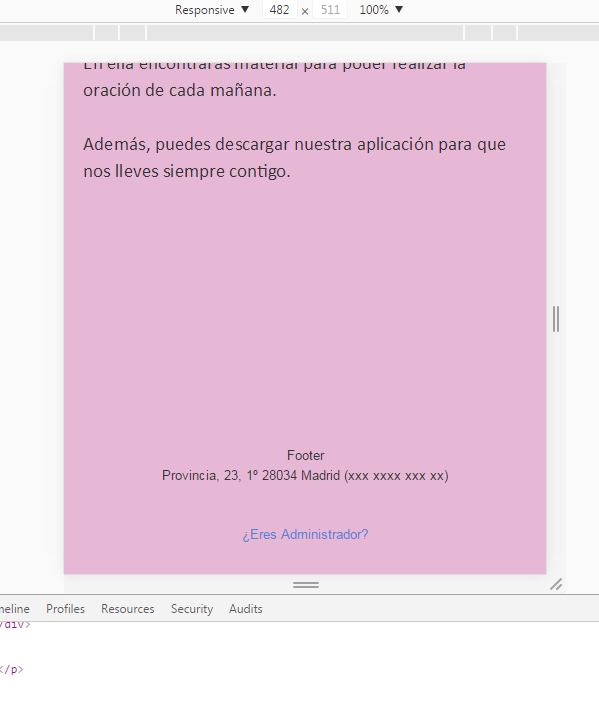
en el izquierdo tengo float left y en el derecho float right pero al ponerlo en versión móvil el contenido se pone bien en modo responsive pero se me monta encima del footer






 Autor
Autor




 En línea
En línea





