Antes de nada decir que este tutorial lo he hecho con Flash 5 ya que en mi opinion es el mas facil de manejar. Aunque puede servir tambien para Adobe Flash 8 

Entorno de Trabajo
Cuando abrimos el programa, lo primero que encontramos es la pantalla en blanco, lo que llamamos comúnmente "STAGE", el escenario, la pantalla donde vamos a realizar toda la animación.Por arriba podemos observar, la linea de tiempo que está compuesta por FRAMES (cuadros) y LAYERS (capas).
Automáticamente, se nos abren varias ventanas, donde podemos tener al alcance de la mano todas las posibilidades y necesidades para nuestro diseño en flash.
La línea de tiempo nos sirve para darle el tiempo necesario a la animación que vamos a diseñar; la sumatoria de frames equivale a los segundos que queremos que dure nuestra animación. En forma predeterminada, el Flash viene seteado con una velocidad de 12 cuadros por segundo. En forma particular les digo que uno se guía por varios elementos para que sea eficiente una película: si el objetivo es, por ejemplo, utilizarla en una página web, primero hay que determinar si será larga o corta, y luego, que sea DIVERTIDA Y AGRADABLE para el observador, y no que éste diga: "Qué largo que está esto". Otro factor a tomar en cuenta es el peso de la película: más pesado, más tarda en bajar. (Tenemos que tener en cuenta que estas péliculas bajan a la carpeta de temporales del explorador que estemos utilizando para poder ser vistas).
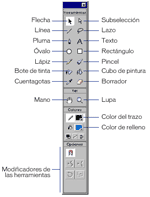
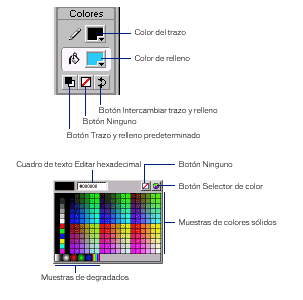
En la parte izquierda de la ventana podemos observar (ver figura anterior) la paleta de herramientas que vamos a utilizar para lograr nuestra animación. Aquellos que ya han utilizado algún programa gráfico reconocerán todas las herramientas, a aquellos que no, les pido que sin miedo comiencen a "jugar", a interiorizarse más con estas herramientas, total, ante la duda, comienzan otro nuevo stage y listo.

Al utilizar las herramientas Lápiz, Línea, Óvalo, Rectángulo o Pincel, para dibujar una línea sobre otra línea o forma pintada, las líneas que se solapan se dividen en segmentos, en los puntos de intersección. Puede utilizar la herramienta Flecha para seleccionar, mover y remodelar cada segmento independientemente. Las líneas que se solapan creadas con la herramienta Pluma, no se dividen en segmentos en los puntos de intersección,sino que permanecen intactas.

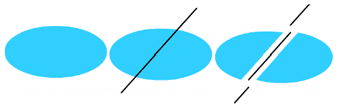
Un relleno; el relleno con una línea que lo corta; los dos rellenos y tres segmentos de línea creados por la segmentación.
Herramientas de dibujo
Al pintar sobre formas y líneas, lo que queda en la parte superior substituye a lo que estaba debajo. Si son del mismo color se fusionan, pero si el color es diferente, forman y líneas quedan separadas.
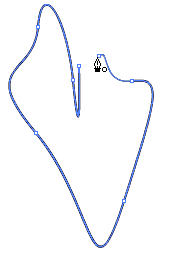
Puede utilizar esta característica para crear máscaras, siluetas y otras imágenes en negativo. Por ejemplo, la silueta de la ilustración se realizó moviendo la imagen de la cometa sin agrupar sobre la forma verde, deseleccionando la cometa y, a continuación, retirando la parte rellena de la cometa de la forma verde.
Para evitar modificar accidentalmente las formas y las líneas al solaparlas, puede agrupar las formas o bien utilizar capas para separarlas.
El Lápiz
Para dibujar líneas y formas, se utiliza la herramienta Lápiz, de manera muy similar a como se emplea un lápiz real para realizar un dibujo. Para aplicar un suavizado o un enderezamiento a las líneas y las formas, según se va dibujando, basta con seleccionar un modo de dibujo para la herramienta Lápiz.
Para dibujar con la herramienta Lápiz:
1. Seleccione la herramienta Lápiz.
2. Seleccione un estilo y color de trazo.
3. Seleccione un modo de dibujo de las opciones de la caja de herramientas:
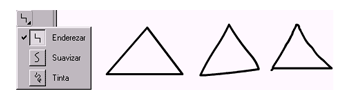
* Seleccione Enderezar para dibujar líneas rectas y convertir figuras similares a triángulos, óvalos, círculos, rectángulos y cuadrados en estas formas geométricas.
* Seleccione Suavizar para dibujar curvas suaves.
* Seleccione Tinta para dibujar líneas a mano alzada sin aplicarles ninguna modificación. Líneas dibujadas con los modos Enderezar, Suavizar y Tinta.

4. Seleccione los atributos de estilo y peso del trazo en el panel Trazo.
5. Arrastre sobre el Escenario para dibujar con la herramienta Lápiz. Arrastre con la tecla Mayús presionada para dibujar sólo líneas verticales u horizontales.
Rectas, óvalos y rectángulos
Las herramientas Línea, Óvalo y Rectángulo permiten crear fácilmente las formas geométricas habituales. Las herramientas Óvalo y Rectángulo crean tanto formas rellenas como formas sólo definidas por el trazo. Puede utilizar la herramienta Rectángulo para crear rectángulos con esquinas rectas o redondeadas.

Para dibujar líneas rectas,óvalos o rectángulos:
1. Seleccione las herramientas Línea, Óvalo o Rectángulo.
2. Seleccione los atributos de trazo y relleno. No es posible establecer atributos de relleno para la herramienta Línea.
3. En la herramienta Rectángulo, haga clic en el modificador Rectángulo redondeado para especificar que desea esquinas redondeadas e indique el valor del radio del ángulo. Si el valor es cero, las esquinas son rectas.
4. Arrastre sobre el Escenario. Si está utilizando la herramienta Rectángulo, presione las teclas de dirección hacia arriba o abajo para ajustar el radio de la esquina redondeada. Con las herramientas Óvalo y Rectángulo, arrastre con Mayús presionada para crear sólo círculos y cuadrados.
Con la herramienta Línea, arrastre con Mayús presionada para dibujar sólo líneas en ángulos múltiplos de 45°.
La Pluma I
Para dibujar trazados precisos como líneas rectas o bien como suaves curvas fluidas, puede utilizar la herramienta Pluma.
Puede crear segmentos de líneas rectas o curvas, y ajustar el ángulo y la longitud de los segmentos rectos, así como la pendiente de los segmentos curvos. Al dibujar con la herramienta Pluma, puede hacer clic para crear puntos en los segmentos de las líneas rectas o bien hacer clic y arrastrar para crear puntos en los segmentos de las líneas curvas.
Puede ajustar los segmentos de las líneas curvas y rectas ajustando los puntos de las líneas. Puede convertir líneas curvas en líneas rectas y viceversa. También puede mostrar los puntos de las líneas creadas con otras herramientas de dibujo de Flash, como las herramientas Lápiz, Pincel, Línea, Óvalo o Rectángulo, para ajustar estas líneas.
Puede especificar las preferencias de aspecto del puntero de la herramienta Pluma, la manera de previsualizar los segmentos de líneas conforme va dibujando o bien el aspecto de los puntos de anclaje seleccionados. Los puntos de anclaje y los segmentos de líneas seleccionados aparecen en el color del contorno de la capa en la que aparecen estas líneas y puntos.
Para establecer las preferencias de la herramienta Pluma:
1. Seleccione Edición > Preferencias y haga clic en la ficha Edición.
2. En Herramienta Pluma, establezca las siguientes opciones:
* Seleccione Mostrar previsualización de pluma para ver una previsualización de los segmentos de línea conforme va dibujando. Flash muestra una previsualización del segmento de línea conforme mueve el puntero sobre el Escenario, antes de hacer clic para crear el punto final del segmento. Si no se ha seleccionado esta opción, Flash no mostrará un segmento de línea hasta que se haya creado el punto final del segmento.
* Seleccione Mostrar puntos sólidos para especificar que los puntos de anclaje no seleccionados aparezcan como puntos sólidos y que los puntos de anclaje seleccionados aparezcan como puntos huecos (esta es la opción seleccionada de manera predeterminada). No seleccione esta opción para mostrar los puntos de anclaje no seleccionados como puntos huecos y los puntos de anclaje seleccionados como puntos sólidos.
* Seleccione Mostrar cursores de precisión para especificar que el puntero de la herramienta Pluma aparezca como una cruz, en lugar del icono predeterminado de la herramienta Pluma, para poder colocar así las líneas con mayor precisión. Si desea utilizar el icono predeterminado de la herramienta Pluma, no seleccione esta opción. Nota:Presione la tecla Bloq Mayús mientras está trabajando para cambiar de un cursor a otro.
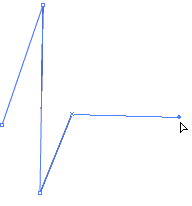
3. Haga clic en Aceptar. Dibujo de líneas rectas con la herramienta Pluma Para dibujar segmentos de líneas rectas con la herramienta Pluma, hay que crear puntos de anclaje, puntos de la línea que determinan la longitud de cada uno de los segmentos de línea.
La Pluma II
Para dibujar rectas con la herramienta Pluma:
1. Seleccione la herramienta Pluma.
2. Seleccione los atributos de trazo y relleno.
3. Coloque el puntero en el Escenario, en el inicio de la línea recta y haga clic para definir el primer punto de anclaje.
4. Vuelva a hacer clic para indicar dónde desea que termine el primer segmento de la línea recta. Haga Mayús-clic para limitar la herramienta a los ángulos múltiplos de 45°.
5. Siga haciendo clic para crear más segmentos rectos.

# Para terminar el trazado como una forma abierta o cerrada, utilice uno de los siguientes procedimientos:
* Para terminar un trazado abierto, haga doble clic en el último punto, haga clic en la herramienta Pluma de la caja de herramientas o bien haga Control-clic (Windows) o Comando-clic (Macintosh) lejos del trazado.
* Para cerrar un trazado, coloque la herramienta Pluma sobre el primer punto de anclaje. Al colocar correctamente la herramienta, aparecerá un pequeño bucle cerca de la punta de la pluma. Haga clic o arrastre para cerrar el trazado.

6.
* Para terminar la forma tal cual, seleccionando Edición > Anular selección de todo o bien elija otra herramienta de la caja de herramientas.
Para mostrar los puntos de anclaje de una línea de un contorno de forma creados con las herramientas Lápiz, Pincel, Línea, Óvalo o Rectángulo:
1. Seleccione la herramienta Subselección.
2. Haga clic en la línea o el contorno de la forma.
La Flecha
Para remodelar una línea o el contorno de una forma, puede arrastrar cualquier punto de la línea mediante la herramienta Flecha. El puntero cambia para indicar el tipo de modificación que se puede realizar en la línea o relleno. Flash ajusta la curva del segmento de línea para acomodarla a la posición del punto desplazado. Si se trata de un extremo, puede alargar o acortar la línea. Si se trata de un ángulo, los segmentos que lo forman se mantienen rectos al alargarse o acortarse.

* Si aparece un ángulo junto al puntero, puede cambiar un extremo.
* Si aparece una curva, puede ajustar una curva.
Algunas áreas de trazo de pincel se remodelan con más facilidad si se visualizan como contornos. Si tiene algún problema para remodelar una línea compleja, puede suavizarla para eliminar algunos detalles y facilitar así la tarea. La ampliación también puede facilitar la remodelación y darle más precisión.
Para remodelar líneas o contornos de formas con la herramienta Flecha:
1. Seleccione la herramienta Flecha.
2. Realice los siguientes pasos:
* Arrastre desde cualquier punto del segmento para remodelarlo.
* Arrastre una línea con Control (Windows) u Opción (Macintosh) presionado para crear un nuevo ángulo.
Enderezar y suavizar
Puede enderezar o suavizar líneas y contornos de formas para remodelarlos.
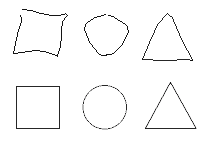
Ajuste el grado de suavizado o enderezamiento automático utilizando Configuración del dibujo en Preferencias. El enderezamiento hace los pequeños ajustes necesarios a las líneas y las curvas ya dibujadas. No tiene ningún efecto sobre los segmentos rectos. También puede utilizar la técnica de enderezamiento para que Flash reconozca las formas. Si dibuja cualquier forma ovalada, rectangular o triangular con la opción Reconocer formas desactivada, puede utilizar la opción Enderezar para hacer las formas geométricamente perfectas. Pero no reconoce las formas que se tocan y están conectadas con otros elementos.

El reconocimiento de formas transforma las figuras superiores en las inferiores.
El suavizado modera las curvas y reduce las protuberancias en la dirección general de la curva. También reduce el número de segmentos de la curva. Pero es relativo y no tiene ningún efecto sobre segmentos rectos. Es especialmente útil cuando surgen dificultades al remodelar una serie de segmentos curvos muy cortos. Al seleccionar los segmentos y suavizarlos se reduce su número y el resultado es una curva más suave y fácil de remodelar. La aplicación reiterada del suavizado o enderezamiento hace que el segmento se suavice o enderece, según lo recto o curvo que estuviera originalmente.
* Para suavizar la curva de cada línea o contorno de relleno seleccionado:
 Seleccione la herramienta Flecha y haga clic en el modificador Suavizar en la sección Opciones de la caja de herramientas o seleccione Modificar > Suavizar.
Seleccione la herramienta Flecha y haga clic en el modificador Suavizar en la sección Opciones de la caja de herramientas o seleccione Modificar > Suavizar.Para realizar pequeños ajustes de enderezamiento en cada línea curva o contorno de relleno seleccionado:
 Seleccione la herramienta Flecha y haga clic en el modificador Enderezar en la sección Opciones de la caja de herramientas o seleccione Modificar > Enderezar.
Seleccione la herramienta Flecha y haga clic en el modificador Enderezar en la sección Opciones de la caja de herramientas o seleccione Modificar > Enderezar.Para utilizar el reconocimiento de formas:
 Seleccione la herramienta Flecha y haga clic en el modificador Enderezar, o bien seleccione Modificar > Enderezar.
Seleccione la herramienta Flecha y haga clic en el modificador Enderezar, o bien seleccione Modificar > Enderezar.Optimizar curvas
Otra forma de suavizar curvas es optimizarlas. Esto refina las líneas curvas y los contornos de relleno reduciendo el número de curvas utilizadas para definirlos.
También reduce el tamaño de las películas Flash y de las películas de Flash Player exportada. Al igual que con los modificadores Suavizar o Enderezar, puede aplicar la optimización varias veces al mismo elemento.
Para optimizar curvas:
1. Seleccione los elementos dibujados que desea optimizar y elija Modificar > Optimizar.
2. En el cuadro de diálogo Optimizar curvas, arrastre el control deslizante Suavizar para especificar el grado de suavizado. Los resultados exactos dependen de las curvas seleccionadas. En general, la optimización reduce el número de curvas y el resultado es menos similar al contorno original.
3. Establezca las opciones adicionales:
* Seleccione Utilizar varias pasadas para repetir el proceso de suavizado hasta que no pueda realizarse otra optimización; esto es lo mismo que elegir varias veces Optimizar con los mismos elementos seleccionados.
* Active Mostrar mensaje con valores totales para visualizar un cuadro de alerta que indique el alcance de la optimización una vez finalizado el suavizado.
4. Haga clic en Aceptar.
Borrado
La herramienta Borrador permite eliminar trazos y rellenos. Puede borrar todo el Escenario con rapidez, borrar los diferentes segmentos de trazos o áreas rellenas, o borrar por arrastre.
Personalice la herramienta Borrador para borrar sólo trazos, sólo áreas rellenas o sólo una única área rellena. El borrador puede ser redondo o cuadrado y hay cinco tamaños disponibles.
Borrar con rapidez todo el Escenario
 Haga doble clic en la herramienta Borrador
Haga doble clic en la herramienta BorradorEliminar segmentos de trazos o áreas rellenas
Seleccione la herramienta Borrador
 y, a continuación, haga clic en el modificador Grifo
y, a continuación, haga clic en el modificador Grifo 
Haga clic en el segmento de trazo o el área rellena que desea borrar.
Borrar por arrastre
1. Seleccione la herramienta Borrador.
2. Haga clic en el modificador Modo Borrador y seleccione un modo de borrado:
* Borrar normal borra trazos y rellenos de la misma capa.
* Borrar rellenos sólo borra rellenos, sin afectar a los trazos.
* Borrar líneas sólo borra los trazos, sin afectar a los rellenos.
* Borrar rellenos seleccionados sólo borra los rellenos actualmente seleccionados y no afecta a los trazos, estén seleccionados o no. (Seleccione los rellenos que desea borrar antes de utilizar la herramienta Borrador en este modo).
* Borrar dentro sólo borra el relleno en el que se ha iniciado el trazo de borrador. Si el punto de inicio de borrado está vacío, no se borra nada. Este modo no afecta a los trazos.
3. Haga clic en el modificador Forma de borrador y seleccione el tamaño y la forma del borrador. Asegúrese de no seleccionar el modificador Grifo.
4. Arrastre sobre el Escenario.
Modificar formas
Puede modificar las formas convirtiendo líneas en rellenos, expandiendo la forma de un objeto relleno o suavizando los bordes de una forma rellena modificando las curvas que la definen. La función Líneas a rellenos transforma las líneas en rellenos, lo que permite rellenar las líneas con degradados o borrar parte de una línea.
Las funciones Expandir forma y Suavizar bordes permite expandir formas rellenas y hacer borrosos los bordes de las formas. Estas funciones trabajan mejor con formas pequeñas que no contengan demasiados detalles pequeños.
Si se aplica Suavizar bordes a formas con numerosos detalles, es posible que aumente el tamaño del archivo de una película para Flash Player.
Convertir líneas en rellenos
1. Seleccione una o varias líneas.
2. Seleccione Modificar > Forma > Convertir líneas en rellenos. Las líneas seleccionadas se convertirán en formas rellenas.
La conversión de líneas a rellenos incrementa el tamaño de los archivos, pero también puede acelerar el dibujo de algunas animaciones.
Expandir la forma de un objeto relleno
1. Seleccione una forma rellena. Este comando funciona de forma óptima con formas rellenas de un sólo color sin trazo.
2. Seleccione Modificar > Forma > Expandir relleno.
3. En el cuadro de diálogo Expandir trazados, introduzca un valor en píxeles para la distancia y seleccione la dirección Expandir o Contraer. Expandir agranda la forma y Dimensiones la reduce.
Suavizar los bordes de un objeto
1. Seleccione una forma rellena. Este comando funciona de forma óptima con formas con un sólo relleno sin trazo.
2. Seleccione Modificar > Forma > Suavizar bordes de relleno.
3. Establezca las siguientes opciones:
* Distancia es la anchura en píxeles del borde suavizado.
* Número de escenarios controla la cantidad de curvas utilizadas para el efecto de suavizado de borde. Un mayor número de etapas produce un efecto más suave pero incrementa el tamaño del archivo y hace más lento su dibujo.
* Expandir o Contraer controla si la forma se amplía o reduce al suavizar los bordes.
Ajuste y encaje
Para alinear automáticamente elementos entre sí, es posible utilizar el ajuste. Se puede activar la función de ajuste mediante el modificador Ajuste de la herramienta o con el comando Ajustar a objetos del menú Ver. También puede ajustar a la cuadrícula o a las guías. Al activar el modificador Ajustar de la herramienta Flecha, aparece un pequeño anillo negro bajo el puntero cuando se arrastra un elemento. Este anillo aumenta de tamaño cuando el objeto está dentro de la distancia de ajuste de una línea de la cuadrícula.

Para activar o desactivar el ajuste,utilice uno de los siguientes procedimientos:
* Seleccione la herramienta Flecha y haga clic en el modificador Ajustar de la caja de herramientas.
* Seleccione > Ajustar a objetos. Si está activado, aparece una marca de verificación junto al comando.
Al mover o remodelar elementos, la posición de la herramienta Flecha sobre el elemento es el punto de referencia para el anillo de ajuste. Por ejemplo, si para mover una forma rellena, arrastra desde su centro, el punto central se ajusta a las líneas de la cuadrícula y otros elementos. Esto es muy práctico para ajustar formas a trazados de movimiento para animación.
Para regular las tolerancias de ajuste:
* Regule el valor Conectar líneas en Configuración del dibujo en las preferencias de edición. Para un mejor control de la colocación de objetos al activar el ajuste, comience arrastrando desde una esquina o punto central.
Color

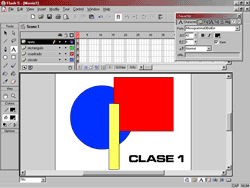
Para esta primer clase tienen bastante. Lo que vamos a realizar como práctica es dibujar, jugar y tener contacto con el programa.
Vean lo que sucede cuando colocan gráficos dibujados en un mismo layer, coloquen muchos layers y jueguen con ellos, se darán cuenta que el orden de las capas hace que los objetos esten detrás y por delante entre ellos mismos. Qué quiero decir con esto? que el orden de los objetos depende de las capas, la primer capa (layer) es la que está más adelante y el último, por detrás.

Animación
Interpolación de movimiento
En un documento nuevo vamos a abrir la biblioteca (en las herramientas del programa) , y vamos a elegir el ratoncito que nos da por defecto en gráficos. Nos vamos a posicionar en el frame uno, del layer que tenemos (único por ahora) y colocamos el ratoncito en el stage. Ahora colocamos el mouse en el fotograma 25 y con el botón derecho del mouse hacemos click en insertar fotogramas, y vamos a ver cómo el layer ya tiene 25 frames o fotogramas, para poder realizar su recorrido.
Nos posicionamos en el frame uno y damos click en el botón derecho del mouse, y luego hacemos click en "crear interpolación de movimiento". Luego nos posicionamos en el 25, y con la herramienta flecha, movemos al ratoncito hacia otro lado del stage. Presionamos, enter y ¡veremos nuestro primer movimiento en flash!

Interpolación de tamaño
Excelente, ahora lo que podemos realizar es colocar en cualquier parte de la línea de tiempo y colocar un fotograma clave, vamos con el mouse a posicionarnos en el frame 15 por ejemplo y, botón derecho, insertar fotograma clave, y ahí, con la flecha, tomamos al ratoncito y lo escalamos, lo cambiamos de tamaño, más grande o más chico, eso no importa, es decisión de ustedes. Cuando lo cambiaron, presionen enter y vean cómo realiza el movimiento.
También en ese lugar al ratoncito hacemos click con el botón derecho y vamos a paneles y en efectos, tenemos que entender que vamos a las propiedades propias del objeto, nada que ver con las propiedades del frame, (esto es algo que siempre tienen que tener en claro). En efectos se nos va a abrir la ventana de efectos y, seleccionando siempre al ratoncito, le podemos dar, alfa (grado de transparencia), brillo, tinte (color), avanzado, que consiste en una mezcla de todo, y uno lo realiza de modo manual. Es decir: se pueden combinar todos los efectos a la vez.

Presionamos enter y vemos cómo cambia el ratoncito según en el tiempo en el que se encuentre. Podemos ir a control, a Prueba Película o Test Movie, y nos va a mostrar nuestro movimiento.
Ejemplo de animación
Lo que vamos a realizar es colocar varios layers o capas para practicar mucho, acuérdense que estos son movimientos básicos para luego poder trabajar tranquilamente en flash.
Como me imagino han practicado tanto que puedo seguir con las avanzadas del movimiento =), entonces vamos a un nuevo documento y colocamos de nuevo el ratoncito en la capa uno, y obviamente, vamos a hacer doble click en el layer o capa para cambiar de nombre y colocaremos.... ratoncito. A ese layer de ratoncito vamos a hacerle una simple interpolación de movimiento para que el ratoncito vaya de un lado a otro como en el ejercicio anterior (motion tween).
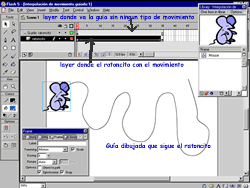
Fijense que al lado del ícono donde tenemos para agregar capas o layer, existe uno parecido pero de color violeta claro, ese significa que nos va a agregar una Capa Guía de la Capa que tengamos seleccionada. Entonces hacemos click en ese ícono y vamos a ver que automaticamente me dice, Guía de Ratoncito, y nos da un layer o capa con la misma cantidad de frames que el que tiene "ratoncito". En esa capa guía vamos a dibujar, como vemos en el gráfico, cualquier ruta, es decir, el ratoncito va a hacer el recorrido que dibujemos. En el stage o escenario se ve, pero luego con F12 (browser) o testeando la película, van a ver que no se ve. ¿ok?.
Vamos a notar que en forma automática el ratón se coloca ya en la guia, así que sólo nos queda colocar, con la herramienta flecha, el ratón en el principio y en el fin del movie, en el lugar correspondiente. Vean con detalle el gráfico que muestro:

Tengan en cuenta que, como hicimos en el ejercicio anterior, también se pueden insertar fotogramas claves en cualquier parte y colocarle efectos al ratoncito. Puede haber varios layers o capas guiadas pero no una guía de guía.
Interpolación de formas
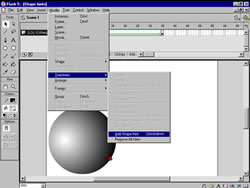
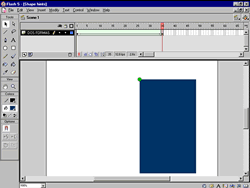
Abramos un nuevo documento y vamos a colocar en el layer el nombre DOS FORMAS, en el frame (fotograma) uno dibujaremos una bola como vemos a continuación:

En el frame 35, vamos a colocar un fotograma clave o keyframe, y ahí vamos a dibujar un cuadrado. Luego borraremos el circulo que tenemos SOLO en el frame 35.

Nos posicionamos en el frame uno y vamos al botón derecho del mouse, y en panels pedimos la opción fotograma, frame, y vamos a ver las opciones. Una nos tiene que parecer conocida: es la "motion" o la de movimiento, y ahora vamos a colocar FORMA, o SHAPE y damos enter.
Ja!!! vieron!! es muy lindo realizar metomorfosis entre dos o más objetos. Qué significa esto?, que colocamos un fotograma clave o keyframe, borramos el objeto que tenemos en ese lugar y colocamos un triángulo, entonces vemos como lo hacemos entre los tres objetos, y asi, sucesivamente.


Consejos de formas
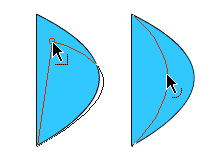
A veces nos puede suceder que no nos guste como queda la transformación entre los objetos, entonces uno puede hacer, gracias al flash, una transformación más guiada entre los objetos. Entonces nos posicionamos en el frame uno (donde esta el primer objeto de la transformación), hacemos click en ver o view y damos tilde a mostrar puntos de forma, show shape hints (control + alt + H). Ahora hacemos click en transformar, transform y add shape hints (control + shift+ H) y vamos a ver que nos aparece un punto a rojo, entonces, vamos a llevarlo con la herramienta flecha hacia unos de los bordes de la bola, NO HACE NINGUN EFECTO SI UNO LO DEJA POR ALGUNA PARTE DEL RELLENO, SIEMPRE ACTÚA EN LOS CONTORNOS DEL RELLENO, NO NECESARIAMENTE TIENE QUE TENER LINEA, lo muestro aquí debajo:

Luego de colocar el puntito rojo con la letra a en una parte del contorno de la bola, nos posicionamos en el 35 donde está el rectángulo y vamos a encontrar otro círculo a de color rojo entonces lo colocamos también en el borde del rectangulo como lo muestro a continuación:

Presionamos enter y veremos cómo hace la transformación segun los puntos que colocamos y que al programa le indican POR DONDE UNIR a con a, y si seguimos agregando puntos (SIEMPRE EN EL FRAME UNO) y así con encontramos con b, c, d, e, etc....haremos así continuamente para poder seguir guiando manualmente al programa.
Lo descripto entre comillas está tomado del manual oficial de Flash 5:
"Para controlar cambios de forma más complejos o improbables utilice los consejos de forma. Los consejos de forma identifican puntos que deben corresponder en las formas inicial y final. Por ejemplo, si está interpolando el dibujo de una cara mientras cambia de expresión, puede marcar cada ojo con un consejo de forma. A continuación, en lugar de convertir la cara en una figura amorfa durante el cambio, los ojos siguen siendo reconocibles y cambian de manera independiente durante el proceso." [...] "Los consejos de forma tienen letras (de la a a la z) para identificar los puntos que se corresponden en las figuras inicial y final. Puede utilizar hasta 26. Su color es amarillo en el fotograma inicial y verde en el final. Cuando no están en una curva, son de color rojo."
Botonesç
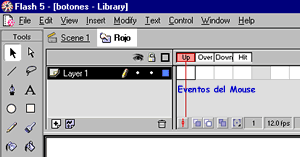
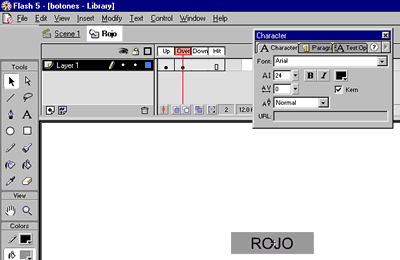
Llegó el momento, vamos a realizar botones. Abrimos un documento nuevo, vamos a indicarle que sea de 800 x 450 y de fondo blanco, vamos a insert, y pedimos new symbol o nuevo símbolo; tildamos en botón, y en el recuadro blanco que nos permite escribir, colocamos el nombre Rojo y damos aceptar. Se nos presentará la siguiente pantalla:

* UP: El momento del boton cuando nada pasa por él, lo que vemos a simple vista.
* OVER: Cuando pasamos el mouse por arriba del boton SIN HACER CLICK.
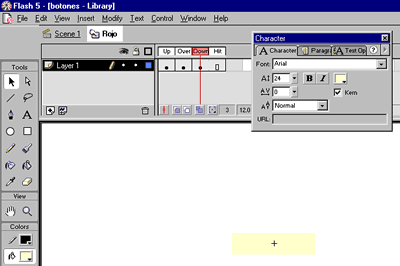
* DOWN: Cuando tenemos presionado el botón del mouse encima del botón en la película. SIN DEJAR DE PRESIONAR EL BOTON DEL MOUSE.
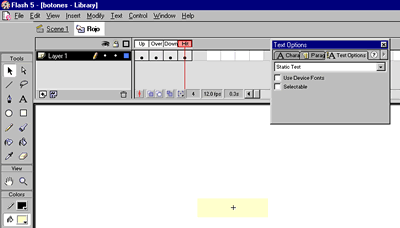
* HIT: Área sensible del boton, es invisible pero por medio de éste le indicamos al programa por dónde tiene que transformarse el cursor en mano y actuar como botón.
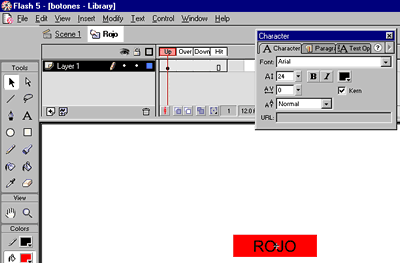
En el UP, vamos a dibujar un rectángulo con la palabra rojo, en el OVER vamos a colocar un fotograma clave y vamos a cambiar el rectangulo de color, pongámoslo de color gris, en el DOWN, borramos la palabra y dejamos sólo el rectángulo de color blanco y en el hit sólo dejamos lo que nos quedó del DOWN. Quedaría así:




Botones II
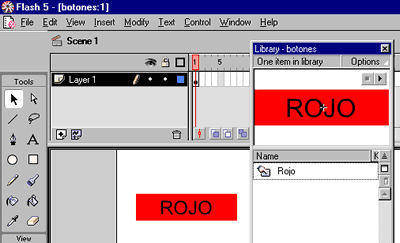
Una vez que terminamos todos los eventos del botón, cerramos con la X del programa pero la de abajo, no la del programa en sí, y volvemos al stage o escenario que está totalmente en blanco, y vamos a ver en nuestra librería el botón llamado rojo, lo dragueamos al escenario:

Entonces ahora practiquemos y hagamos los siguientes: uno que diga verde, azul, el otro de cualquier color que diga email y el último que diga Home.
Acciones
Ahora nos vamos a dedicar a darle las acciones correspondientes a los botones, ya conocemos la ventana de acciones y por ahora utilizaremos la básicas y otras más, más adelante.
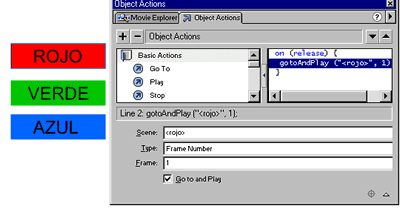
Vayamos al botón rojo y lo seleccionamos, en la ventana de acciones, hacemos click en gotoAndPlay, en escema colocamos entre <> el nombre de la escena al cual queremos que vaya, ¿cuál es?, la roja, y le damos tilde en go to and Play para que si hay animación en esa escena, la ejecute.

Si presionamos en la línea on, nos va a mostrar los eventos del mouse, entonces ahí elegimos release (significa que la persona hizo click y soltó), entonces ahí asegura que sí quiere ir a ese lugar donde lo va a llevar el botón.
Observemos entonces qué sucede cuando probamos la película: presionen el botón rojo y verán que van a la escena roja. Lo lograron ¡Felicitaciones!, entonces lo que van a realizar es ahora que todos los botones dirijan a las escenas correspondientes.
Ahora nos toca pensar qué hacemos con el Home. Espero que se hayan dado cuenta qué es lo que hay que hacer, para que desde las escenas vayamos a la escena home.
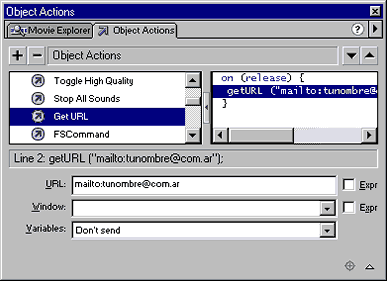
Email: buscamos en las acciones básicas, Get Url, y como demuestra la imágen de abajo, escribiremos sólo lo siguiente: mailto:tunombre@com.ar (obviamente este es un ejemplo) es decir, el email original al cual va dirigido el email.

De esta manera ya podemos comenzar a pensar un site y ahora nos dedicaremos a agregar ingredientes a esta receta.
Flash medio
Movie Clips
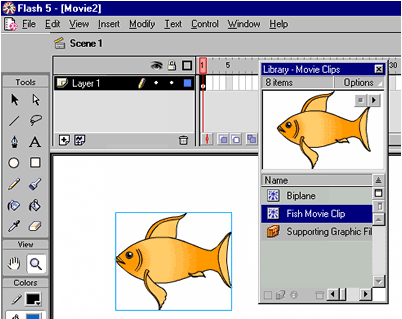
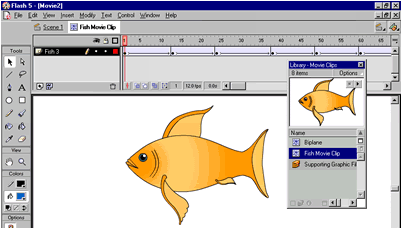
Es un movimiento creado pero dentro de este símbolo, entonces en nuestra línea de tiempo sólo ocupará un frame, aunque dentro de este elemento sea un movimiento de muchos frames, ver ejemplo:

ahora veremos dentro del movie clip:

Es decir, si dentro de esta nuestra escena, y no dentro del mc (movie clip) o clip de película colocamos un stop, nuestro pececito seguirá nadando sin parar. Si quisiese que además nadara una vez y pare, DENTRO DEL MOVIE CLIP o CLIP DE PELICULA pondría OTRO STOP.
Papel Cebolla
Flash sólo muestra un fotograma o frame de la secuencia de animación en el escenario. Para facilitar la ubicación y edición de la animación fotograma a fotograma, podemos ver a la vez, varios fotogramas a un tiempo en el escenario. El fotograma situado bajo el cabezal de lectura aparece con el color normal, y los fotogramas circundantes aparecen atenuados; cada fotograma parece estar dibujado sobre hojas de papel traslúcido (cebolla) apiladas. Los fotogramas atenuados no pueden editarse.
Para controlar la visualización del papel cebolla, realice una de las siguientes acciones:

# Para ver los fotogramas de Papel cebolla como contornos, haga clic en el botón Contornos de Papel cebolla.
# Para cambiar la posición de los marcadores de Papel cebolla, arrastre el puntero hasta la nueva ubicación. En general, los marcadores se mueven de forma conjunta con el puntero del fotograma actual.


Para poder editar todos los fotogramas situados entre los marcadores de Papel cebolla, haga clic en el botón Editar varios fotogramas. En general, la opción Papel cebolla sólo permite editar el fotograma actual. Sin embargo, puede ver el contenido de cada fotograma situado entre los marcadores y editarlo aunque no se trate del fotograma actual.
Nota: Las capas bloqueadas (con el icono del candado)no aparecen cuando se activa la opción de Papel cebolla. Para evitar la confusión producida por múltiples imágenes, puede bloquear u ocultar las capas que no desea visualizar con esta opción.
Para cambiar la visualización de los marcadores de papel cebolla haga clic en el botón Modificar marcadores de papel cebolla y elija un elemento del menú:

# Mostrar marcadores siempre muestra los marcadores en el encabezado de la línea de tiempo, esté activada o no la opción de Papel cebolla.
# Anclar marcas Papel cebolla bloquea los marcadores en la posición actual en el encabezado de la línea de tiempo. En general, el rango de Papel cebolla está en relación con el puntero del fotograma actual y los marcadores de Papel cebolla. Al anclar los marcadores evita que se muevan con el puntero del fotograma actual.
# Papel cebolla 2 muestra dos fotogramas a cada lado del fotograma actual.
# Papel cebolla 5 muestra cinco fotogramas a cada lado del fotograma actual.
# Papel cebolla todo muestra todos los fotogramas a cada lado del fotograma actual.
Máscaras
Tenemos un efecto que podemos lograr con los layers o capas que es el enmascaramiento. Usaremos una capa de máscara para crear una mira, a través del cual es visible el contenido de la capa oculta. Varias capas pueden agruparse bajo una misma capa de máscara para crear efectos sofisticados.
Para crear una capa de máscara, se coloca una bola (como usamos hasta ahora en este tutorial) sobre la capa. La capa de máscara muestra el área de las capas vinculadas y situadas por debajo de la forma rellena y oculta todas las demás. Las capas de máscara pueden contener una sola forma, instancia u objeto de tipo.
Lo vamos a realizar con un ejercicio:
Abramos una nueva película a la cual le pondremos el nombre de máscara obviamente, entonces, vamos a colocar una capa más, cosa que nos queden dos capas o layers. A la de arriba de todo, le vamos a colocar el nombre de máscara y a la de abajo el nombre de enmascarado (el que vamos a descubrir).
Ahora en el de arriba colocaremos una bola con una interpolación de movimiento desde una punta a la otra del escenario.
En la capa inferior, haremos cualquier dibujo o palabras sueltas, cualquier cosa que obviamente estén por debajo de la ruta que tiene la bola.
Una vez listo todo esto, nos posicionamos en la capa de arriba, la máscara, y vamos a darle doble click al ícono que tenemos al lado de la palabra máscara con forma de hojita para imprimir, ¿lo ven?, ahí se nos va a abrir un menú al cual daremos tilde a máscara, y haremos lo mismo con la capa de abajo y damos click a enmascarado. Vayamos a control y probemos la escena. Si colocamos candado en las dos capas se verá el efecto en el escenario mismo.
Imágenes
Importación de Imágenes
Si presionamos control + R, nos va a abrir la ventana de importación, también es lo mismo si nos posicionamos en File y damos click a Importar. Ahora, vamos a seleccionar cualquier gráfico que deseemos insertar en nuestro movie, y listo.
Al importar archivos de Illustrator a Flash, nos vamos a encontrar que se encuentra todo agrupado, así sólo nos queda desagrupar todos los objetos, luego, los tenemos como si los hubiéramos dibujado en flash.
"La importación de imágenes de mapas de bits a una película puede incrementar el tamaño de archivo de la misma. Para reducir el tamaño de archivo de una imagen de mapa de bits, puede elegir una opción de compresión en el cuadro de diálogo Propiedades de mapa de bits." (manual de flash)
Trazar mapas de bits
Si nos posicionamos en modificar, encontraremos la opción trabar mapas de bits o trace bitmaps, esta herramienta convierte los mapas de bits en imágenes vectoriales con áreas de color discretas que pueden editarse. Una vez realizado esto no será un bitmap en nuestra librería/biblioteca.

Notaremos que nos pide algunos datos, el valor en Umbral de color desde 1 hasta 500, más alto el número, menos colores.
Otro dato que nos pide es un valor en área mínima desde 1 hasta 1000 para darle la orden en numero de px para cada color.
Ajustar a curva, tenemos que seleccionar una opción del menú emergente para determinar la suavidad de los contornos.
Umbral de esquina, seleccionaremos una opción del menú emergente para determinar si se mantienen los bordes afilados o se suavizan.
Separar
Separar, es un comando donde "rompo" la imagen bitmap y no la vectorizo pero luego puedo trabajar con las herramientas, lazo, barita mágica, etc.
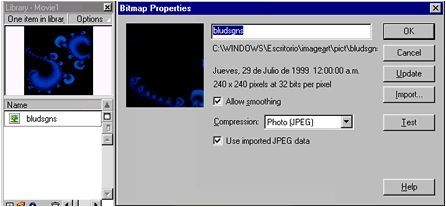
Si vamos a la librería de nuestro movie, vamos a ver que cuando ingresamos nuestra imagen jpg o gif por ejemplo, la vamos a ver con un ícono verde que indica que ahí se encuentra cargando el peso de la imágen. Vamos a darle doble click en el bitmap y se nos va a abrir la ventana de propiedades del bitmap.

Lo que vemos en la imagen de arriba: por debajo de las fechas y datos encontramos el cuadro que me pregunta si quiero suavizado para los bordes de mi imagen, yo le he dado que sí, como pueden ver. (allow smoothing).
En compresión puedo elegir, jpg o png/gif. y determino si quiero la standart que tengo en el seteo de mi publicación (falta poco y lo veremos) o saco el tilde y le pongo un valor de compresión que quiera asignar desde 1 y 100, SOLO A ESA IMAGEN.
Sonido
Importación WAV MP3
, diferencia con el 4 que no se podía mp3. Si estás en mac, los sonidos aif.
Nos va a aparecer en la librería como todos los símbolos que podemos utilizar en nuestro movie.
SIEMPRE COLOQUEMOS LOS SONIDOS EN LAYERS O CAPAS INDEPENDIENTES A LOS OTROS GRÁFICOS.
Lo seleccionamos con la herramienta flecha y lo dragueamos directamente sobre el escenario y listo, hemos puesto el sonido en nuestra película.
Si quisiéramos hacerle alguna modificación al sonido solo debemos hacer doble click en el frame donde esta el sonido y se nos va a abrir la siguiente pantalla:

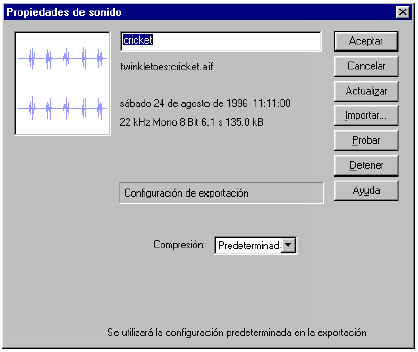
Si hacemos doble click en la biblioteca al sonido, la siguiente sera lo que aparezca como propiedades del sonido:

Compresión ADPCM
Para usar la compresión ADPCM, en el cuadro de diálogo Propiedades de sonido, elija ADPCM del menú Compresión.
En Preproceso, seleccione Convertir estéreo en mono para convertir sonidos estéreo mezclados a mono (monaural). (A los sonidos mono no les afecta esta opción).
En Velocidad de muestra, seleccione una opción para controlar la fidelidad del sonido y el tamaño del archivo. Las velocidades más bajas disminuyen el tamaño del archivo pero también degradan la calidad del sonido.
Las opciones de velocidad son las siguientes:
* 5 kHz es apenas aceptable para un discurso.
* 11 kHz es la calidad recomendada más baja para un segmento corto de música y es un cuarto de la velocidad de CD estándar.
* 22 kHz es una opción popular para reproducción de la Web y es la mitad de la velocidad de CD estándar.
* 44 kHz es la velocidad de audio CD estándar.
Eso es todo, espero que les guste.

 Y tambien espero que les enseñe todo lo posible. Gracias!
Y tambien espero que les enseñe todo lo posible. Gracias!













