Hola a todos, no se si esta bien este mensaje aca. Ya que vi que era
PHP y
Base de DATOS, y mi problema es con css3, de igual forma agradeceria si pueden brindarme ayuda.
Bueno veran lo que quiero hacer, es una barra de navegacion en la cabecera mi codigo html5 es este:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<li><a href="#">Lucian
</a> <li><a href="#">Hide n Seek
</a> <li><a href="#">Soporte
</a>
y mi css es el siguiente:
header nav ul li{
position:relative;
top:-16px;
left:-46px;
display:inline-block;
margin:-2px;
}
header nav ul li a{
background-image: url(../img/barra_cabecera.png);
background-repeat:repeat-x;
text-decoration:none;
color: white;
position:relative;
width:250px;
height:38px;
}
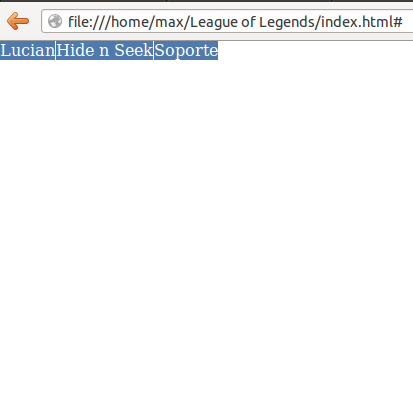
ahora bien el resultado que me queda es este:

y el resultado que esperaba obtener era este:
 Nota: Solo en el alto de la imagen de la barra me refiero.
Nota: Solo en el alto de la imagen de la barra me refiero.
La imagen de background que uso en el css es de 38px (cosa que en el resultado que me muestra como pueden ver no es de 38px y por ende no me muestra la imagen completa sino una parte de esta) y es esta:

espero que puedan ayudar desde ya muchas gracias por todo.

